Riporto l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_tutorial-silverlight-la-navigazione-tra-_1109.aspx
Introduzione
Dalla versione 3 di Silverlight, sono state introdotte classi e modelli per la creazione di applicazioni in Silverlight che permettono la navigazione, come avviene per le comuni applicazioni web.
In questo articolo, vedremo come creare una semplice applicazione, con un semplice menu di navigazione posto nella parte superiore della nostra applicazione, che tramite i pulsanti posti nella pagina, naviga tra le varie pagine.
Creazione del progetto
Si crea un nuovo progetto di tipo “applicazione Silverlight”, nei modelli presenti c’è anche quello relativo alla navigazione, che fornisce un modello (direi anche ben fatto) di navigazione, ma nell’articolo, vedremo come crearlo da zero, permettendo al lettore di comprendere la tecnica di navigazione.
Fatto ciò, facciamo click sul pulsante ok, e nella finestra successiva, confermiamo le opzioni che ci vengono visualizzate, tenendo conto che la versione di Silverlight che andremo utilizzare è la “4”. A questo punto ci troviamo la nostra pagina vuota.
Aggiungiamo 3 pulsanti, e li posizioniamo in alto, il primo avrà il testo “Pagina 1” il secondo “Pagina 2” ed il terzo il testo “Pagina 3”, mentre la proprietà name, sarà rispettivamente btnPagina1, per il primo, btnPagina2 per il secondo e “btnPagina3” per il terzo.
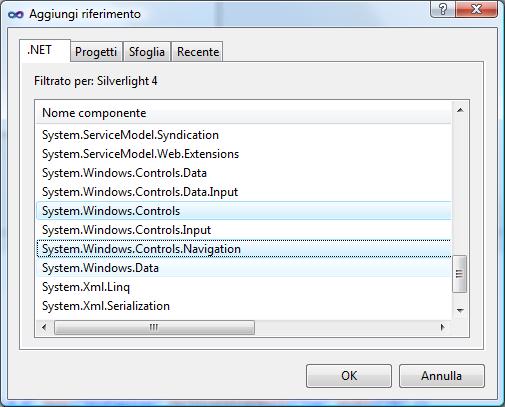
Ora dobbiamo aggiungere al nostro progetto, i riferimenti alla libreria “System.Windows.Controls” e “System.Windows.Controls.Navigation”, nella finestra esplora soluzione, facciamo click con il pulsante destro sul nome del progetto e nel menu di scelta rapida che ci viene visualizzato, la voce aggiungi riferimenti, nella finestra, selezioniamo la pagina “Net”, tra i vari componenti selezioniamo quelli precedenti elencati, il tutto come mostrato in figura 1.

Figura 1
In questo modo abbiamo aggiunto i riferimenti al nostro progetto.
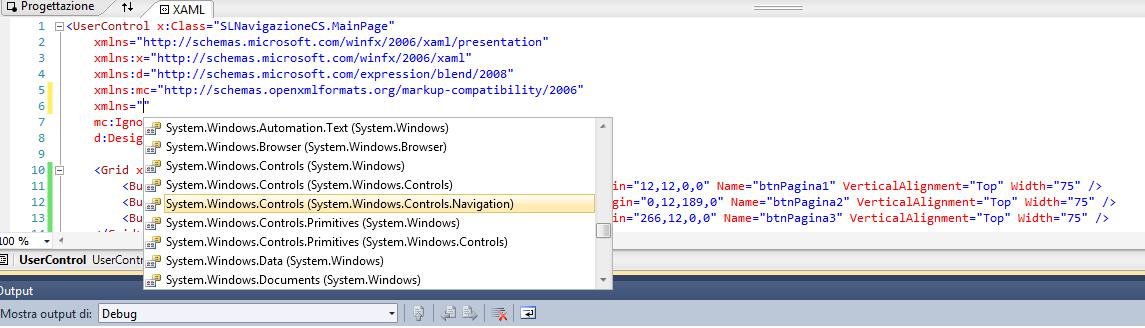
Nella parte di codice “XAML” andiamo ad aggiungere il riferimento, digitiamo in alto, dopo l’ultimo tag xmlns il codice xmlns e facciamo tramite tastiera, teniamo premuto il pulsante “Ctrl” e poi successivamente una breve pressione alla barra spaziatrice, in modo che ci visualizza gli assembly disponibili, il tutto come mostrato in figura 2.

Figura 2
Verranno visualizzati diversi assembly, noi selezioniamo quello relativo a “System.Windows.controls (system.Windows.controls.Navigation)”.
Ricordiamo di assegnare un alias, in modo che possiamo utilizzarlo nel codice xaml con facilità, per esempio dopo l’attriuti xmlns mettendo i due punti possiamo assegnare un nome.
Qui di seguito si riporta la parte del codice relativa a XAML delle intestazioni.
XAML
<UserControl x:Class="SLNavigazione.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
Nella parte di codice XAML, dopo i controlli inseriti precedentemente, aggiungiamo sotto i pulsanti, un controllo border, nel cui interno ci sarà il nostro controllo navigation frame.
Infatti è la classe frame a gestire la navigazione.
Aggiungiamo tre pagine, dalla finestra di esplora soluzione, facciamo click sul nome del progetto e nel menu di scelta rapida che ci viene visualizzato selezioniamo “Aggiungi” e successivamente la voce “Nuovo Elemento”, nella finestra che ci viene visualizzata, facciamo click sul modello “Pagina Silverlight”.
Aggiungiamo al nostro progetto, tre pagine, in ogni pagina, aggiungiamo una label, in modo che impostiamo un testo particolare per verificare la navigazione tra pagine.
Ora nell’evento click del primo pulsante (doppio click sul primo pulsante), scriviamo il codice che ci permette di navigare tra le varie pagine, in particolare, utilizzeremo il metodo “Navigate” dell’oggetto frame.
Qui di seguito si riporta il codice per l’evento click del pirmo pulsante.
VB.Net
Private Sub btnPagina1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnPagina1.Click
frmNavigazione.Navigate(New Uri("/Page1.xaml", UriKind.Relative))
End Sub
C#
private void btnPagina1_Click(object sender, RoutedEventArgs e)
{
frmNavigazione.Navigate(new Uri(@"/Page1.xaml", UriKind.Relative));
}
Lo spostamento tra pagine, può avvenire, anche utilizzando la proprietà content, come riportato qui di seguito, per il pulsante 2, ma in questo caso l’oggetto di navigazione cambia il suo contenuto, ma è da evitare.
Riportiamo a titolo informativo il codice per entrambi i linguaggi.
VB.Net
Private Sub btnPagina2_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim pagina As New Page1()
frmNavigazione.Content = pagina
End Sub
C#
private void btnPagina2_Click(object sender, RoutedEventArgs e)
{
Page2 pagina = new Page2();
frmNavigazione.Content = pagina;
}
Mentre per l’evento click del terzo pulsante, impostiamo dei parametri da passare, in particolare avremo un parametro chiamato id, con un valore numerico. Vedremo successivamente, come rilevare tale valore.
Qui di seguito si riporta l’esempio di codice per entrambi i linguaggi
VB.Net
Private Sub btnPagina3_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnPagina3.Click
frmNavigazione.Navigate(New Uri("/Page3.xaml?ID=5", UriKind.Relative))
End Sub
C#
private void btnPagina3_Click(object sender, RoutedEventArgs e)
{
frmNavigazione.Navigate(new Uri(@"/Page3.xaml?id=5", UriKind.Relative));
}
Qui di seguito riportiamo il codice xaml
<UserControl x:Class="SLNavigazione.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Button Content="Pagina 1" Height="23" HorizontalAlignment="Left" Margin="12,12,0,0" Name="btnPagina1" VerticalAlignment="Top" Width="75" Click="btnPagina1_Click" />
<Button Content="Pagina 2" Height="23" HorizontalAlignment="Left" Margin="148,12,0,0" Name="btnPagina2" VerticalAlignment="Top" Width="75" Click="btnPagina2_Click" />
<Button Content="Pagina 3" Height="23" HorizontalAlignment="Left" Margin="313,12,0,0" Name="btnPagina3" VerticalAlignment="Top" Width="75" Click="btnPagina3_Click" />
<Border Name="BordoFinestra" Background="Green" BorderBrush="red" BorderThickness="3" CornerRadius="25" Margin="0,57,0,0">
<Navigation:Frame Name="frmNavigazione" Background="Green" >
</Navigation:Frame>
</Border>
</Grid>
</UserControl>
La classe Frame, contiene diverse proprietà, metodi ed eventi, un evento, che potrebbe interessare è quello per la gestione degli errori.
L’evento “NavigationFailed” che utilizzeremo nella pagina principale, ci permette di gestire i vari errori.
Se facciamo click sul frame, nella finsetra delle proprietà, sono riportati i vari eventi, facciamo click su quello in questione.
Nella visualizzazione codice, scriviamo il codice che permette di visualizzare a video il messaggio di errore.
La proprietà “Handler” impostata a “true” permette che l'evento è stato gestito e che non occorre generare eccezioni.
Qui di seguito si riporta un esempio di codice.
VB.Net
Private Sub frmNavigazione_NavigationFailed(ByVal sender As System.Object, ByVal e As System.Windows.Navigation.NavigationFailedEventArgs) Handles frmNavigazione.NavigationFailed
e.Handled = True
MessageBox.Show(e.Exception.Message)
End Sub
C#
private void frmNavigazione_NavigationFailed(object sender, System.Windows.Navigation.NavigationFailedEventArgs e)
{
e.Handled = true;
MessageBox.Show(e.Exception.Message);
}
Altra proprietà interessante è “Exception” che ci ritorna l’eccezione, mentre la proprietà Uri, il percorso che percorso che ha sollevato l’eccezione.
Quando si aggiungono pagine, viene inserito per default l’evento “OnNavigatedTo” che si scatena quando si passa all’altra pagina, il tutto come riportato qui di seguito
VB.Net
'Viene eseguito quando l'utente passa a questa pagina.
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
End Sub
C#
// Viene eseguito quando l'utente passa a questa pagina.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
}
Inoltre abbiamo altri eventi, che ci possono tornare utile, come “OnNavigatedFrom”, che viene eseguita, nel momento in cui non è più la pagina attiva, l’evento “OnNavigatingFrom” nel momento in cui si sta passando ad un’altra pagina,
Nella pagina 3 vediamo come rilevare i valori passati in query string.
Nell’evento OnNavigatedTo, rileviamo se l’oggetto “NavigationContext”, contiene nel querystring il parametro, in modo che possiamo visualizzarlo a video.
Qui di seguito si riporta il codice per entrambi i linguaggi, che permette di rilevare il codice Id passato in query string. Tramite il metodo ContainKey, verifichiamo che esiste tale parametro.
VB.Net
'Viene eseguito quando l'utente passa a questa pagina.
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
If NavigationContext.QueryString.ContainsKey("id") = True Then
MessageBox.Show(NavigationContext.QueryString("id"))
End If
End Sub
C#
// Viene eseguito quando l'utente passa a questa pagina.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (NavigationContext.QueryString.ContainsKey("id") == true )
{
MessageBox.Show(NavigationContext.QueryString["id"]);
}
}
Alcune proprietà e metodi che possono tornare utili, quelle preposte dalla classe “NavigationSerivces, che ci fornisce interessanti informazioni.
Per esempio la proprietà “CanGoBack” che ci indica se è presente almeno una voce nella cronogia, che tramite il metodo GoBack possiamo visualizzarla, oppure la proprietà “CanGoForward” che permette di sapere se è presente almeno una voce nella cronologia per lo spostamento in avanti, che possiamo utilizzare tramite il metodo “GoForward”.
Conclusioni
L’articolo ha voluto fornire al lettore le basi per la creazione di applicazioni in Silverlight, con navigazione simile a quella che si utilizza per le applicazion web.
Nella nuova versione di Silverlight, la navigazione è molto più semplificata, e rende l’approccio a questa tecnica molto facilitato. Grazie alle classi messe a disposizioni da Silverlight, si possono creare applicazioni anche di un certo livello e complessità, gestendo in un modo ottimale la navigazione.










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.




Nessun commento:
Posta un commento