lunedì 23 dicembre 2013
FT: Auguri di Natale 2013
Questo è il fuori tema che più adoro, e già, perchè in questo periodo, di pace e festività ci si ritrova con le persone a chi si vuole bene e perchè no, qualche giorno di meritato riposo dopo mesi e mesi di duro lavoro.
Chi ha seguito il blog, avrà notato molte novità, dai video giochi con XNA alla programmazione del GIS tramite i controlli Esri,.
Spero per il 2014, di deliziare i vostri mouse, con altre tematiche, argomento di mio interesse la Domotica, Gaming (vedi xbox one) automazione.
Quest'anno ho portato avanti anche progetti sociali IT, che devo dire mi hanno dato molta soddisfazione, anche se l'impegno e la fatica è stata notevole.
Un Natale speiciale auguro a tutti voi e l'augurio che il 2014, porti a tutti quella serenità che oggi come oggi sembra che abbiamo perso.
Riprenderò a postare dopo le vacanze, il 7 gennaio con tante novità, un pò di riposo per il mio mouse e tastiera e poi a deliziarvi con tante novità.
Auguri di un bellissimo Natale e felice anno nuovo.
martedì 17 dicembre 2013
Tutorial Silverlight GIS Il Controllo Overviewamp di Esri parte 11
Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/tutorial-gis-silverlight/art_il-controllo-overviewamp-di-esri_1321.aspx
Introduzione
In questo articolo vedremo come utilizzare il controllo overviewmap, un esempio molto introduttivo a questo controllo che permette di aggiungere alle nostre mappe una funzionalità molto interessante.
Può capitare che nelle mappe dobbiamo aggiungere un’area che permetta la navigazione della mappa, mentre la mappa stessa riporta il dettaglio di essa.
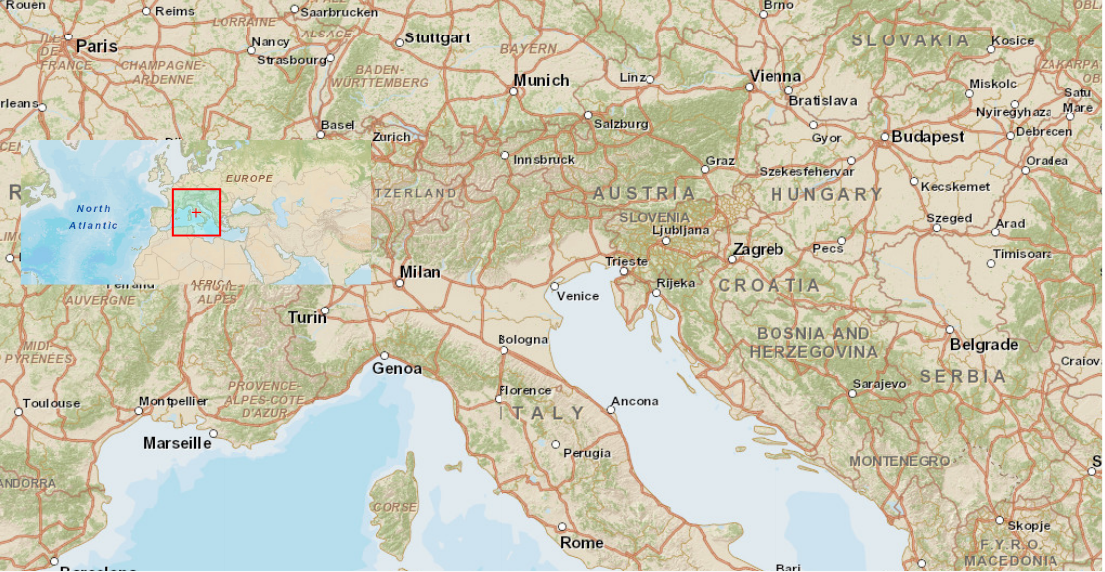
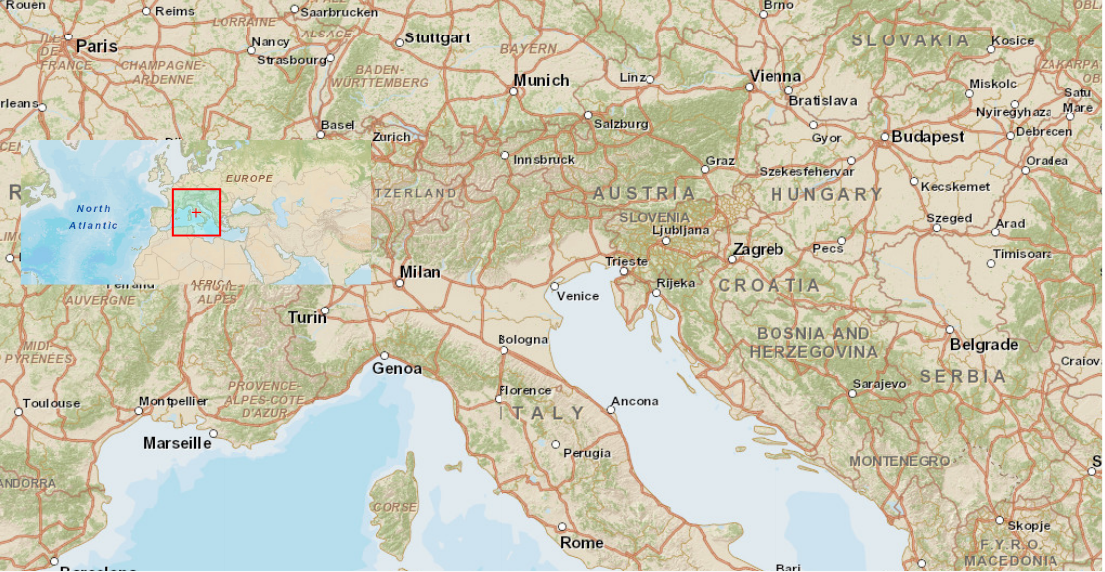
Per intenderci avremmo un area (rettangolo) nel quale interno è riporta in maniera non ingrandita la nostra mappa, mentre il controllo “map” riporterà lo zoom di tale area. All’interno dell’area avremo un quadrato rosso, che indica l’area in cui viene effettuato l’ingradimento.
Una lente, che al suo passaggio, visualizza la mappa in maniera ingrandita, come riportato in figura 1.

Figura 1 – Il colntrollo Overviewmap
L’esempio di codice che utilizzeremo farà uso del solo codice XAML e non come in precedenza con l'ausilio del linguaggio VB.Net o C#
Creazione del progetto
Si crea un nuovo progetto in Silverlight, qualsiasi linguaggio può andar bene.
Dalla barra degli strumenti, trasciniamo il controllo “Map”, che l’utente conoscerà molto bene visto che è stato illustrato negli articoli precedenti.
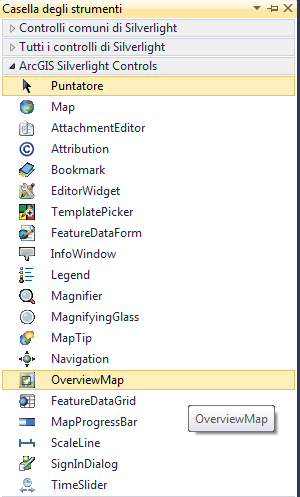
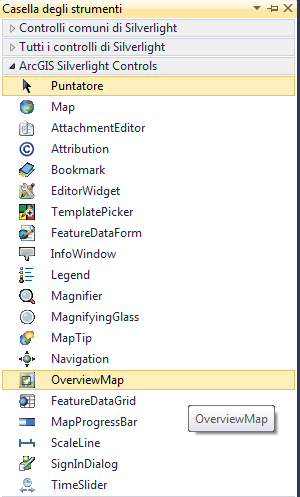
Dopo aver posizionato il controllo “Map” dalla barra degli strumenti (figura 2) trasciniamo nella mappa il controllo “OverviewMap” posizionandolo secondo le nostre esigenze.

Figura 2 – il controllo “OverviewMap”
Il controllo “OverviewMap” va posizionato in una parte che l’utente può utilizzare in maniera ottimale, per esempio in un angolo della nostra pagina, come per esempio in alto a sinistra, o altra parte.
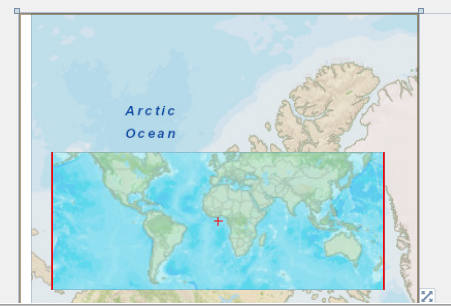
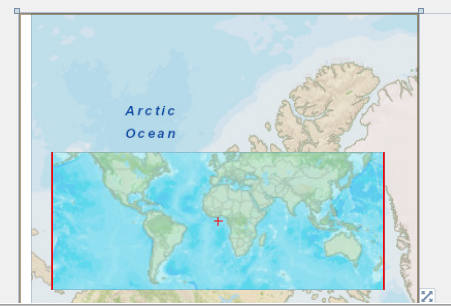
Nella figura 3 è visualizzato l’anteprima del controllo, naturalmente dobbiamo impostare nella sua area, la tipologia di mappa che vogliamo riportare.

Figura 3 – Il controllo Overviewmap nel designer di Visual Studio 2010.
Il controllo Overviewmap, ha un sotto insieme, riguardante l’aspetto grafico a cui deve fare riferimento.
Qui di seguito si riporta il codice XAML completo.
http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer
" />
http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"/
Come si vede dal codice XAML precedente, il controllo “OverViemap” ha la proprietà “Map” impostata sul nome del controllo relativo alla mappa.
Inoltre il sotto insieme, definitivo come “OvierviewMap.Layer” imposta la parte grafica, ossia la mappa che deve visualizzare al suo interno, per fornire l'anteprima.
Conclusioni
Un controllo molto semplice che permette di aggiungere una funzionalità molto interessante all’operatore.
L’articolo ha voluto fornire le basi di questo controllo e di come può tornare utile in certi contesti.
Introduzione
In questo articolo vedremo come utilizzare il controllo overviewmap, un esempio molto introduttivo a questo controllo che permette di aggiungere alle nostre mappe una funzionalità molto interessante.
Può capitare che nelle mappe dobbiamo aggiungere un’area che permetta la navigazione della mappa, mentre la mappa stessa riporta il dettaglio di essa.
Per intenderci avremmo un area (rettangolo) nel quale interno è riporta in maniera non ingrandita la nostra mappa, mentre il controllo “map” riporterà lo zoom di tale area. All’interno dell’area avremo un quadrato rosso, che indica l’area in cui viene effettuato l’ingradimento.
Una lente, che al suo passaggio, visualizza la mappa in maniera ingrandita, come riportato in figura 1.

Figura 1 – Il colntrollo Overviewmap
L’esempio di codice che utilizzeremo farà uso del solo codice XAML e non come in precedenza con l'ausilio del linguaggio VB.Net o C#
Creazione del progetto
Si crea un nuovo progetto in Silverlight, qualsiasi linguaggio può andar bene.
Dalla barra degli strumenti, trasciniamo il controllo “Map”, che l’utente conoscerà molto bene visto che è stato illustrato negli articoli precedenti.
Dopo aver posizionato il controllo “Map” dalla barra degli strumenti (figura 2) trasciniamo nella mappa il controllo “OverviewMap” posizionandolo secondo le nostre esigenze.

Figura 2 – il controllo “OverviewMap”
Il controllo “OverviewMap” va posizionato in una parte che l’utente può utilizzare in maniera ottimale, per esempio in un angolo della nostra pagina, come per esempio in alto a sinistra, o altra parte.
Nella figura 3 è visualizzato l’anteprima del controllo, naturalmente dobbiamo impostare nella sua area, la tipologia di mappa che vogliamo riportare.

Figura 3 – Il controllo Overviewmap nel designer di Visual Studio 2010.
Il controllo Overviewmap, ha un sotto insieme, riguardante l’aspetto grafico a cui deve fare riferimento.
Qui di seguito si riporta il codice XAML completo.
" />
Come si vede dal codice XAML precedente, il controllo “OverViemap” ha la proprietà “Map” impostata sul nome del controllo relativo alla mappa.
Inoltre il sotto insieme, definitivo come “OvierviewMap.Layer” imposta la parte grafica, ossia la mappa che deve visualizzare al suo interno, per fornire l'anteprima.
Conclusioni
Un controllo molto semplice che permette di aggiungere una funzionalità molto interessante all’operatore.
L’articolo ha voluto fornire le basi di questo controllo e di come può tornare utile in certi contesti.
lunedì 16 dicembre 2013
Video-Corso di informatica di base

L'amico Antonio, mi informa di un video corso sul computer di base, scaricabile o consultabile on line.
Qui http://www.istitutomajorana.it/index.php?option=com_content&task=view&id=2181&Itemid=33 trovate la versione on line, mentre qui http://www.istitutomajorana.it/index.php?option=com_content&task=view&id=2244&Itemid=33 il download.
Che dirvi... buono studio.
domenica 15 dicembre 2013
Evento lancio virtuale di Visual Studio 2013 il video

Se vi siete persi o volete solamente rivedere l'evento del lancio di Visual Studio 2013 qui http://www.microsoft.com/italy/visualstudio/evento2013/ potete rivedere le varie sessioni.
Che dirvi... buona visione.
sabato 14 dicembre 2013
Download Entity Framework 6.0.2 Tools for Visual Studio 2012 and Visual Studio 2013
Rilasciata la versione finale di Entity Framework 6.0.2 qui http://www.microsoft.com/en-us/download/details.aspx?id=40762 il download per l'ambiente di sviluppo Visual Studio 2012 e Visual Studio 2013.
giovedì 12 dicembre 2013
Recensione libro: Marketing Digitale
Scheda del libro:
Ma vediamo in dettaglio i vari capitoli di questo libro.
Il capitolo 4, fornisce indicazioni sulla ricerca in internet, come ottimizzare le ricerche e rendere il proprio sito posizionato tra i migliori risultati. Vengono riportati strumenti on line importanti per la verifica costante del sito e della propria posizione.
L’ultimo capito (11) più breve dei precedenti, vuole fornire al lettore alcune indicazioni sul futuro del marketing digitale e dei possibili scenari che potremmo andare incontro.
Qui di seguito si riportano i vari capitoli del libro. el libro.
1) Vai con digitale - L'evoluzione del marketing.
2) Pensiero strategico.
3) Una finestra sul mondo digitale.
4) La ricerca del successo.
5) Comprensione del sito web e ritorni sugli investimenti.
6) Il marketing via e-mail.
7) Sociale Media e coinvolgimento on line del consumatore.
8) Definizione delle PR online
9) Affiliate marketing e alleanze strategiche
10) Il marketing nelle tasche del cliente potenziale.
11) Il prossimo passo.
Conclusioni
| Autore: |
Calvin Jones Damian Ryan
|
| Prezzo: | Euro 29,67 |
| Prezzo Ebook: | Euro 21,00 |
| Caratteristiche: |
434 pag - 15x21
|
| Numero Edizione: |
1
|
| Anno di edizione: | Aprile 2013 |
| ISBN: | 978-88-481-2842-1 |
| Lingua: | Italiano |
| Rilegatura | Brossura |
Il marketing è una materia molto importante in ambito commerciale, con essa si
possono avviare strategia di incremento o mantenimento dei propri canali di business. Nei giorni
d’oggi il marketing è diventato uno strumento indispensabile per qualsiasi
attività, che sia un piccolo negozio o una grande multinazionale, insomma uno
strumento importante che non si può fare a meno, a chi vuole commercializzare prodotti e servizi.
Il libro Marketing Digitale
http://www.tecnichenuove.com/marketing-digitale.html edito della casa
editrice Tecnichenuove
http://www.tecnichenuove.com/ è un ottimo manuale per tutti coloro che
vogliono entrare nel nuovo mondo del marketing ossia quello informatico, on
line.
Un libro che fornisce ottimi spunti ed indicazioni sulle tecniche per la
promozione di prodotti e servizi, adatto sia a coloro che non lavorano in tale
ambito e sia a tutti coloro che hanno una base di questa materia. Il libro è
composto da 11 capitoli e poco più di 400 pagine, in ogni capitolo troviamo esempi
reali, consigli e soprattutto indicazioni sugli errori che spesso si commettono.
Insomma un manuale, che guida il lettore, capitolo dopo capitolo ad affrontare
in maniera professionale ed autonoma una valida campagna di promozione e
gestione dei propri prodotti e servizi.
Ma vediamo in dettaglio i vari capitoli di questo libro.
Il primo capitolo fornisce al lettore la storia del marketing, l’evoluzione
tecnologica, la nascita ed i vari aspetti di internet e l’attuale situazione
delle varie strategie di marketing. Un capitolo che vuole dare indicazioni di
base, sulla tematica del marketing digitale che verrà discussa sempre più in
dettaglio ed in vari ambiti nei capitoli successivi.
Nel secondo capitolo l’autore vuole fornire indicazioni importanti sull’utilizzo
di internet in ambito di marketing, dei vari scenari che si hanno a
disposizione. Come in ogni capitolo, nella parte finale troviamo casi reali,
consigli ed attività da evitare .
Come illustrato nel secondo capitolo, le attività di marketing sul web, sono
tantissime, come appunto la realizzazione di un sito web che ne viene
illustrata nel capitolo successivo. Il capitolo 3, è tutto rivolto alla
realizzazione e gestione di un sito web. Questo capitolo oltre a fornire
consigli ed indicazioni sulla parte tecnica, come spazio web, e struttura di un
sito, fornisce una panoramica anche di coloro che si devono occupare del
sito e consigli di come devono intervenire per rendere efficace la promozione dei prodotti e
servizi. L’autore in questo capitolo illustra in maniera esaustiva, semplice e
completa l’argomento, fornendo interessanti indicazioni al lettore, che al
termine del capitolo sarà in grado di svolgere in piena autonomia e con
risultati soddisfacenti.
Il capitolo 4, fornisce indicazioni sulla ricerca in internet, come ottimizzare le ricerche e rendere il proprio sito posizionato tra i migliori risultati. Vengono riportati strumenti on line importanti per la verifica costante del sito e della propria posizione.
Il capitolo 5, affronta in maniera dettaglia un aspetto interessante del web
marketing, ossia il ritorno degli investimenti, un capitolo che fornisce
indicazioni interessanti al lettore sulla promozione del proprio sito e quando
gli investimenti portano ad un risultato soddisfacente. In questo capitolo, il
lettore comprenderà l’importanza e la tecnica di come promuovere il proprio
sito.
Il capitolo sesto, tratta un argomento importantissimo, che può dare successo o
fallimento ad una campagna promozionale, l’email marketing, ossia l’invio di
email. Il capitolo è completo, man mano che si leggono le varie pagine di questo
capitolo, si scopre un percorso su come utilizzare email a nostro favore. Il
lettore al termine del capitolo, avrà una consolidata conoscenza delle
potenzialità dell’invio dell’email, importanti consigli, comprendere se
l’investimento è stato efficace e soprattutto evitare gli errori più comuni.
Insomma un capitolo molto importante che fornisce al lettore interessanti
spunti.
Il capitolo settimo, affronta un argomento recente almeno in Italia, i social
network. Nel capitolo vedremo come utilizzarli a nostro favore e come
coinvolgere il cliente. Nelle prime pagine del capitolo, viene fornita al lettore
una valida introduzione sul mondo dei social network, al termine di questa
introduzione viene fornita al lettore le potenzialità dei social network e di
come utilizzarli a proprio favore. Indicazioni e consigli molto importanti.
Il capitolo 8 è tutto dedicato alle pubbliche relazioni, ossia come valutare ed
utilizzare quei siti, quei scenari in cui far conoscere il proprio prodotto e
servizio, in vari contesti, come blog, siti, community e tanto altro. Un
capitolo interessante per un argomento ad oggi ancora poco trattato.
Il capitolo nono, fornisce una panoramica delle alleanze marketing, in questo
capitolo, vedremo come certe tecniche possono rivelarsi utili ai fini di
promozione del bene. Come in tutti i capitoli, al termine vengono illustrati i
pro ed i contro.
Il penultimo capitolo (10) affronta un argomento interessante, di grande
attualità, promuovere la nostra attività nei vari dispositivi mobili, come
tablet, e smartphone, oggi sempre più utilizzati in Italia. Il capitolo affronto
l’attuale scenario e di come una valida campagna di marketing può dare una
marcia in più alla crescita del fatturato. Inoltre sono forniti interessanti
consigli ed indicazioni sulle App ed i vari dispositivi.
L’ultimo capito (11) più breve dei precedenti, vuole fornire al lettore alcune indicazioni sul futuro del marketing digitale e dei possibili scenari che potremmo andare incontro.
Qui di seguito si riportano i vari capitoli del libro. el libro.
1) Vai con digitale - L'evoluzione del marketing.
2) Pensiero strategico.
3) Una finestra sul mondo digitale.
4) La ricerca del successo.
5) Comprensione del sito web e ritorni sugli investimenti.
6) Il marketing via e-mail.
7) Sociale Media e coinvolgimento on line del consumatore.
8) Definizione delle PR online
9) Affiliate marketing e alleanze strategiche
10) Il marketing nelle tasche del cliente potenziale.
11) Il prossimo passo.
Conclusioni
Un libro indispensabili per tutti coloro che hanno un'attività e che vogliono
comprendere di più sul marketing digitale e migliorare la promozione di propri
prodotti e servizi tramite l'esperienza web. Insomma un libro che non può
mancare sul tavolo di ogni imprenditore.
martedì 10 dicembre 2013
Tutorial Silverlight GIS il controllo Attribution di Esri
Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/tutorial-gis-silverlight/art_gis-il-controllo-attribution-di-esri_1319.aspx
Introduzione
Dopo aver visionato in questi primi articoli il controllo mappa (map) vedremo come utilizzare altri controlli, per esempio quello relativo alla gestione degli attributi.
Le mappe hanno un copyright che possiamo anche personalizzare, ma in questo articolo vedremo come utilizzare quello della nostra mappa
Creazione del progetto
Si crea un nuovo progetto di tipo Silverlight, e aggiungiamo un controllo mappa.
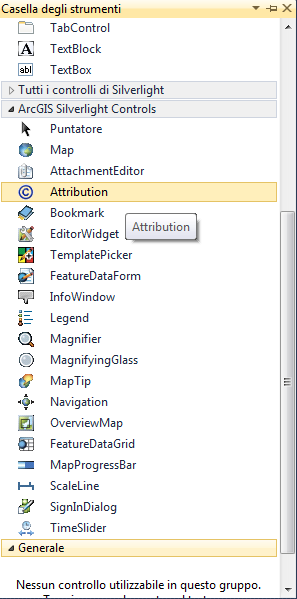
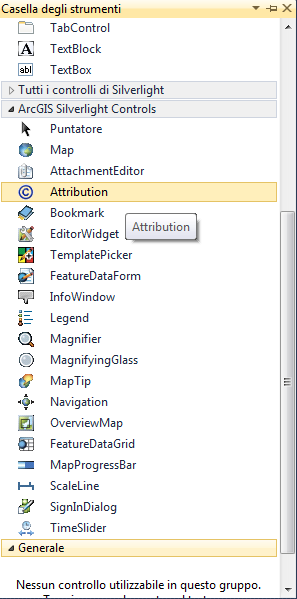
Dopo aver posizionato il controllo mappa, nella barra degli strumenti, trasciniamo nella nostra form il controllo “Attribution” situato tra i primi controlli, come mostrato in figura 1.

Figura 1 – il controllo Attribution.
Dopo averlo posizionato, dobbiamo andare nella parte del codice XAML dove verrà impostata la proprietà Layers con il riferimento al controllo mappa.
Qui di seguito si riporta il codice completo XAML dei due controlli appena inseriti
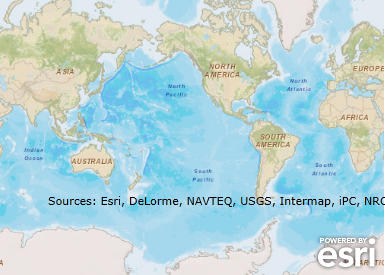
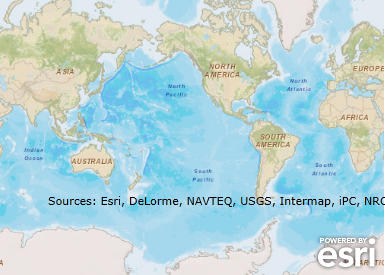
Come si vede è stato impostato un riferimento al controllo mappa, in questo modo verrà visualizzato a video (figura 2) le informazioni sulla mappa.

Figura 2- il testo relativo ai diritti di autore
A questo punto dopo aver completato i vari interventi non ci resta che testare il tutto, avviamo il nostro programma e vedremo nel browser le informazioni impostate nel controllo Attribution.
Conclusioni
L’articolo ha voluto fornire le basi di un controllo diverso dal controllo Map visto fino a questo momento, questo controllo può tornare utile in quei contesti in cui vogliamo impostare delle attribuzioni.
Tutorial 9 parte - http://emanuelemattei.blogspot.it/2013/12/tutorial-silverlight-gis-utilizzo-dello.html
Tutorial 8 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-gis-esri-lo.html
Tutorial 7 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-silverlight-cambiare-la.html
Tutorial 6 parte- http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-e-gis-rilevare-le.html
Tutorial 5parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-e-silverlight-la-rotazione.html
Tutorial 4 parte http://emanuelemattei.blogspot.it/2013/10/silverlight-gis-la-gestione-delle-mappe.html
Tutorial 3 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-gis-parte-3-la.html
Tutorial 2 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis-il-controllo.html
Tutorial 1 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis.html
Introduzione
Dopo aver visionato in questi primi articoli il controllo mappa (map) vedremo come utilizzare altri controlli, per esempio quello relativo alla gestione degli attributi.
Le mappe hanno un copyright che possiamo anche personalizzare, ma in questo articolo vedremo come utilizzare quello della nostra mappa
Creazione del progetto
Si crea un nuovo progetto di tipo Silverlight, e aggiungiamo un controllo mappa.
Dopo aver posizionato il controllo mappa, nella barra degli strumenti, trasciniamo nella nostra form il controllo “Attribution” situato tra i primi controlli, come mostrato in figura 1.

Figura 1 – il controllo Attribution.
Dopo averlo posizionato, dobbiamo andare nella parte del codice XAML dove verrà impostata la proprietà Layers con il riferimento al controllo mappa.
Qui di seguito si riporta il codice completo XAML dei due controlli appena inseriti
<Grid x:Name="LayoutRoot" Background="White">
<esri:Map Background="White" HorizontalAlignment="Left"
Margin="0,12,0,0" Name="map1"
VerticalAlignment="Top" WrapAround="True" Height="276" Width="388">
<esri:Map.Layers>
<esri:LayerCollection
>
<esri:ArcGISTiledMapServiceLayer Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"
/>
</esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
<esri:Attribution
HorizontalAlignment="Left" Margin="52,205,0,0" Name="attribution1" Layers="{Binding ElementName=map1, Path=Layers}" VerticalAlignment="Top" Height="45" />
</Grid>
Come si vede è stato impostato un riferimento al controllo mappa, in questo modo verrà visualizzato a video (figura 2) le informazioni sulla mappa.

Figura 2- il testo relativo ai diritti di autore
A questo punto dopo aver completato i vari interventi non ci resta che testare il tutto, avviamo il nostro programma e vedremo nel browser le informazioni impostate nel controllo Attribution.
Conclusioni
L’articolo ha voluto fornire le basi di un controllo diverso dal controllo Map visto fino a questo momento, questo controllo può tornare utile in quei contesti in cui vogliamo impostare delle attribuzioni.
Tutorial 9 parte - http://emanuelemattei.blogspot.it/2013/12/tutorial-silverlight-gis-utilizzo-dello.html
Tutorial 8 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-gis-esri-lo.html
Tutorial 7 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-silverlight-cambiare-la.html
Tutorial 6 parte- http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-e-gis-rilevare-le.html
Tutorial 5parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-e-silverlight-la-rotazione.html
Tutorial 4 parte http://emanuelemattei.blogspot.it/2013/10/silverlight-gis-la-gestione-delle-mappe.html
Tutorial 3 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-gis-parte-3-la.html
Tutorial 2 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis-il-controllo.html
Tutorial 1 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis.html
lunedì 9 dicembre 2013
Asp.Net Get query string C#
Il frammento di codice qui di seguito illustra una tecnica di come rilevare il valore del query string tramite C#, utilizzando la proprietà queryString di request otteniamo tale valore.
HttpContext.Current.Request.QueryString.ToString()
HttpContext.Current.Request.QueryString.ToString()
domenica 8 dicembre 2013
Tutorial Silverlight GIS utilizzo dello zoom nelle mappe Esri C# e VB.Net parte 9
Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/tutorial-gis-silverlight/art_lo-zoom-nelle-mappe-gis-tramite-silverli_1318.aspx
Introduzione
Vedremo come applicare nelle nostre mappe, lo zoom con il rilevamento personalizzato, in questo articolo il lettore acquisirà le conoscenze di base sulla gestione della mappa, in particolare dello zoom per ingrandire o diminuire.
Lo zoom funziona nel modo che tenendo premuto il pulsante “Shift” con il mouse si può definire un’area (rettangolo) nel quale verrà ingrandita l’area, mentre tenendo premuto il pulsante “Ctrl+Shift” sempre con il mouse definiamo l’area per ridurre lo zoom. L'area di zoom, la personalizzeremo a nostro piacimento.
Stesura del codice
Si crea un nuovo progetto Silverlight, in riferimento al linguaggio di proprio interesse, inseriamo un controllo mappa.
La proprietà “Style” del controllo mappa, verrà collegata alla risorsa di stile, che andremo a creare.
Questa “Risorsa” permetterà di gestire la parte grafica nella mappa ed al tempo anche la possibilità di ingrandire o diminuire il nostro zoom sulla mappa con una formattazione personalizzata.
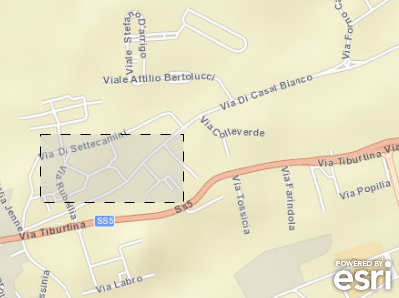
Nella mappa verrà visualizzato il rettangolo (figura 1).
Riportiamo qui di seguito il codice XAML relativo alla risorsa che permette di gestire il quadrato.

Figura 1 – l’area che permette di ingrandire o ridurre lo zoom
Il frammento di codice XMAL riportato in precedenza, definisce uno stile, che andrà applicato al controllo mappa.
Questo stile permettere sia il disegno ma al tempo stesso anche di effettuare lo zoom nel controllo.
Qui di seguito si riporta il codice completo XAML relativo alla gestione mappa.
Ora non ci resta che testare il nostro codice, dopo aver avviato l'applicazione, se teniamo premuto il pulsante “Shift” e con il mouse disegniamo un rettangolo al rilascio del mouse, verrà ingradita la mappa.
Se invece teniamo premuto contemporaneamente anche il pulsante “CTRL” e “Shift” con il mouse lo zoom si ridimensiona.
Conclusioni
L’articolo ha fornito al lettore alcune indicazioni su come personalizzare a proprio piacimento l'area di zoom sulla mappa.
Tutorial 8 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-gis-esri-lo.html
Tutorial 7 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-silverlight-cambiare-la.html
Tutorial 6 parte- http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-e-gis-rilevare-le.html
Tutorial 5parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-e-silverlight-la-rotazione.html
Tutorial 4 parte http://emanuelemattei.blogspot.it/2013/10/silverlight-gis-la-gestione-delle-mappe.html
Tutorial 3 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-gis-parte-3-la.html
Tutorial 2 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis-il-controllo.html
Tutorial 1 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis.html
Introduzione
Vedremo come applicare nelle nostre mappe, lo zoom con il rilevamento personalizzato, in questo articolo il lettore acquisirà le conoscenze di base sulla gestione della mappa, in particolare dello zoom per ingrandire o diminuire.
Lo zoom funziona nel modo che tenendo premuto il pulsante “Shift” con il mouse si può definire un’area (rettangolo) nel quale verrà ingrandita l’area, mentre tenendo premuto il pulsante “Ctrl+Shift” sempre con il mouse definiamo l’area per ridurre lo zoom. L'area di zoom, la personalizzeremo a nostro piacimento.
Stesura del codice
Si crea un nuovo progetto Silverlight, in riferimento al linguaggio di proprio interesse, inseriamo un controllo mappa.
La proprietà “Style” del controllo mappa, verrà collegata alla risorsa di stile, che andremo a creare.
Questa “Risorsa” permetterà di gestire la parte grafica nella mappa ed al tempo anche la possibilità di ingrandire o diminuire il nostro zoom sulla mappa con una formattazione personalizzata.
Nella mappa verrà visualizzato il rettangolo (figura 1).
Riportiamo qui di seguito il codice XAML relativo alla risorsa che permette di gestire il quadrato.
<Grid.Resources>
<Style
x:Key="MappaStile" TargetType="esri:Map">
<Setter
Property="IsTabStop" Value="true"/>
<Setter
Property="ZoomDuration" Value="0:0:.75"/>
<Setter
Property="PanDuration" Value="0:0:.75"/>
<Setter
Property="Background" Value="Transparent"/>
<Setter
Property="ZoomFactor" Value="2"/>
<Setter
Property="Template">
<Setter.Value>
<ControlTemplate
TargetType="esri:Map">
<Border
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<Grid>
<Grid x:Name="RootElement" Height="Auto"
Width="Auto"/>
<Rectangle x:Name="ZoomBox" Fill="#55C0C0C0" Stroke="Black"
StrokeDashArray="10"
StrokeThickness="1" Visibility="Collapsed"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>

Figura 1 – l’area che permette di ingrandire o ridurre lo zoom
Il frammento di codice XMAL riportato in precedenza, definisce uno stile, che andrà applicato al controllo mappa.
Questo stile permettere sia il disegno ma al tempo stesso anche di effettuare lo zoom nel controllo.
Qui di seguito si riporta il codice completo XAML relativo alla gestione mappa.
<Grid.Resources>
<Style
x:Key="MappaStile" TargetType="esri:Map">
<Setter
Property="IsTabStop" Value="true"/>
<Setter
Property="ZoomDuration" Value="0:0:.75"/>
<Setter
Property="PanDuration" Value="0:0:.75"/>
<Setter
Property="Background" Value="Transparent"/>
<Setter
Property="ZoomFactor" Value="2"/>
<Setter
Property="Template">
<Setter.Value>
<ControlTemplate
TargetType="esri:Map">
<Border
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}">
<Grid>
<Grid x:Name="RootElement" Height="Auto"
Width="Auto"/>
<Rectangle x:Name="ZoomBox" Fill="#55C0C0C0" Stroke="Black"
StrokeDashArray="10"
StrokeThickness="1" Visibility="Collapsed"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<esri:Map Background="White" HorizontalAlignment="Left" Name="map1" Style="{StaticResource
MappaStile}"
VerticalAlignment="Top" WrapAround="True" Height="300"
Width="400">
<esri:Map.Layers>
<esri:LayerCollection>
<esri:ArcGISTiledMapServiceLayer
Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"
/>
</esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
Ora non ci resta che testare il nostro codice, dopo aver avviato l'applicazione, se teniamo premuto il pulsante “Shift” e con il mouse disegniamo un rettangolo al rilascio del mouse, verrà ingradita la mappa.
Se invece teniamo premuto contemporaneamente anche il pulsante “CTRL” e “Shift” con il mouse lo zoom si ridimensiona.
Conclusioni
L’articolo ha fornito al lettore alcune indicazioni su come personalizzare a proprio piacimento l'area di zoom sulla mappa.
Tutorial 8 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-gis-esri-lo.html
Tutorial 7 parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-silverlight-cambiare-la.html
Tutorial 6 parte- http://emanuelemattei.blogspot.it/2013/11/tutorial-silverlight-e-gis-rilevare-le.html
Tutorial 5parte - http://emanuelemattei.blogspot.it/2013/11/tutorial-gis-e-silverlight-la-rotazione.html
Tutorial 4 parte http://emanuelemattei.blogspot.it/2013/10/silverlight-gis-la-gestione-delle-mappe.html
Tutorial 3 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-gis-parte-3-la.html
Tutorial 2 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis-il-controllo.html
Tutorial 1 parte http://emanuelemattei.blogspot.it/2013/10/tutorial-silverlight-e-gis.html
Iscriviti a:
Post (Atom)












 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.



