In questo articolo vedremo come creare un semplice sito nel quale effettuare le operazioni più comuni su una tabella di database (inserimento, aggiornamento, cancellazione e visualizzazione) tramite la tecnologia Asp.Net in ambito MVC e la gestione della base tramite Entity Framework.
Il linguaggio di programmazione utilizzato sarà Visual Basic Net e C#.
Creazione tabella e sito
Si crea una tabella nel quale andremo a gestire i dati. Tramite Sql Server, si crea un database oppure utilizzare uno già esistente e creare una tabella denominata “Anagrafica”.
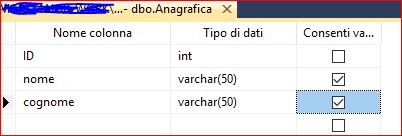
In questa si creano tre colonne, una denominata ID di tipo int e chiave, con contatore automatico, una colonna denominata “Nome” di tipo Varchar 50 ed infine un’ultima colonna chiamata “cognome” sempre di tipo Varchar lunghezza 50.
Il tutto come in figura 1.

Figura 1 – la creazione della tabella
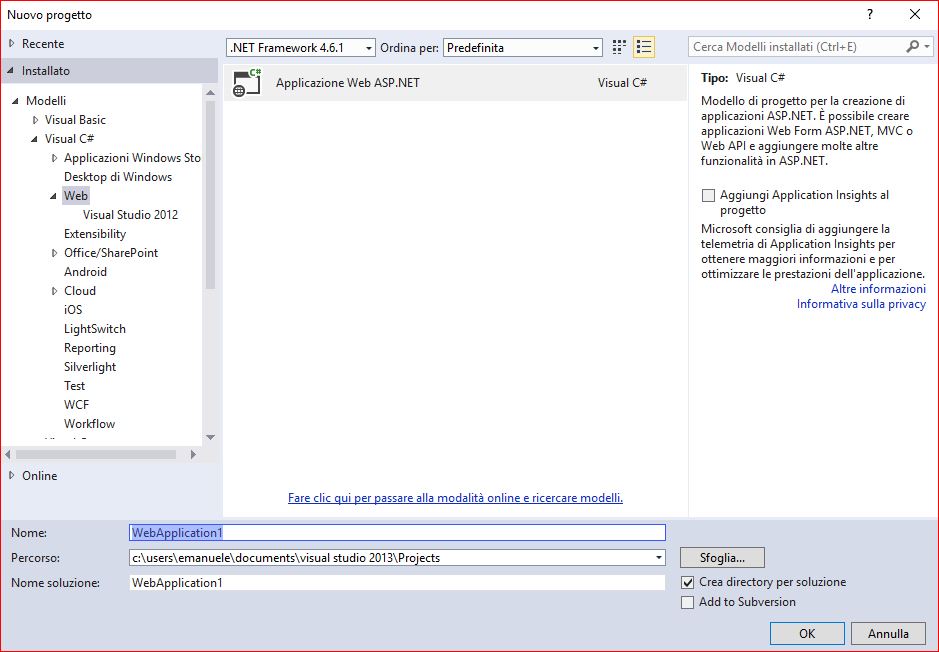
A questo punto si apre Visual Studio .Net, e dopo aver selezionato il linguaggio di proprio interesse, selezioniamo la categoria “Web” e poi tra i modelli “Applicazione WEB Asp.Net” il tutto come mostrato in figura 2.

Figura 2 – La creazione del progetto
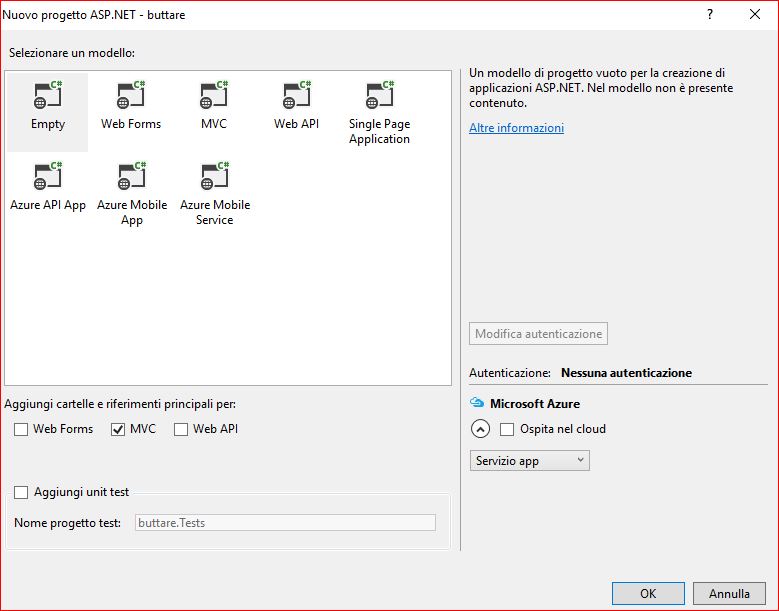
A questo punto facciamo click sul pulsante “OK” e nella finestra che viene aperta (figura 3) selezioniamo il modello “Empty” e poi mettiamo la spunta “MVC”.

Figura 3 – La scelta del modello
Aggiungiamo nel progetto il riferimento a Entity Framework creando una connessione al nostro database.
Possiamo aggiungere al progetto tramite Nuget Entity Framework nel caso che non lo abbiamo installato.
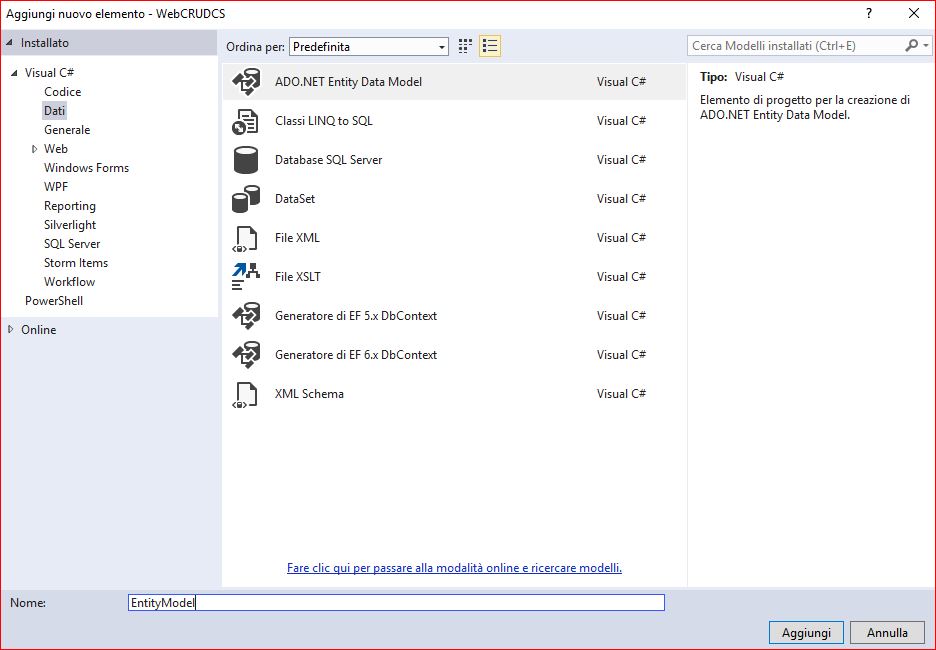
Tramite la finestra “Esplora soluzioni” facciamo click con il tasto destro sul progetto e dal menu selezioniamo “Nuovo” e poi nel sottomenu “Nuovo Elemento” nella finestra che viene aperta (figura 4) selezioniamo sulla sinistra la voce “Dati” e tra i modelli presenti selezioniamo “Ado.Net Entity Data Model”.

Figura 4 – La scelta del modello.
Assegniamo al progetto il nome “EntityModel” e confermiamo il tutto tramite il pulsante “Aggiungi”.
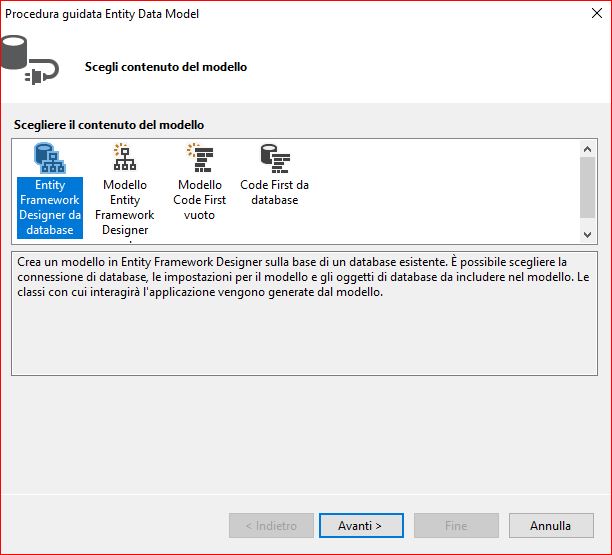
Nella successiva finestra (Figura 5) selezioniamo come modello da applicare quello relativo a “Entity Framework designer da database” in modo viene creato prendendo spunto dalla tabella creata in precedenza.

Figura 5 – la creazione del modello EF.
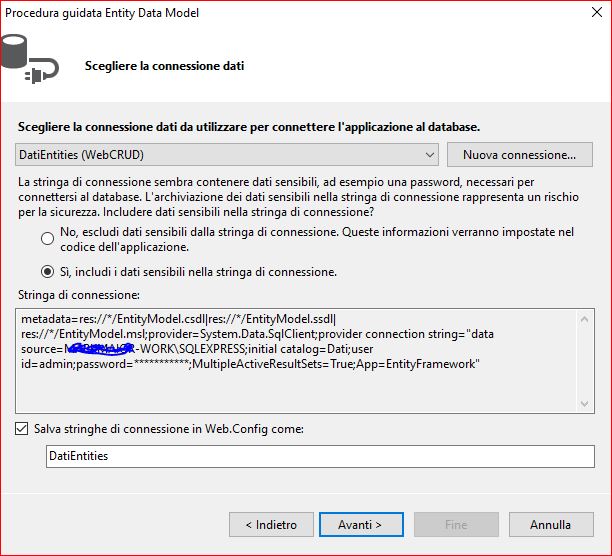
A questo punto facciamo click sul pulsante “Avanti” e nella finestra che viene aperta (figura 6) impostiamo il nome della connessione (per esempio DatiEntities) e la spunta sulla voce “si includi i dati sensibili nella stringa di connessione”

Figura 6 – la gestione della connessione al database
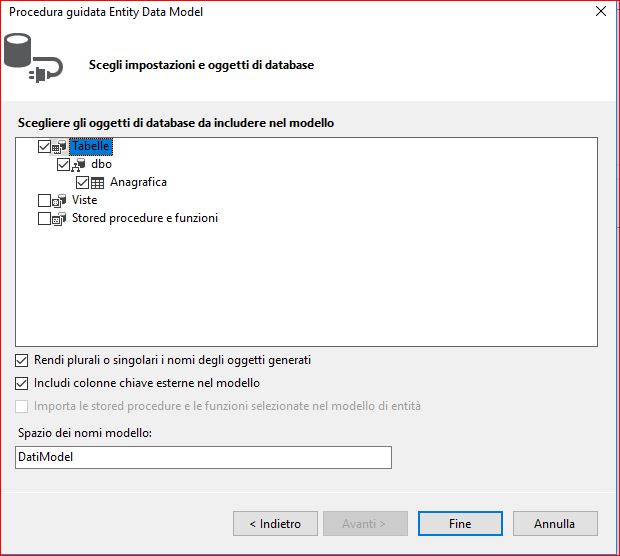
Facciamo click sul pulsante “Avanti” e nella finestra successiva, selezioniamo la tabella di nostro interesse, essendoci solo “Anagrafica” mettiamo la spunta sulla tabella e mettiamo il come dati “DatiModel” e la spunta “Rendi plurali o singolari nomi degli oggetti generati” come mostrato in figura 7.

Figura 7 – La seleziona della tabella
A questo punto confermiamo tramite il pulsante “Fine”.
Stesura del codice
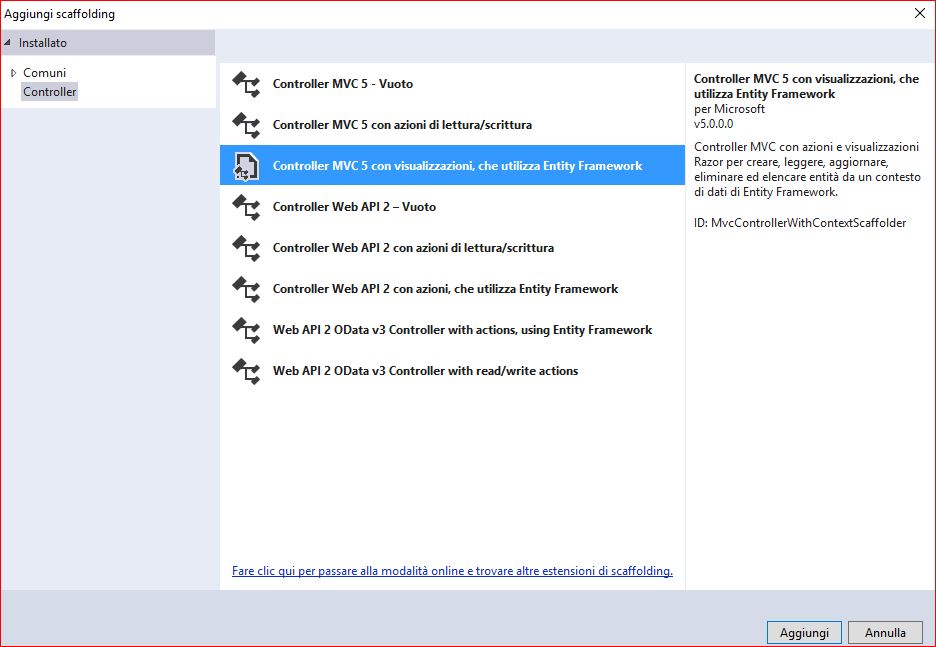
Nella finestra “Esplora soluzione” facciamo click sulla cartella “Controllers” nel menu che viene aperta selezioniamo “Aggiungi” e poi nel sottomenu “Controller” nella finestra che viene aperta (figura 8) selezioniamo il modello di tipo “Controller MVC 5 con visualizzazioni, che utilizza Entity Framework “

Figura 8 – La creazione del controller
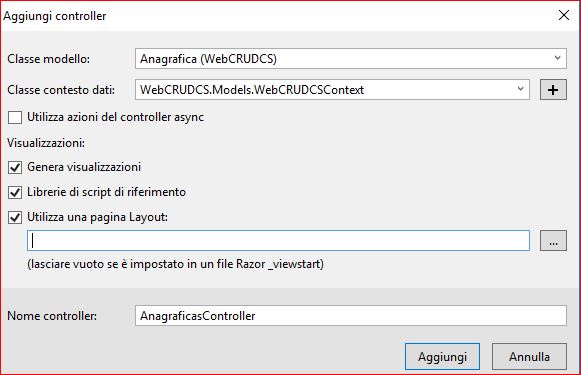
Facciamo click sul pulsante “Aggiungi” e verrà aperta una finestra nel quale dovremmo impostare il nome del controller, la tabella di riferimento ed il contesto.
Come si vede in figura 9, nel campo “Classe Modello” dobbiamo selezionare quello presente (Anagrafica) che riguarda appunto la nostra tabella.
Per il campo “Classe Contesto dati” selezioniamo tramite il pulsante “+” il contesto che verrà creato.
Lasciamo la spunta su “Genera visualizzazioni” e nel campo “Nome Controller” impostiamo il valore a “AnagraficasController”.

Figura 9 – la creazione del nuovo controller
A questo punto facciamo click sul pulsante “Aggiungi”.
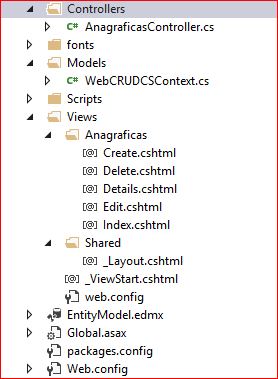
Qualche secondo di attesa, e verranno generate nella cartella “Views” le varie pagine per la gestione dei dati presenti nella sottocartella denominata “Anagraficas” come mostrato in figura 10.

Figura 10 – Le pagine create.
Ora non ci resta che fare una piccola modifica per vedere in esecuzione il nostro primo sito in Asp.Net in ambito MVC Con Entity Framework per la gestione dei dati.
Nella cartella “App_Start” modifica il valore del parametro “Controller” da “Home” in “Anagraficas”
Qui di seguito come viene proposto il codice con la relativa modifica per entrambi i linguaggi.
VB.Net
Public Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
routes.MapRoute(
name:="Default",
url:="{controller}/{action}/{id}",
defaults:=New With {.controller = "Home", .action = "Index", .id = UrlParameter.Optional}
)
End Sub
C#
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional
}
);
}
Mentre qui di seguito la modifica che dobbiamo apportare.
VB.Net
Public Sub RegisterRoutes(ByVal routes As RouteCollection)
routes.IgnoreRoute("{resource}.axd/{*pathInfo}")
routes.MapRoute(
name:="Default",
url:="{controller}/{action}/{id}",
defaults:=New With {.controller = "Anagraficas", .action = "Index", .id = UrlParameter.Optional}
)
End Sub
C#
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Anagraficas", action = "Index", id = UrlParameter.Optional
}
);
}
Ora dobbiamo eseguire il nostro sito per vedere le funzionalità di inserimento, modifica, cancellazione e visualizzazione dati.
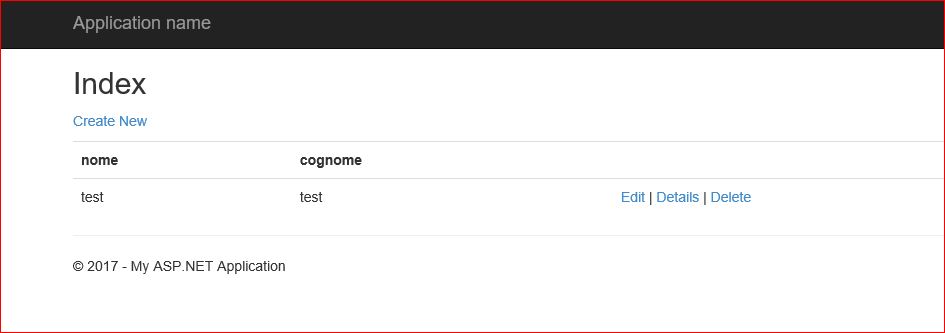
Qui di seguito il sito che verrà eseguito.

Figura 11 – La visualizzazione del sito
Conclusioni
In questo articolo abbiamo visto come creare passo dopo passo la creazione di un sito Asp.Net di tipo MVC con Entity Framework per gestire le basi dati. La facilità di creare applicazioni per la gestione dati, con questa tecnica permette al programmatore di realizzare applicazioni in maniera rapida e con le funzionalità più comuni. Le potenzialità offerte dall’ambiente di sviluppo Visual Studio fornisce al programmatore uno strumento molto valido che snella la stesura di codice e soprattutto semplifica applicazioni gestionali.










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.




Nessun commento:
Posta un commento