Introduzione
In questa serie di articoli, vedremo come utilizzare la tecnologia Silveright in ambito della gestione delle mappe, in particolare tramite i controlli messi a disposizione dalla Esri.
La sezione sviluppo si trova in questa pagina https://developers.arcgis.com/en/ Mentre qui http://resources.arcgis.com/en/communities/silverlight-api/ troviamo i riferimenti per Silverlight. Mentre per scaricare il pacchetto d'installazine o meglio i componenti qui si trova il pacchetto da scaricare.
Installazione e primo utilizzo
Dopo aver scaricato il pacchetto per lo sviluppo di applicazioni Gis tramite Silverlight, bisogna procedere all'installazione.
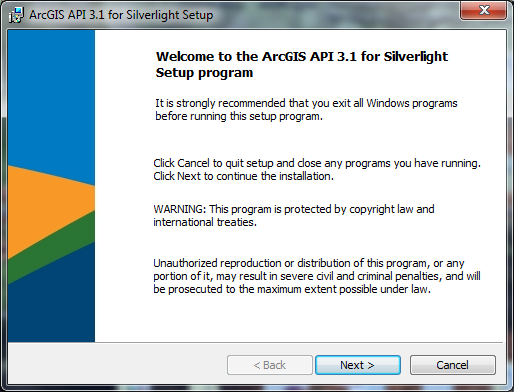
Facciamo doppio click sul file scaricato, si aprirà una finestra che ci indca se vogliamo fare l’installazione (figura 1). La finestra ci informa che verranno installate nel computer i componenti per l’utilizzo di Silverlight in ambito GIS di Esri.

Figura 1 – La prima schermata.
Essendo un prodotto americano, l’installazione avviene in lingua inglese. Facciamo click sul pulsante “Next” il quale ci visualizza la successiva finestra (figura 2).

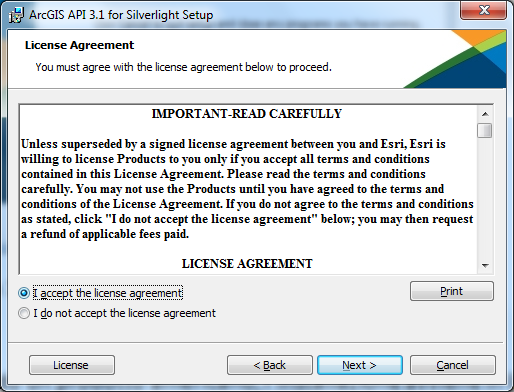
Figura 2 – La schermata relativa alla licenza.
Come per tutti i prodotti, ci fornisce indicazioni sulla licenza di questo componente, se vogliamo continuare dobbiamo fare click sull’opzione “I Accept the license aggreement”.
Se facciamo click sul pulsante “License” verrà aperto un sito nel quale troviamo le condizioni in alcune lingue internazionali tra cui l’italiano.
Per andare alla finestra successiva, facciamo click sul pulsante “Next”.

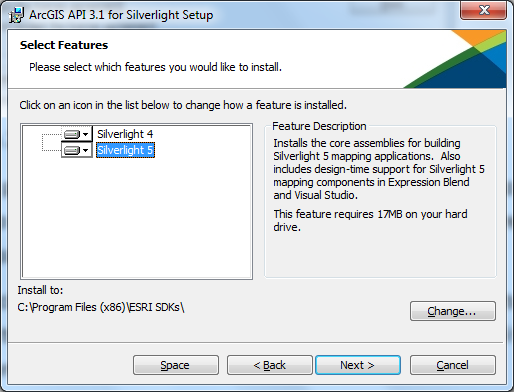
Figura 3 – le opzioni d’installazione.
Nella finestra successiva, troviamo alcune informazioni sull’installazione, come la versione di Silverlight per la quale installare i componenti, il percorso dove installarli e lo spazio.

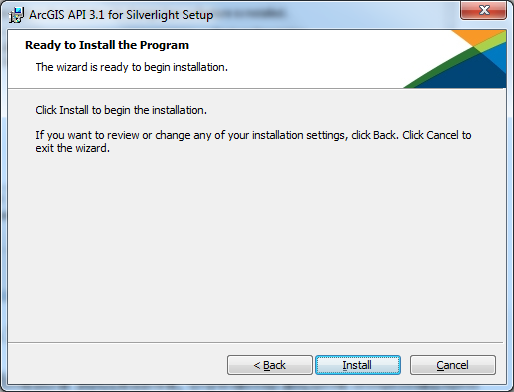
Figura 4 – L’avvio dell’installazione.
A questo punto se facciamo click sul pulsante “Next” passeremo all’ultima finestra, che indica che possiamo installare il tutto tramite il pulsante “Install”.

Figura 5 – Lo stato di avanzamento dell’installazione.
Dopo aver fatto click sul pulsante “Install” verrà avviata l’installazione, e tramite la barra di progressione (figura 5) verrà indicato lo stato d’installazione in corso.

Figura 6 – La finestra di installazione completata
Al termine dell’installazione, verrà visualizzata una finestra (figura 6) la quale ci indica che l’installazione si è conclusa.
Facciamo click sul pulsante “Finish”.
Nel menu di Windows verrà creato una cartella (figura 7) che contiene il sito di riferimento per iniziare a sviluppare in tale ambito o come punto di riferimento.

Figura 7 – La nuova voce di menu appena creata
Creazione del progetto Silverlight.
Si crea un nuovo progetto di tipo Silverlight, preferibilmente nella versione 5.0.
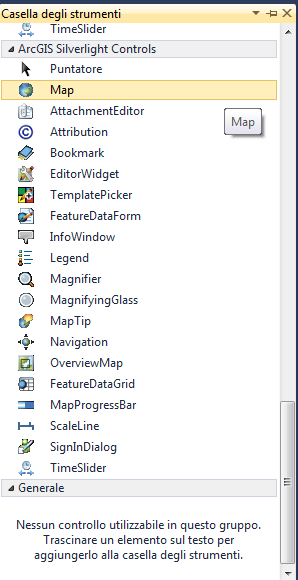
Una volta creato il progetto, a seconda del vostro linguaggio di programmazione (VB.Net o C#), noterete nella barra degli strumenti (figura 8) una nuova categoria, nella quale si trovano i controlli per il GIS.

Figura 8 – I controlli GIS di Esri
Trasciniamo nella nostra pagina, il controllo MAP, facendo attenzione di ricoprire tutta la parte grafica.
Noteremo che verrà visualizzata la mappa del mondo, il tutto come mostrato in figura 9.

Figura 9 – Il controllo map posizionato
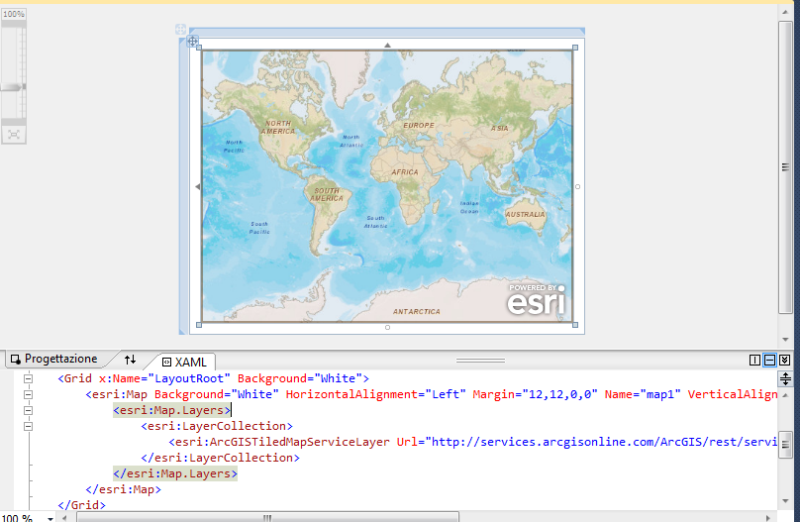
Posizionando il controllo map, verrà generato il codice XAML che riportiamo qui di seguito.
<esri:Map Background="White" HorizontalAlignment="Left" Margin="12,12,0,0" Name="map1"
VerticalAlignment="Top" WrapAround="True" Height="276"
Width="376">
<esri:Map.Layers>
<esri:LayerCollection>
<esri:ArcGISTiledMapServiceLayer
Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"
/>
</esri:LayerCollection>
</esri:Map.Layers>
</esri:Map>
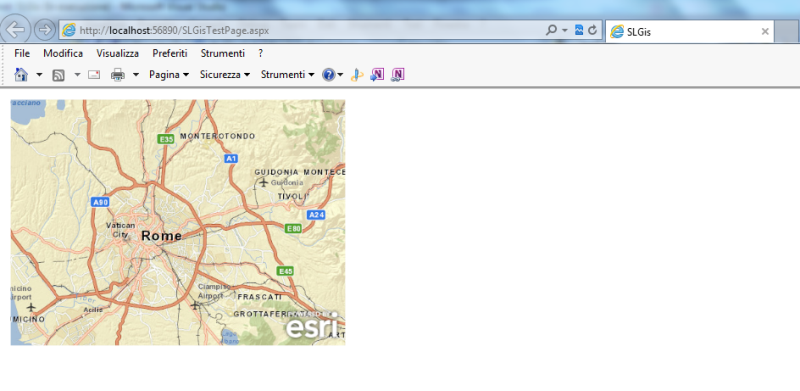
Siamo giunti alla conclusione di questo articolo, ora non ci resta che avviare il tutto, noteremo che nel nostro browser, verrà visualizzata la cartina del mondo, se muoviamo la rotellina del mouse, verrà effettuato uno zoom sulla carta, il tutto come mostrato in figura 10.

Figura 10 – Lo zoom sulla cartina
Conclusioni
Questo articolo ha voluto introdurre il lettore al mondo delle mappe, in particolare alla geografia-cartografia, utilizzando i componenti Esri.
Nei prossimo articoli vedremo come utilizzare gli altri controlli e creare applicazioni sempre più complesse.










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.




Nessun commento:
Posta un commento