Riporto l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_tutorial-controllo-datagrid-di-silverlig_1079.aspx
Introduzione
Continua il nostro percorso alla scoperta del controllo Datagrid, un controllo per la visualizzazione dei dati in formato griglia.
Questa volta, vedremo come personalizzare una colonna, ed alcune proprietà di essa.
Vedremo come utilizzare le colonne di tipo modello “Template” per visualizzare una colonna di tipo data.
Continuiamo con il progetto utilizzato nella volta precedente, in modo che ci facilita alcune operazioni, come il caricamento dei dati, e le varie impostazioni.
Nella classe persona, creata nell'articolo precedente, aggiungiamo una proprietà denominata Data, la quale contiene delle date. Campo di tipo datetime
Stesura del codice
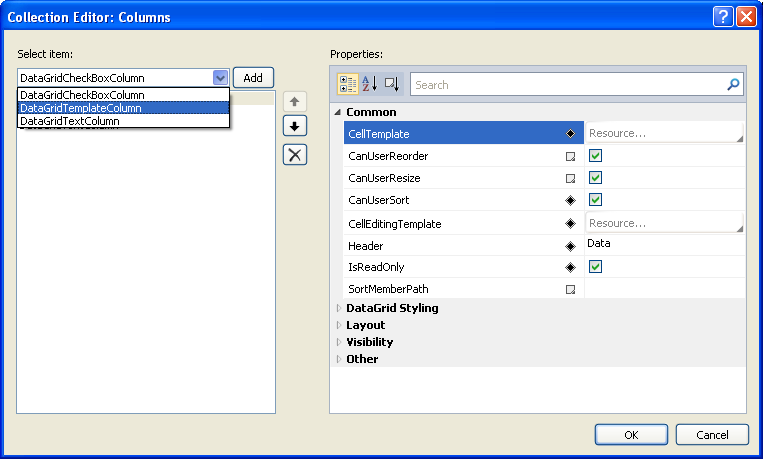
Aggiungiamo un controllo datagrid, tramite la finestra delle proprietà, selezioniamo la proprietà quella relativa alle colonne, ossia “Columns” nella finestra che viene aperta, selezioniamo nella parte sinistra, il tipo di colonna, ed in particolare quella relativa a “DataGridTemplateColumn”, il tutto come mostrato in figura 1

Figura 1
Impostate la proprietà header, e confermiamo il tutto tramite il pulsante ok.
Avremo il codice XAML, tipo quello riportato qui di seguito.
<sdk:DataGridTemplateColumn CanUserReorder="True" CanUserResize="True" CanUserSort="True" Header="Data" Width="Auto" />
Togliamo il simbolo “/” in modo che sono visualizzati I tag di aperture e chiusura relative al DataGridTemplatecolumn
All’interno di questi due tag, dobbiamo aggiungere il tag di tipo “celltemplate”, il quale conterrà il tag dataTemplate ed un controllo di tipo textblox.
A seguire di tale tag, dobbiamo aggiungere anche quello per la modifica (EditeCellTemplate) qui di seguito, riportiamo il codice completo XAML, dove il data binding viene effettuata sulla proprietà “Data” della classe persona, creata in precedenza.
<sdk:DataGridTemplateColumn Header="Data" Width="Auto" CanUserSort="True" IsReadOnly="False">
<sdk:DataGridTemplateColumn.CellTemplate >
<DataTemplate>
<TextBlock Text="{Binding Data}"></TextBlock>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
<sdk:DataGridTemplateColumn.CellEditingTemplate >
<DataTemplate>
<sdk:DatePicker SelectedDate="{Binding Data, Mode=TwoWay}" CalendarClosed="DatePicker_CalendarClosed" ></sdk:DatePicker>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellEditingTemplate>
</sdk:DataGridTemplateColumn>
In questo modo abbiamo creato un modello di colonna, dove in visualizzazione è presente un controllo textblock, mentre in modifica, viene visualizzato un controllo di tipo DatePicket.
E’ stato aggiunto un evento al CalendarClosed, in modo che visualizza la data selezionata, nel momento in cui si chiude il calendario.
Il codice di tale evento per i due linguaggi (Vb.Net e C#) lo riportiamo qui di seguito.
C#
private void DatePicker_CalendarClosed(object sender, RoutedEventArgs e)
{
MessageBox.Show(((DatePicker)sender).SelectedDate.Value.ToShortDateString());
}
VB.Net
Private Sub DatePicker_CalendarClosed(sender As System.Object, e As System.Windows.RoutedEventArgs)
MessageBox.Show(CType(sender, DatePicker).SelectedDate.Value.ToShortDateString())
End Sub
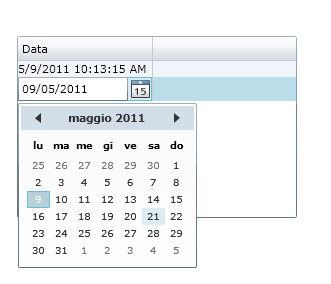
Nel momento che si clicca sulla singola cella della colonna di tipo data, viene visualizzato un calendario, come mostrato in figura 2, l’evento CalendarClosed, si verifica nel momento in cui si chiude il calendario.
Figura 2
Qui di seguito si riporta il codice per il caricamento della griglia.
C#
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
List<persona> listPersona = new List<persona>();
persona per = new persona();
per.Data = DateTime.Now ;
per.Nome = "Emanuele";
listPersona.Add(per);
per = new persona();
per.Data = DateTime.Now;
per.Nome = "Ema";
listPersona.Add(per);
//carico i dati
dataGrid1.ItemsSource = listPersona;
}
VB.Net
Private Sub LayoutRoot_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles LayoutRoot.Loaded
Dim listPersona As New List(Of Persona)
Dim per As New Persona
per.Data = DateTime.Now
per.Nome = "Emanuele"
listPersona.Add(per)
per = New Persona()
per.Data = DateTime.Now
per.Nome = "Ema"
listPersona.Add(per)
'carico i dati
dataGrid1.ItemsSource = listPersona
End Sub
Alcune proprietà
Vediamo in questa parte, alcune proprietà riguardante il controllo datagrid e colonne.
Se nella colonna, impostiamo la proprietà IsReadOnly="True"
La colonna sarà di tipo sola lettura, in questo modo, non possiamo modificare i dati.
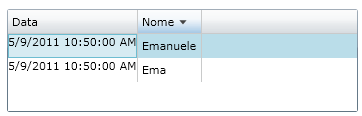
Se vogliamo, applicare l’ordinamento dei dati, tramite click sulla colonna (figura 3) dobbiamo, impostare la proprietà CanUserSort a true.
Figura 3
Qui di seguito si riporta l’esempio XAML
<sdk:DataGridTextColumn Binding="{Binding Nome}" CanUserSort="True" Header="Nome" Width="Auto" />
Se vogliamo impostare l’ordinamento di una colona nella griglia, ossia definire la sua posizione (partendo da sinistra) tramite la proprietà DispalyIndex, impostiamo l’indice di visualizzazione, in quale parte verrà visualizza.
L’esempio qui di seguito, applicato all’evento click di un pulsante, permette di cambiare dinamicamente, da codice, la posizione della colonna, in cui si fa click nella cella, nella prima posizione.
C#
dataGrid1.CurrentColumn.DisplayIndex = 0;
VB.Net
dataGrid1.CurrentColumn.DisplayIndex = 0
La proprietà headersVisibility, imposta il tipo di visibilità delle intestazioni.
Esempio nel file xaml, impostato a none, permette di nascondere le intestazioni di colonne.
HeadersVisibility="None"
HeadersVisibility="None"
Continuando la parte relativa all’aspetto della nostra griglia.
La proprietà GridLinesVisibility, imposta la visualizzazione delle line, orizzontale, tutte ,verticale, ecc.
Esempio nel file XAML in cui sono visibili tutte le righe, sia in verticale che orizzontale.
<sdk:DataGrid AutoGenerateColumns="False" Height="103" HorizontalAlignment="Left" Margin="23,12,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="351" GridLinesVisibility="All">
La proprietà CanUserReseizeColumns, permette all’utente, tramite mouse, di allargare o stringere la larghezza della colonna, impostando a false tale proprietà ciò non è possible.
Esempio xaml che non permette di ridimensionare la larghezza della colonna
CanUserResizeColumns="False"
Con la proprietà RowBackground e AlternatingRowBackground, si imposta il colore delle righe.
RowBackground="Yellow" AlternatingRowBackground="Azure"
Conclusioni
In questa serie di articoli, si forniscono al lettore, le conoscenze, per acquisire una buona conoscenza sul controllo datagrid.
L’articolo ha voluto fornire al lettore, la possibilità di creare colonne personalizzate, scoprire proprietà del controllo datagrid, con il quale definire alcuni aspetti e funzionalità del controllo.











 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.



Nessun commento:
Posta un commento