Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_tutorial-datagrid-di-silverlight-parte-p_1105.aspx
Introduzione
In questo primo articolo, vedremo l'utilizzo del controllo Datagridi della tecnologia Silverlight, nei prossimo articoli, affineremo la conoscenza di questo controllo, con tecniche di utilizzo.
Questo controllo presenta notevole somiglianze con quello in ambiente windows application, vedremo come acquisire una buona padronanza dell’utilizzo di questo controllo.
Si crea una classe, denominata “persona” con due proprietà di tipo testo, una chiamata “Nome” e l’altra Cognome.
Qui di seguito si riporta l’esempio codice per i due linguaggi.
VB.Net
Public Class Persona
Property Nome As String
Property Cognome As String
End Class
C#
public class persona
{
string _nome;
string _cognome;
public string Cognome
{
get { return _cognome; }
set { _cognome = value; }
}
public string Nome
{
get { return _nome; }
set { _nome = value; }
}
}
Questa classe, ci permetterà di gestire i dati nel controllo, in modo che possiamo visualizzare i dati nella griglia e vedere varie tecniche di utilizzo
Ora, scriviamo il codice per il caricamento dei dati nella griglia.
Nell’evento load, della pagina mainPage, scriviamo un oggetto di tipo list della classe precedente e carichiamo la griglia, tramite la proprietà itemsSource del controllo datagrid impostiamo un oggetto dati.
Qui di seguito si riporta il codice d’esempio.
VB.Net
Private Sub LayoutRoot_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles LayoutRoot.Loaded
'Carico i dati
Dim listPersona As New List(Of Persona)
Dim per As New Persona
per.Nome = "Emanuele"
per.Cognome = "Mattei"
listPersona.Add(per)
per = New Persona()
per.Nome = "Ema"
per.Cognome = "Ma"
listPersona.Add(per)
'imposto la generazione delle colonne
DataGrid1.AutoGenerateColumns = True
'carico i dati
DataGrid1.ItemsSource = listPersona
End Sub
C#
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
//Carico i dati
List<persona> listPersona = new List<persona>();
persona per = new persona();
per.Nome = "Emanuele";
per.Cognome = "Mattei";
listPersona.Add(per);
per = new persona();
per.Nome = "Ema";
per.Cognome = "Ma";
listPersona.Add(per);
//imposto la generazione delle colonne
dataGrid1.AutoGenerateColumns = true;
//carico i dati
dataGrid1.ItemsSource = listPersona;
}
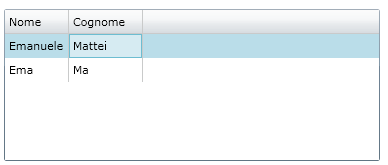
La figura 1 mostra il risultato del codice precedente.
Figura 1
Ora vediamo, come generare le colonne non in maniera automatica, ma impostandole tramite la finestra delle proprietà, tecnica molto utile nel caso che si vuole visualizzare sono determinate colonne, da una query.
Terminato ciò passiamo in visualizzazione design, ossia nella modalità grafica dove si trovano i controlli.
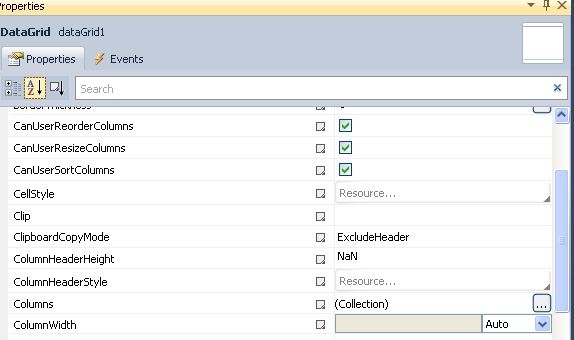
Selezioniamo il controllo datagrid, e tramite la finestra delle proprietà, selezioniamo quella relativa alla voce “Columns” il tutto come mostrato in figura 2
Figura 2
Nella parte destra, si trova un pulsante, il quale permette di aprire una finestra per personalizzare le colonne del controllo DataGrid, facciamo click su esso.
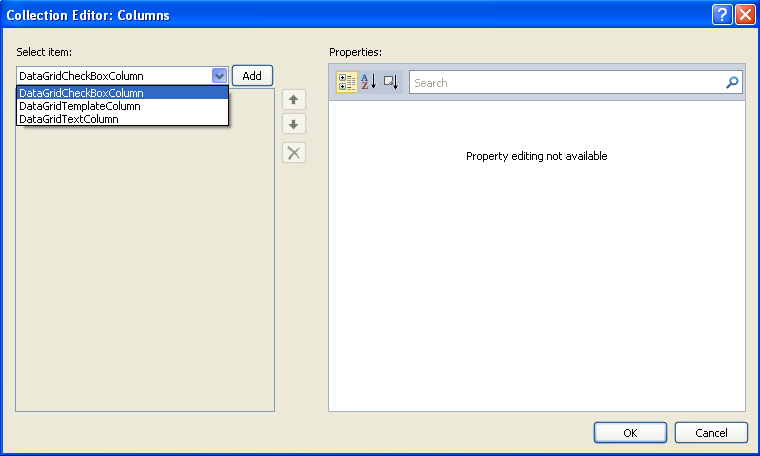
Verrà aperta una finestra (figura 3) , nel quale è possibile, aggiungere colonne, e personalizzarle in base all’utilizzo.
Figura 3
Nella parte sinistra, troviamo le impostazioni, per creare le colonne in un determinato tipo, per esempio di tipo testo, modelli o checkbox.
Nel momento in cui si aggiunge la colonna, nella parte destra, troveremo le proprietà di tale colonna.
Tra le proprietà, selezioniamo quella relativa alla voce “Header” con un valore, per esempio “Nome”, a questo punto confermiamo il tutto.
Nella parte xaml, troviamo il codice simile a quello riportiamo qui di seguito
<sdk:DataGrid AutoGenerateColumns="False" Height="42" HorizontalAlignment="Left" Margin="47,220,0,0" Name="DataGrid2" VerticalAlignment="Top" Width="280" >
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="Nome" Width="300"
Binding="{Binding Nome}" />
</sdk:DataGrid.Columns>
</sdk:DataGrid>
Impostiamo la proprietà autogeneratecolumns a false, mentre per il il tag DatagridTextColum, impostiamo la proprietà Binding a "Nome", come riportato nell’esempio precedente.
In questo modo, la colonna è collegata alla proprietà “Nome” della classe creata in precedenza.
Ora scriviamo il codice per valorizzare il controllo datagrid, qui di seguito si riporta l’esempio di codice.
VB.Net
Private Sub LayoutRoot_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles LayoutRoot.Loaded
Dim listPersona As New List(Of Persona)
Dim per As New Persona
per.Nome = "Emanuele"
listPersona.Add(per)
per = New Persona()
per.Nome = "Ema"
listPersona.Add(per)
'carico i dati
DataGrid2.ItemsSource = listPersona
End Sub
C#
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
List<persona> listPersona = new List<persona>();
persona per = new persona();
per.Nome = "Emanuele";
listPersona.Add(per);
per = new persona();
per.Nome = "Ema";
listPersona.Add(per);
//carico i dati
dataGrid1.ItemsSource = listPersona;
}
Conclusioni
L'articolo ha voluto fornire le basi pratiche del controllo datagrid, per la creazione di una semplice rappresentazione dei dati.
Nei prossimi articoli, vedremo sempre più in dettaglio questo controllo, che offre notevoli potenzialità.












 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.



Nessun commento:
Posta un commento