Riporto l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_creazione-di-una-webpart-con-sharepoint-_1065.aspx
Introduzione
Con Visual Studio 2010 e Sharepoint 2010, lo sviluppo di applicazioni in Sharepoint è notevolmente migliorato e semplificato, agevolando il programmatore nello scrivere applicazioni per questa piattaforma.
Vediamo come creare una web part.
Suppenendo di aver creato un sito di test (http://sharepoint:6386/ ) dove andremo ad inserire la nostra web part.
Apriamo visual studio 2010, e tramite il menu File, selezioniamo la voce new e successivamente project. Nella finestra che viene aperta, selezioniamo la voce Sharepoint 2010.
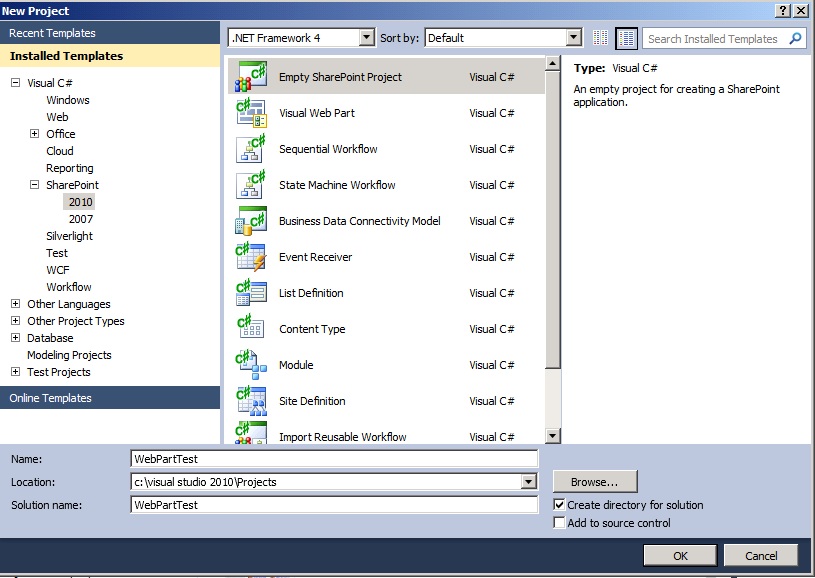
Nella finestra successiva, selezioniamo, nuovo progetto vuoto (Empity Project ) il tutto come mostrato in figura 1.

Figura 1
Confermiamo il tutto tramite il pulsante ok.
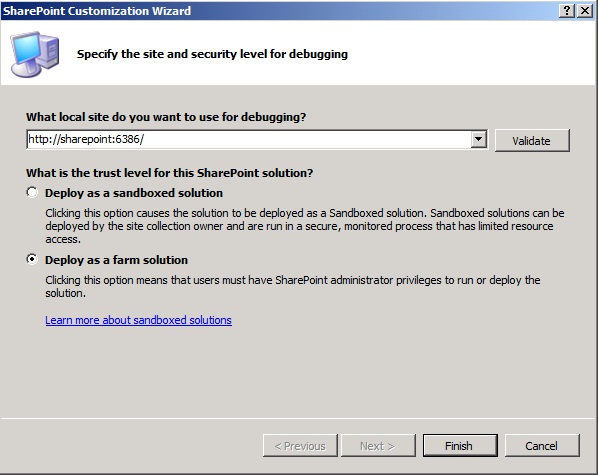
Nella finestra successiva, ci chiede il tipo di sviluppo, l'indirizzo del sito, visto che si ha l'ambiente di sviluppo in ambiente virtuale, e lo stesso Sharepoint, selezioniamo la seconda opzione, indicando, l'url del nostro sito, il tutto come mostrato in figura 2.

Figura 2
A questo punto, facciamo click sul pulsante Finish.
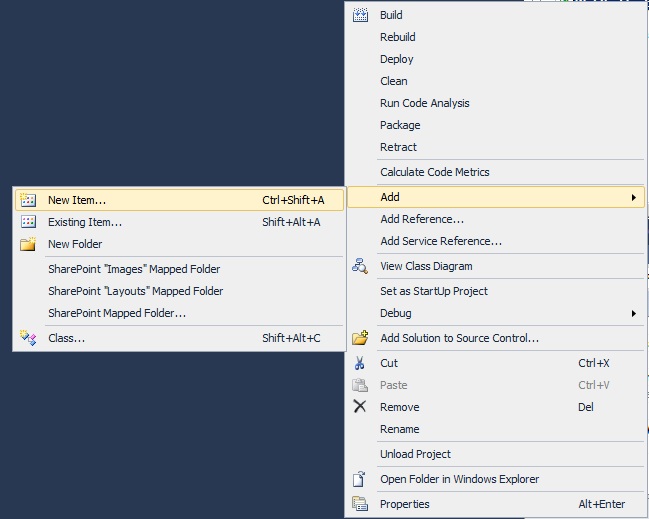
Essendo un progetto vuoto non abbiamo nulla, nella finestra espora soluzione, facciamo click con il tasto destro del mouse, sul nome del progetto, come riportato in figura 3, e selezioniamo la voce di menu, add e successivamente new item.

Figura 3
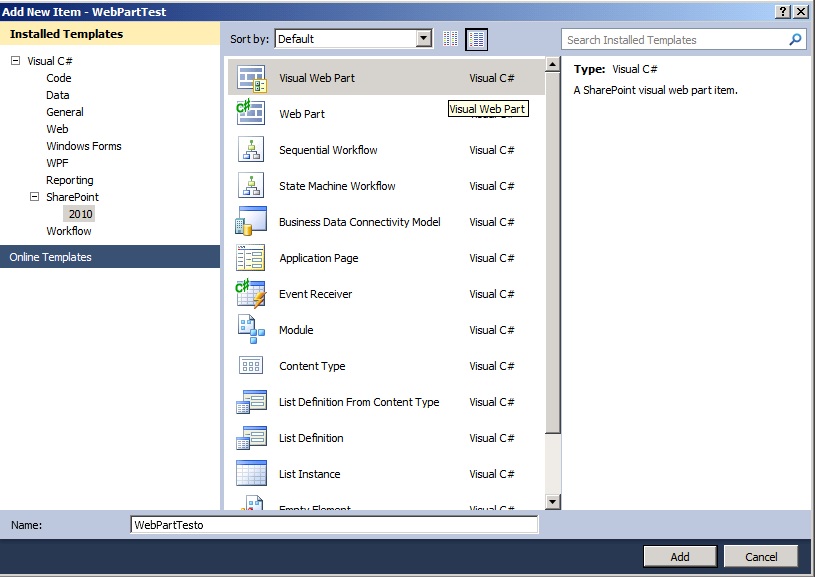
Nella finestra che viene aperta (figura 4) selezioniamo il modello Visual Web part, in questo modo possiamo creare web part, con la modalità design.

Figura 4
Confermiamo il tutto tramite il pulsante Add.
In questo modo, verrà creata una web part, in cui sarà possibile, inserire i controlli, trascinandoli dalla barra degli strumenti al controllo.
Dalla barra degli strumenti, trascianiamo il pulsante button e label.
Facciamo doppio click sul pulsante, e nella modalità codice scriviamo il seguente frammento di codice, in cui va ad impostare la proprietà text del controllo label, inserito precedentemente.
Si riporta il codice per i due linguaggi C# e VB.Net.
VB.Net
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles Button1.Click
LblTitolo.Text = "Ciao"
End Sub
C#
protected void BtnEsegui_Click(object sender, EventArgs e)
{
lblTitolo.Text = "Ciao";
}
Terminato ciò, compliamo il progetto, e sempre dalla finestra del progetto, facciamo click con il tasto destro e selezioniamo Deploy, in questo modo verrà pubblicata la nostra web part.
Apriamo il nostro portale sito web, e selezioniamo la pagina in cui vogliamo inserire la nostra web part.
Facciamo click sul pulsante di edit della pagina, e successivamente nella Ribon, selezioniamo il menu insert e tra i vari pulsanti facciamo click sul quello relativo a web part.
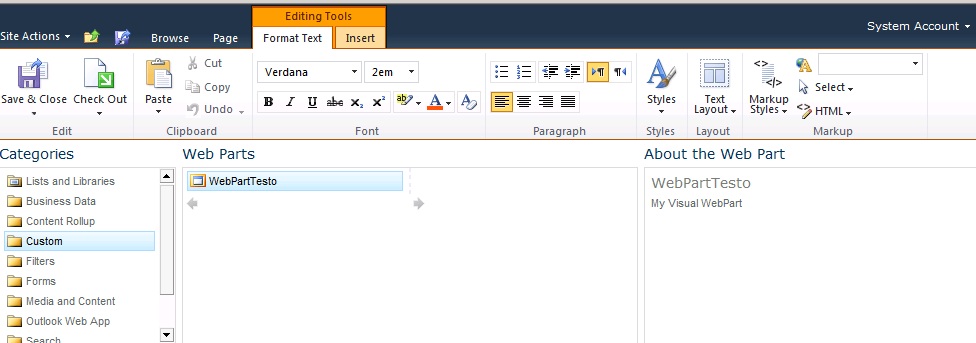
Il tutto come mostrato in figura 5.

Figura 5
Selezionando la categoria Custom, vengono visualizzate le nostre web part pubblicate, a questo punto tramite il pulsante add inseriamo la nostra web part
Tramite il pulsante, "Salva" apportiamo le modifiche e vediamo il risultato finale della nostra web part.
Conclusioni
L'articolo, ha voluto fornire le basi per la craezione di una web part di Sharepoint 2010, tramite l'ambiente di sviluppo Visual Studio 2010. Coloro che hanno sviluppato in passato web part, con la versione precedente di Visual Studio, troveranno in questa nuova versione ed ambiente, un modo semplificato e migliorato per sviluppare web part, anche di una certa complessità.









 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.



Nessun commento:
Posta un commento