Riporto l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_creazione-di-un-sito-con-una-master-page_892.aspx
Introduzione.
In questo articolo vedremo come creare una master composta da tre colonne. Le master Page possono tornare utili nel momento in cui dobbiamo utilizzare in tutto il sito un particolare modello, stile, per esempio con una parte superiore riguardante l’immagine o dei menu laterali. Con le masterpage, una volta impostato lo stile di nostro gradimento, le pagine web avranno tutte lo stesso stile, senza che dobbiamo modificare ad ognuna l’aspetto espositivo.
Nell’articolo, vedremo come creare una master page, composta nella parte superiore di un immagine definita come intestazione (header) nella parte sinistra, una colonna con voci di menu, mentre nella parte destra alcune immagini o link, al centro il contenuto dell’area, che sarà quello della pagina Aspx.
Creazione del progetto.
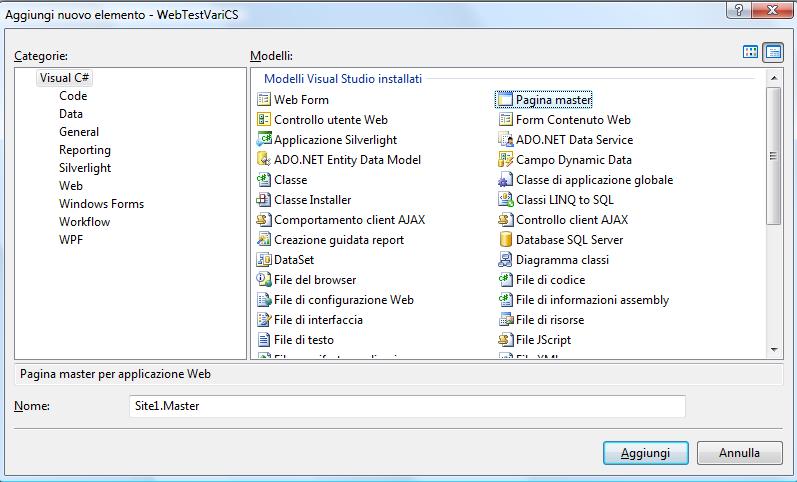
Dopo aver creato le immagini da applicare nel sito, create un nuovo progetto web, dalla finestra esplora soluzione selezionate il nome del progetto e tramite il tasto destro visualizzate il menu di scelta rapida. Tra le varie voci, scegliete “Aggiungi” e successivamente la voce nuovo elemento, verrà aperta una finestra, selezionare l’elemento master page, come mostrato in figura 1.

Figura 1
Create sempre nel sito, una cartella contenente le immagini, in modo che abbiamo il sito ordinato, in tale cartella mettiamo le immagini da utilizzare.
Stesura di codice html.
Il codice che andremo a scrivere, è puro html, utilizzando le classiche tabelle. In questo modo, impostiamo un certo aspetto al nostro sito.
La tabella avrà il compito di predisporre l’aspetto del sito, una tabella composta da tre colonne. Nella prima colonna, avremo la parte riguardante l’intestazione nella quale si trova un immagine.
Nella riga successiva, le tre colonne ognuna con un preciso scopo. La prima contiene al suo interno un’altra tabella, nella quale si trovano delle voci (menu) di tipo collegamento ipertestuale, nella colonna centrale avremo un oggetto di tipo contentPlaceholder, questo controllo di Asp.net ha il compito di inglobale i contenuti delle pagine aspx, In pratica quando si aggiunge una nuova pagina che dipende da una master page, il contenuto presente in quella pagina aspx, sarà gestito da quel controllo.
Nell’ultima colonna si ha un’altra tabella, che contiene una sola immagine e dei collegamenti ipertestuali.
Qui di seguito si riporta il codice completo html di quanto.
<table border="0" width="100%">
<tr>
<td colspan="2" align="center">
<img src="Immagini/Intestazione.jpg" />
</td>
</tr>
<tr>
<td>
<table id="TblColonnaMenu">
<tr>
<td>
<a href="default.aspx">Home</a>
</td>
</tr>
<tr>
<td>
<a href="informatica.aspx">Informatica</a>
</td>
</tr>
<tr>
<td>
<a href="Scienze.aspx">Scienze</a>
</td>
</tr>
<tr>
<td>
<a href="contatti.aspx">Contatti</a>
</td>
</tr>
</table>
</td>
<td align="center">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
<td align="center">
<table id="ColonnaSinistra">
<tr>
<td>
<img src="immagineDestra.Jpg" />
</td>
</tr>
<tr>
<td>
<a href="default.aspx">Sito amico</a>
</td>
</tr>
<tr>
<td>
<a href="default.aspx">Sito amico 2</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
Aggiunta di nuove pagine
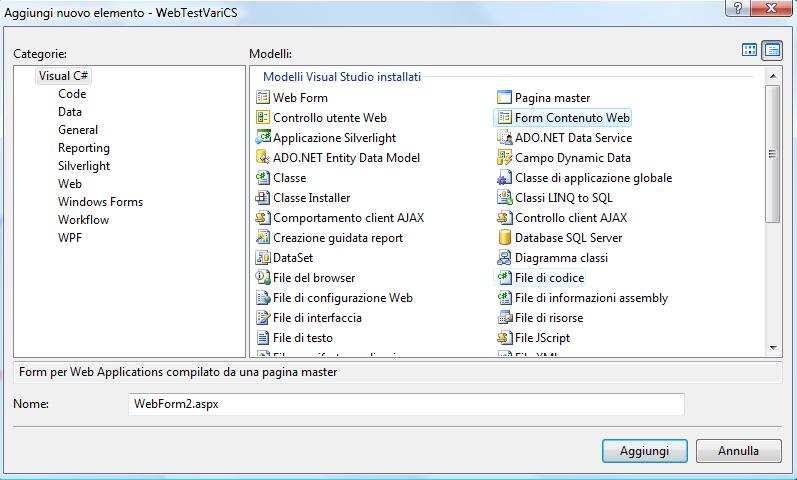
Per aggiungere nuove pagine che dipendono dalla master page , dobbiamo fare click con il tasto destro del mouse sul nome del progetto e selezionare la voce aggiungi e successivamente la voce di menu “nuovo Elemento”. Nella finestra che viene aperta selezionare il modello di tipo “Form Contenuto web”.

Figura 2
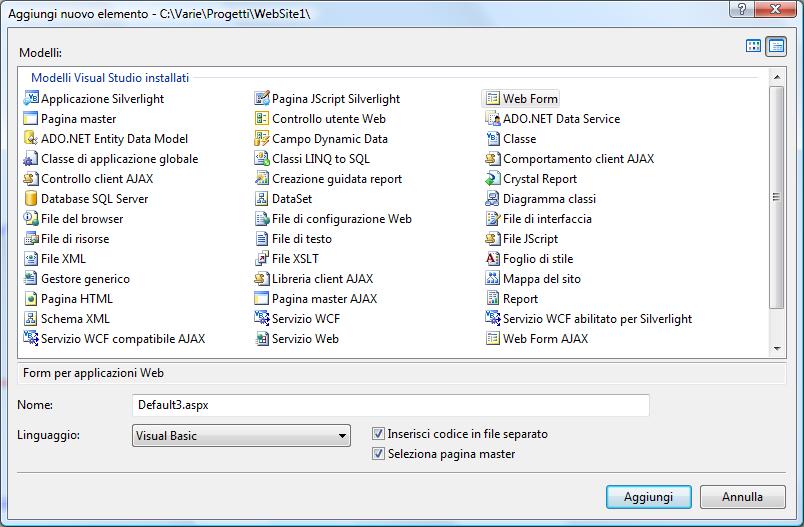
Questa procedura si applica nel caso che si è creato un progetto web, altrimenti nel caso che avete selezionato come tipologia di progetto sito web (file-nuovo->sito web) , sempre tramite la voce di menu di scelta rapida, (tasto destro del mouse sul nome del progetto) selezionare “aggiungi nuovo Elemento”, nella finestra che viene aperta selezionare WebForm, nella parte inferiore della finestra, oltre ad impostare il nome della pagina ed il linguaggio (VB.Net e C#) applicando la spunta sulla voce “Seleziona pagina Master” si ha la possibilità di selezionare la master page di nostro interesse, nella finestra successiva.
Figura 3
Nella pagina contenitore, abbiamo in visualizzazione scura e disabilitata la master page, mentre al centro la nostra pagina in cui possiamo aggiungere codice html, testo, controlli aspx ed altro ancora.
Conclusioni
Come si è visto l’utilizzo di pagine di tipo mastertpage, possono tornare utile per semplificare la creazione di un sito. L’articolo ha voluto fornire alcune conoscenze di base di utilizzo di questo modello, ma si possono utilizzare anche per scenari e situazioni molto più complessi.









 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.



Nessun commento:
Posta un commento