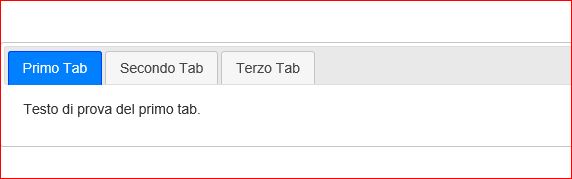
In questo articolo vedremo come realizzare una nostra applicazione web con la quale visualizzare in una pagina Asp.Net MVC un controllo a pannelli con le varie linguette di tabulazione, il tutto come mostrato in figura 1

Figura 1 – Il controllo tabulazione
Vediamo qui di seguito come realizzare tale funzionalità in Jquery, e la tecnologia Asp.Net MVC che va bene per entrambi i linguaggi.
Creazione del progetto ed installazione Jquery
Si crea un nuovo progetto di tipo “Asp.Net MVC” in Visual Studio 2017 o altra versione, con il linguaggio di proprio interesse. Diamo per scontato la creazione di tale progetto, visto che è stata illustrata in molti articoli.
Dopo aver creato il progetto, dobbiamo installare i componenti “Jquery” e “Jquery-UI” tramite il tools Nuget.
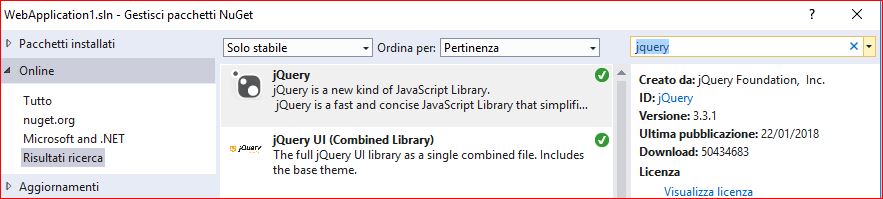
Andiamo in strumenti, e poi dal menu che viene visualizzato, selezioniamo la voce “Gestione Pacchetti Nuget” e nel sottomenu selezioniamo la voce “Gestione Pacchetti nuget per la soluzione…”, in questo modo verrà aperta una finestra (figura 2) nella quale una volta trovati i componenti Jquery e Jquery UI (Combinend library) possiamo installarli.
Per trovare i componenti, nella casella che si trova in alto a destra basterà scrivere il “jquery” in modo che troverà i pacchetti di quella tipologia, si consiglia di ordinare per pertinenza.

Figura 2 – L’installazione dei due componenti Jquery
Dopo averli installati, troveremo nella nostra soluzione e precisamente nella cartella “Script” i file con la nomenclatura “Jquery-3.3.1….” a seconda della versione installata (al momento in cui si sta scrivendo è l’ultima, e altri file di tipo “Jquery-UI.1.12….” dove il numero indica al momento l’ultima versione.
A questo punto, dobbiamo installare un altro componente e precisamente il tema, ossia la formattazione del colore, testo ed immagini, per fare questo, dobbiamo andare nel sito ufficiale di Jquery qui https://jqueryui.com/themeroller/ e fare download del pacchetto, tramite la dicitura “Download”.
Copiare nella cartella “Content” presente in esplora soluzione, la cartella “images” dopo aver decompresso il pacchetto scaricato.
A questo punto copiamo sempre in “Esplora Soluzione” del nostro progetto nella cartella “Content” il file denominato “jquery-ui.css” che troviamo nel pacchetto scaricato.
Ora è possibile utilizzare o meglio scrivere il codice per la realizzazione di un pannello di tipo “Accordion”.
Stesura del codice
Dopo aver creato una pagina (visualizzazione) oppure utilizzare quelle presenti, dobbiamo scrivere il codice per la realizzazione di tale pannello.
Prima di tutto, aggiungere i riferimenti agli script e fogli di stile.
Per il foglio di stile dobbiamo aggiungere quello denominato “jquery-ui.css “ mentre per lo script il file “jquery-ui-1.12.1.js” il tutto sarà come qui di seguito:
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<script type="text/javascript" src="~/Scripts/jquery-ui-1.12.1.js"></script>
<script>
$(function () {
$("#tabs").tabs();
}); </script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link rel="stylesheet" href="~/Content/jquery-ui.css">
Mentre il “Javascript” inserito nella dichiarazione dei script, fornisce i vari metodi per la gestione di alcuni funzionalità.
Ora non ci resta che scrivere il codice per visualizzare un pannello con tre linguette poste in verticale.
Il codice sarà un div principale, con un id impostato sul valore “Tabs” ed un tag di tipo “UL” per impostare le varie linguette o meglio titoli, tutti seguiti dal tag “li”
Successivamente ci sarà un tag “div” che corrisponde alla linguetta, dove al suo interno troviamo il tag “p” con il quale andremo ad inserire il testo.
Qui di seguito si riporta il frammento di codice per la parte visualizzazione.
<div
id="tabs">
<ul>
<li><a href="#tabs-1">Primo Tab</a></li>
<li><a href="#tabs-2">Secondo Tab</a></li>
<li><a href="#tabs-3">Terzo Tab</a></li>
</ul>
<div id="tabs-1">
<p>Testo di prova del primo tab.</p>
</div>
<div id="tabs-2">
<p>Testo di prova del secondo
tab.</p>
</div>
<div id="tabs-3">
<p>Testo di prova del terzo tab.</p>
</div>
</div>
Come si è visto dal precedente frammento di codice, la realizzazione del pannello di tipo tabulazione è molto semplice.
Un div principale nel quale impostare la proprietà Id con il valore “tabs”, mentre per indicare le singole linguette utilizzare il tag “li” preceduto dal tag “ul” che sono quelli per gli elenchi.
Per ogni div, va associata per la proprietà id il nome impostato nel tag “A href”.
Qui di seguito si riporta il codice completo della pagina di visualizzazione.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ViewDemo</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div
id="tabs">
<ul>
<li><a href="#tabs-1">Primo Tab</a></li>
<li><a href="#tabs-2">Secondo Tab</a></li>
<li><a href="#tabs-3">Terzo Tab</a></li>
</ul>
<div id="tabs-1">
<p>Testo di prova del primo tab.</p>
</div>
<div id="tabs-2">
<p>Testo di prova del secondo
tab.</p>
</div>
<div id="tabs-3">
<p>Testo di prova del terzo tab.</p>
</div>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<script type="text/javascript" src="~/Scripts/jquery-ui-1.12.1.js"></script>
<script>
$(function () {
$("#tabs").tabs();
});
</script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link rel="stylesheet" href="~/Content/jquery-ui.css">
</body>
</html>
Conclusioni
L’articolo ha voluto fornire al lettore la possibilità di utilizzare nelle proprie applicazioni di tipo Asp.Net MVC aspetti di usabilità molto interessanti, in particolare utilizzando un pannello con le linguette in modo da poter gestire molte informazioni che in una singola pagina si potrebbe avere difficoltà.
Le potenzialità offerte da Jquery, sono notevoli e permettono di estendere con semplicità le applicazioni che andiamo a realizzare.










 Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.
Le opere pubblicate in questo blog sono sotto la licenza Creative Commons. Attribuzione- No commerciale e no derivate.




Nessun commento:
Posta un commento