In questo articolo vedremo per coloro che si avvicinano per la prima volta alla programmazione Mac, l’utilizzo di Visual Studio Community per Mac.
L’ambiente di sviluppo Visual Studio, negli ultimi anni ha fatto grandi passi con funzionalità e soprattutto per la portabilità.
Da questi nuovi aggiornamenti è stato realizzato anche un ambiente di sviluppo per il sistema operativo della mela, ossia Mac.
Colleghiamoci dal sistema operativo Mac, al seguente sito https://visualstudio.microsoft.com/it/vs/mac/ sarà possibile scaricare la versione più aggiornata e gratuita per lo sviluppo su Mac.
Al termine del download verrà visualizzato un ringraziamento come riportato figura 1.

Figura 1 – la pagina dopo il download
A questo punto facciamo doppio click sul file appena scaricato ed il sistema ci chiederà se siamo sicuri di volerlo installare.

Figura 2 – il messaggio di conferma installazione
Confermiamo il tutto con il pulsante “apri” in modo che verrà avviato il programma di installazione.
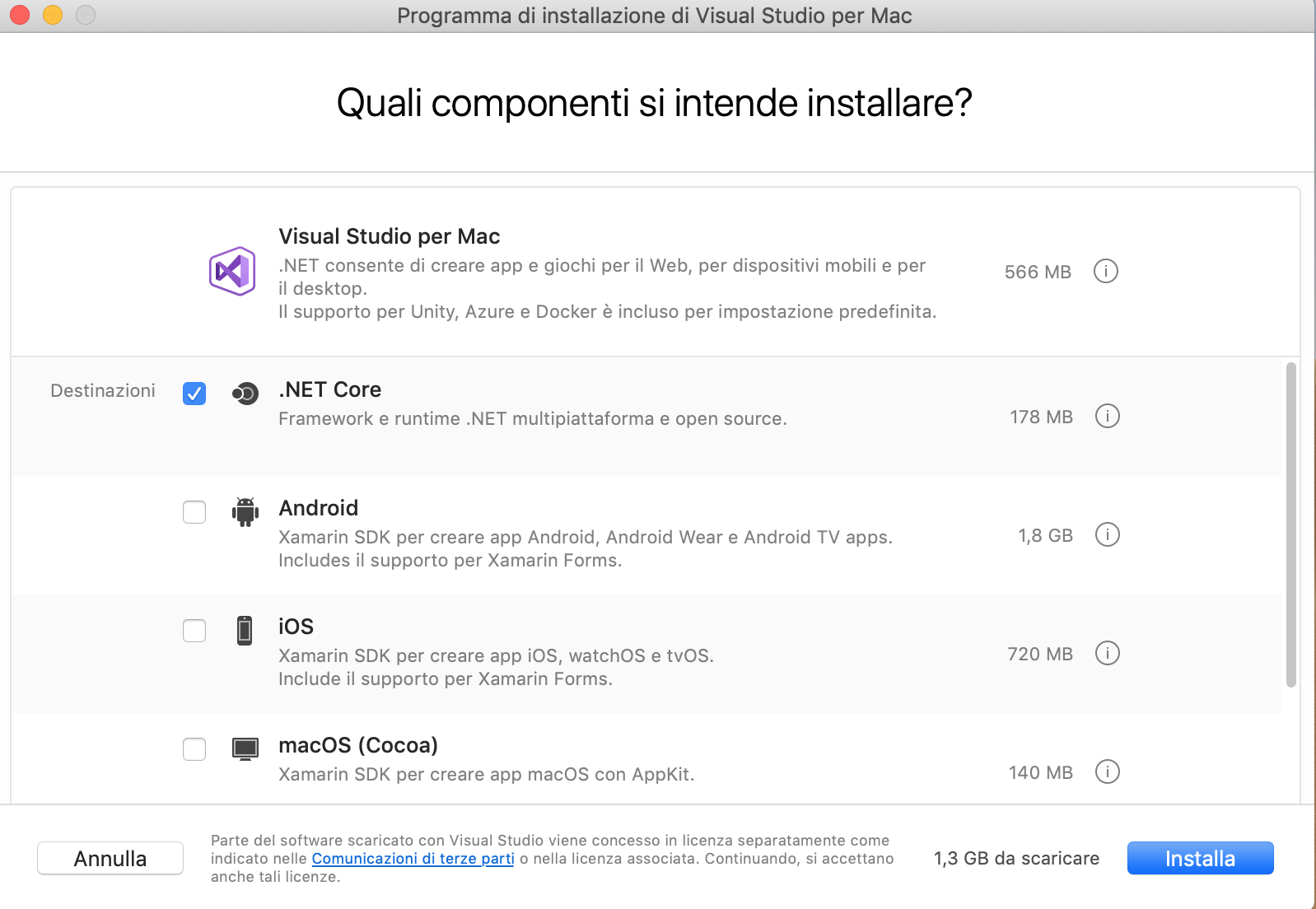
L’installazione verrà avviata chiedendo all’utente quale opzioni aggiungere durante l’installazione.
Consigliamo di aggiungere anche la programmazione .Net, oltre a quella per Android.

Figura 3 – La scelta dei componenti
Facciamo click sul pulsante “Installa” , verranno visualizzate le varie finestre che indicano lo stato dell’installazione e le funzionalità dell’ambiente di sviluppo Visual Studio.

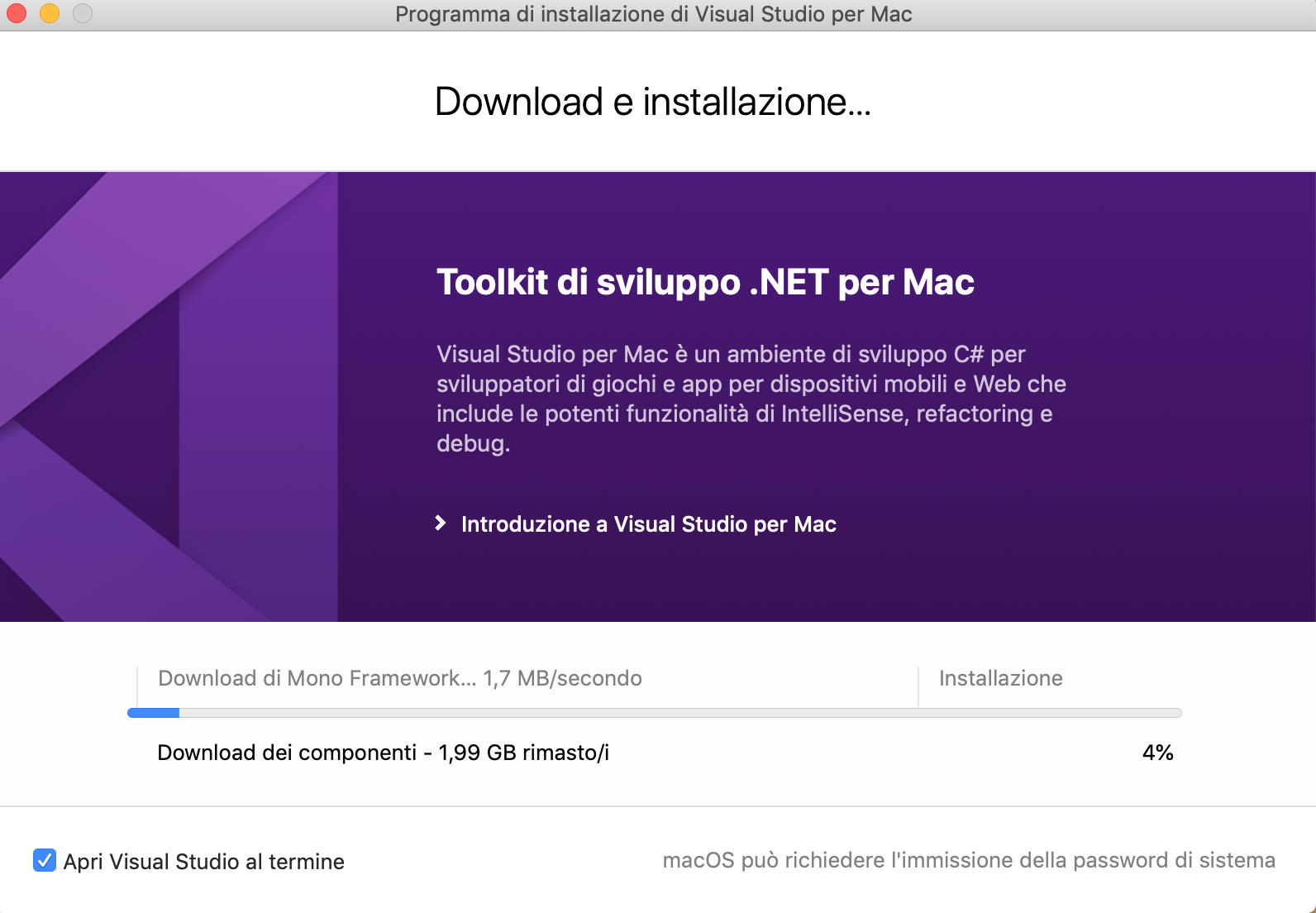
Figura 4 – Lo stato di avanzamento

Figura 5 – Lo stato di avanzamento
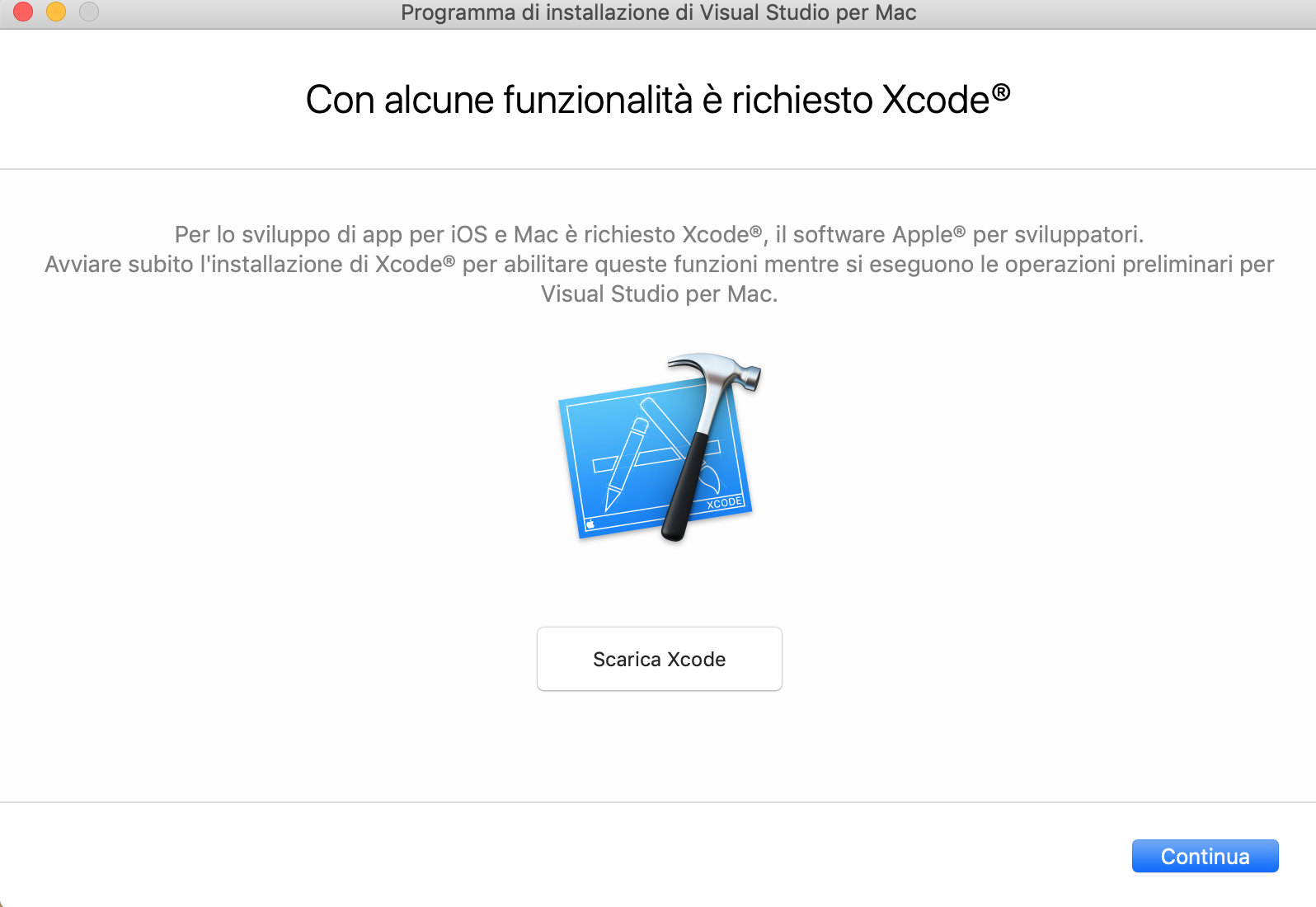
A questo punto ci verrà chiesto di installare un componente per la gestione dei controlli grafici, in particolare Xcode,
Questo componente richiede che la persona ha un account Apple.

Figura 6 – L’installazione del componente Xcode
Dopo aver installato il componente Xcode, tramite il pulsante “Continua” ci riporta la schermata di installazione terminata (figura 7).

Figura 7 – La finestra di installazione terminata
Visual Studio, verrà avviato se abbiamo lasciato la spunta alla opzione “Apri al termine dell’installazione”, nella schermata abbiamo la possibilità di selezionare un progetto esistente o creare uno.

Figura 8 – La finestra principale dell’ambiente Visual Studio
Potrebbe capitare nella creazione di alcuni progetti, che richiede l’installazione di “Mono” , come riportato nella schermata successiva.

Figura 9 – La richiesta di installazione Mono
Facciamo ok nella finestra che ci viene visualizzata.
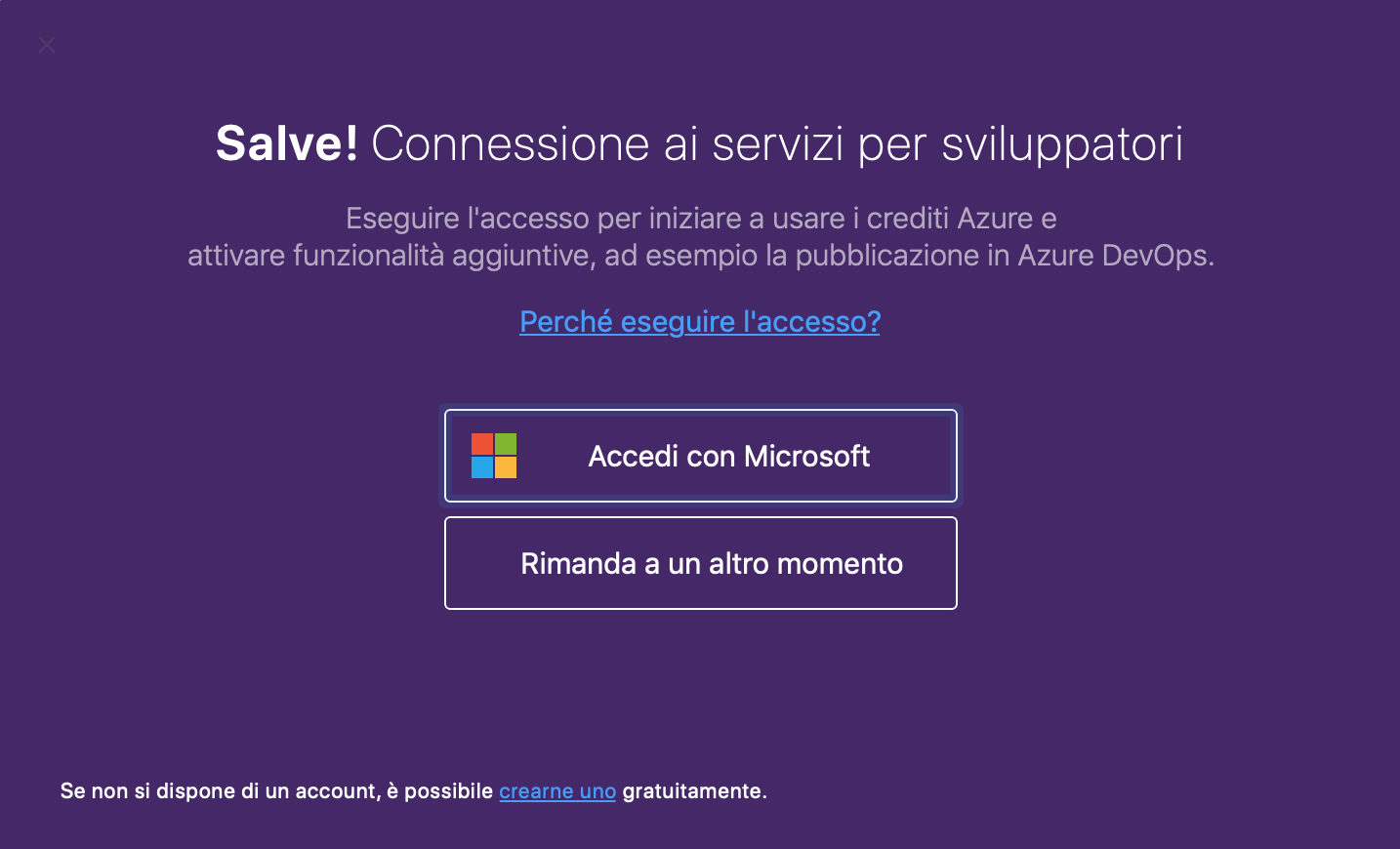
Quando si aprirà Visual Studio, ci chiederà di accedere ai vari servizi con l’account Microsoft, come mostrato in Figura 10

Figura 10 – La finestra per richiede l’accesso con account Microsoft.
In questa finestra possiamo proseguire senza account, digitando il pulsante “Rimanda a un altro momento” nel caso che abbiamo un account, accedere tramite il pulsante “Accedi con Microsoft” oppure crearne uno come la voce “Crearne uno”, che si trova in basso.
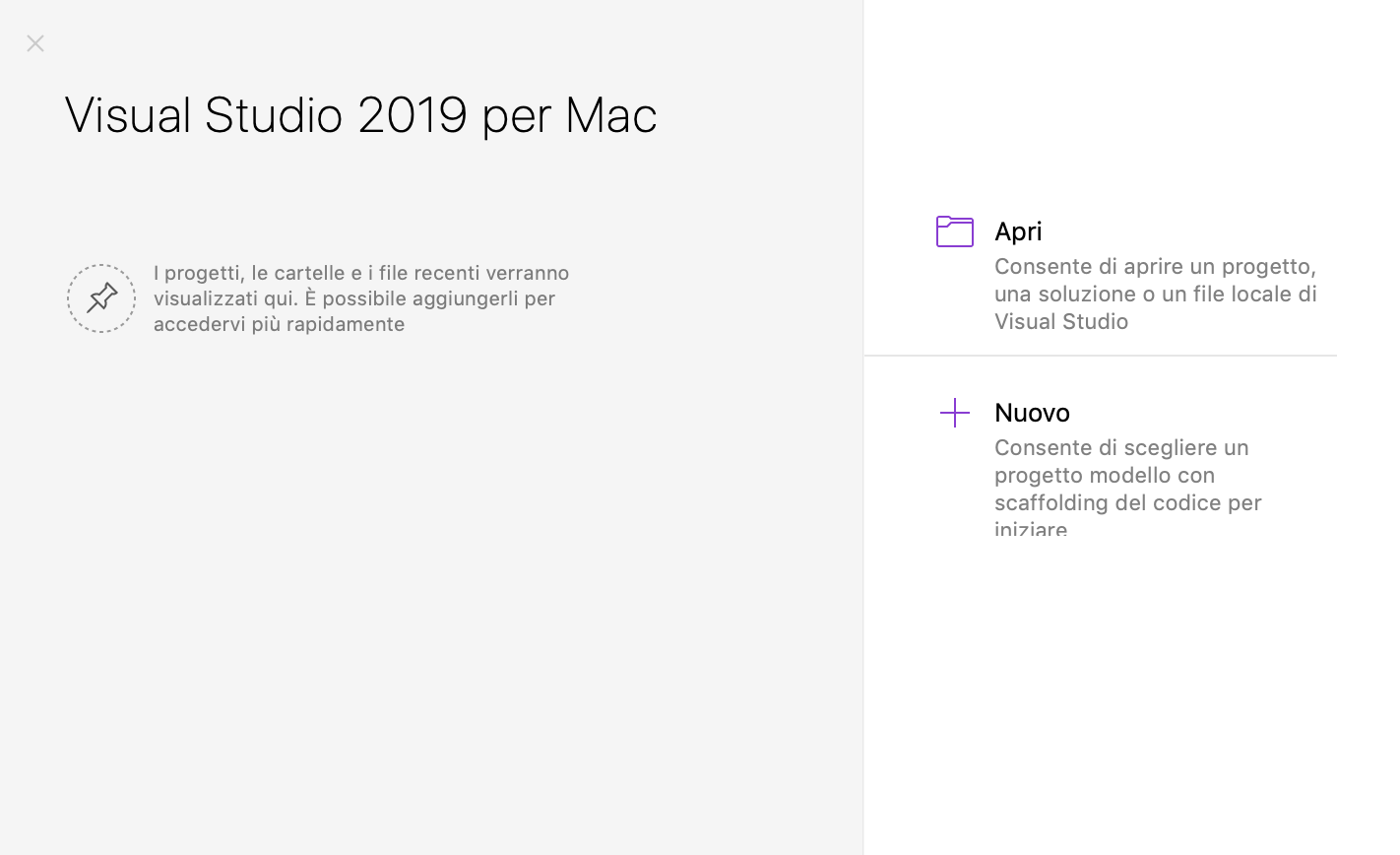
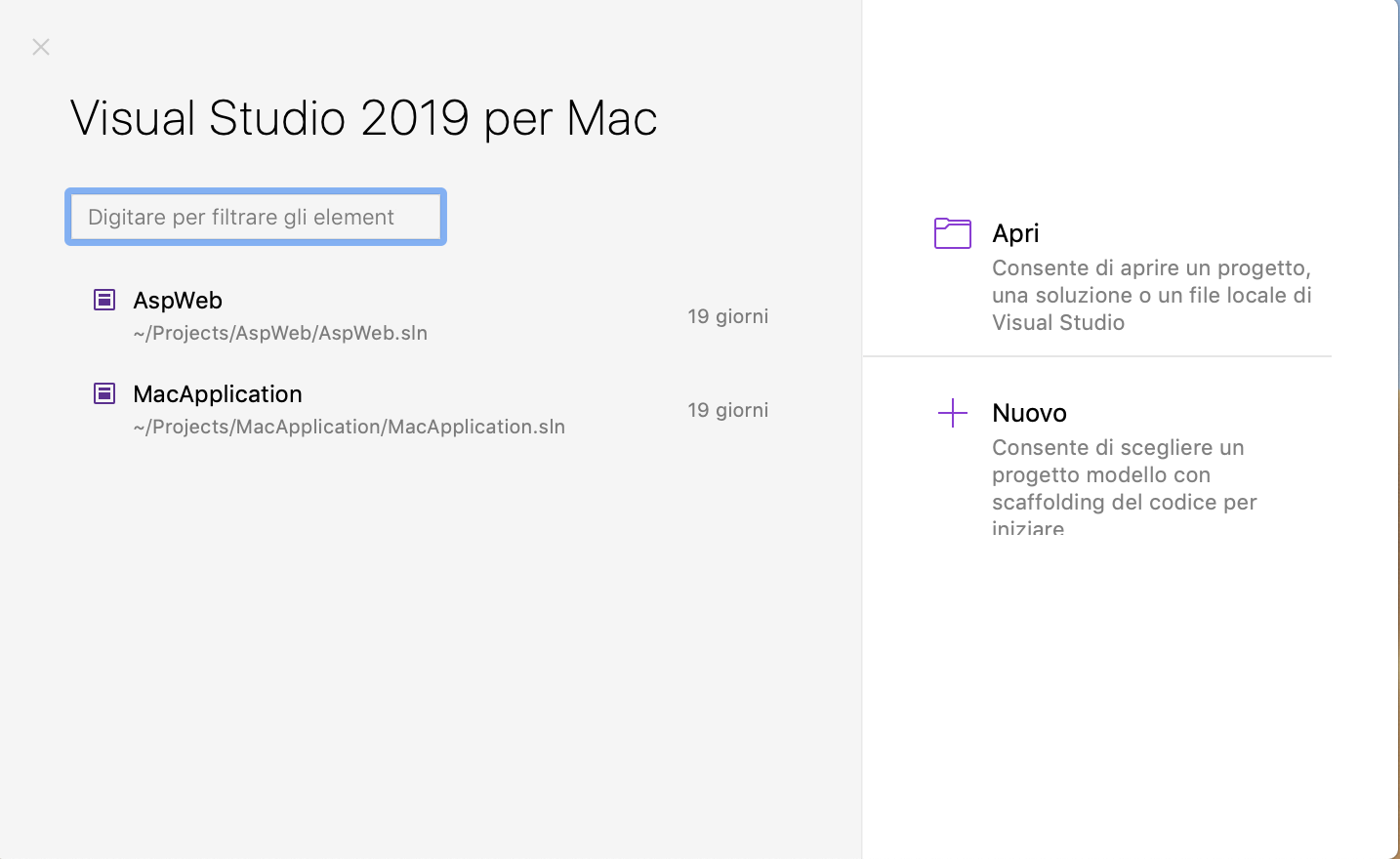
Ogni volta che si apre o si crea un progetto, verrà visualizzata nella parte di sinistra, il tutto come mostrato nella figura qui di seguito.

Figura 11 – La finestra principale con i progetti aperti e creati
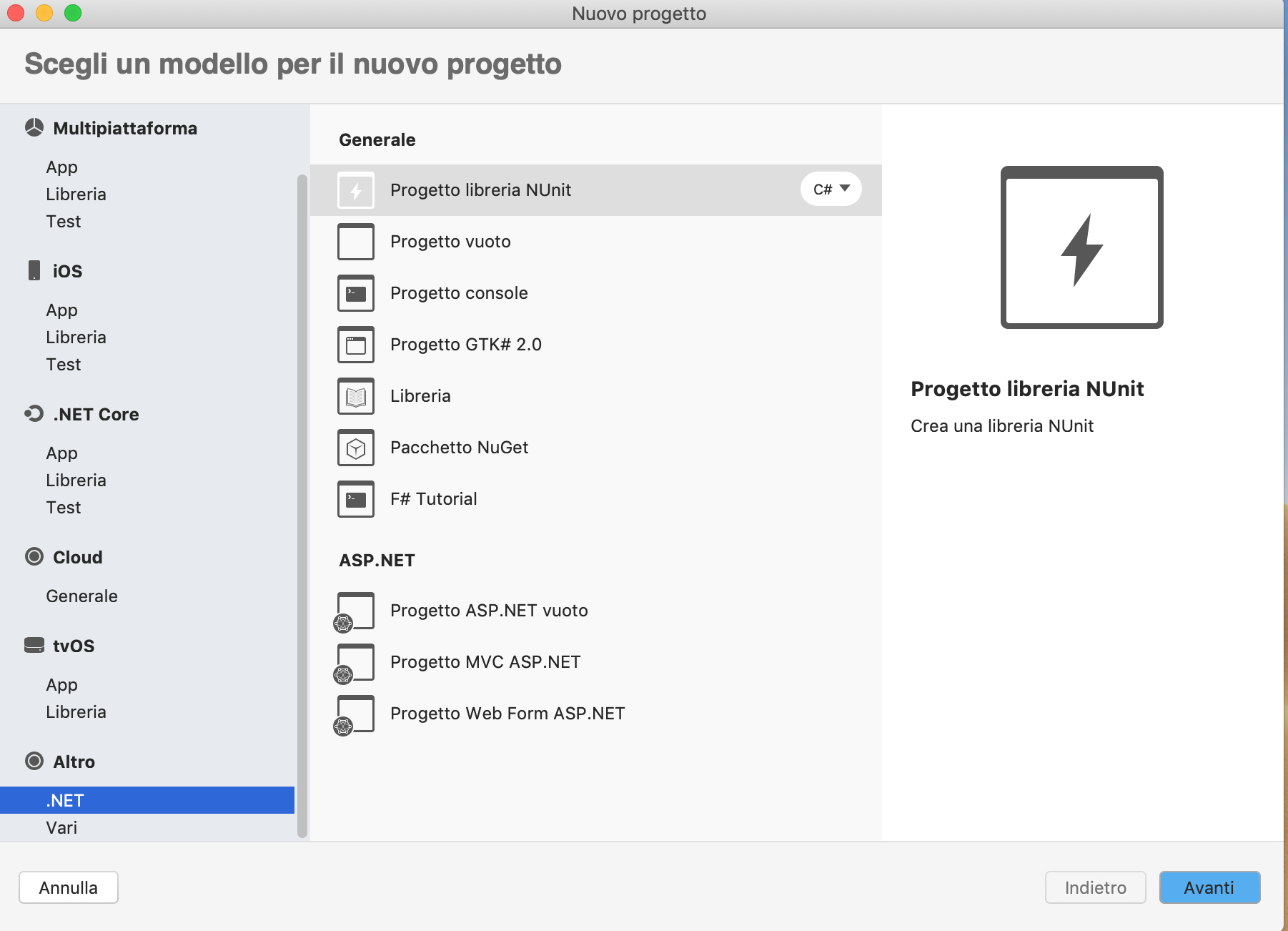
Se facciamo click sul pulsante “Nuovo”, viene aperta una finestra con il quale possiamo scegliere il tipo di progetti (12).
Tra questi progetti troviamo nella parte di sinistra le categorie, con il quale possiamo creare progetti di portabilità, ossia su piattaforme diverse, applicazioni per il mondo mobile e i sistemi “IOS”, progetti Cloud ed altri.

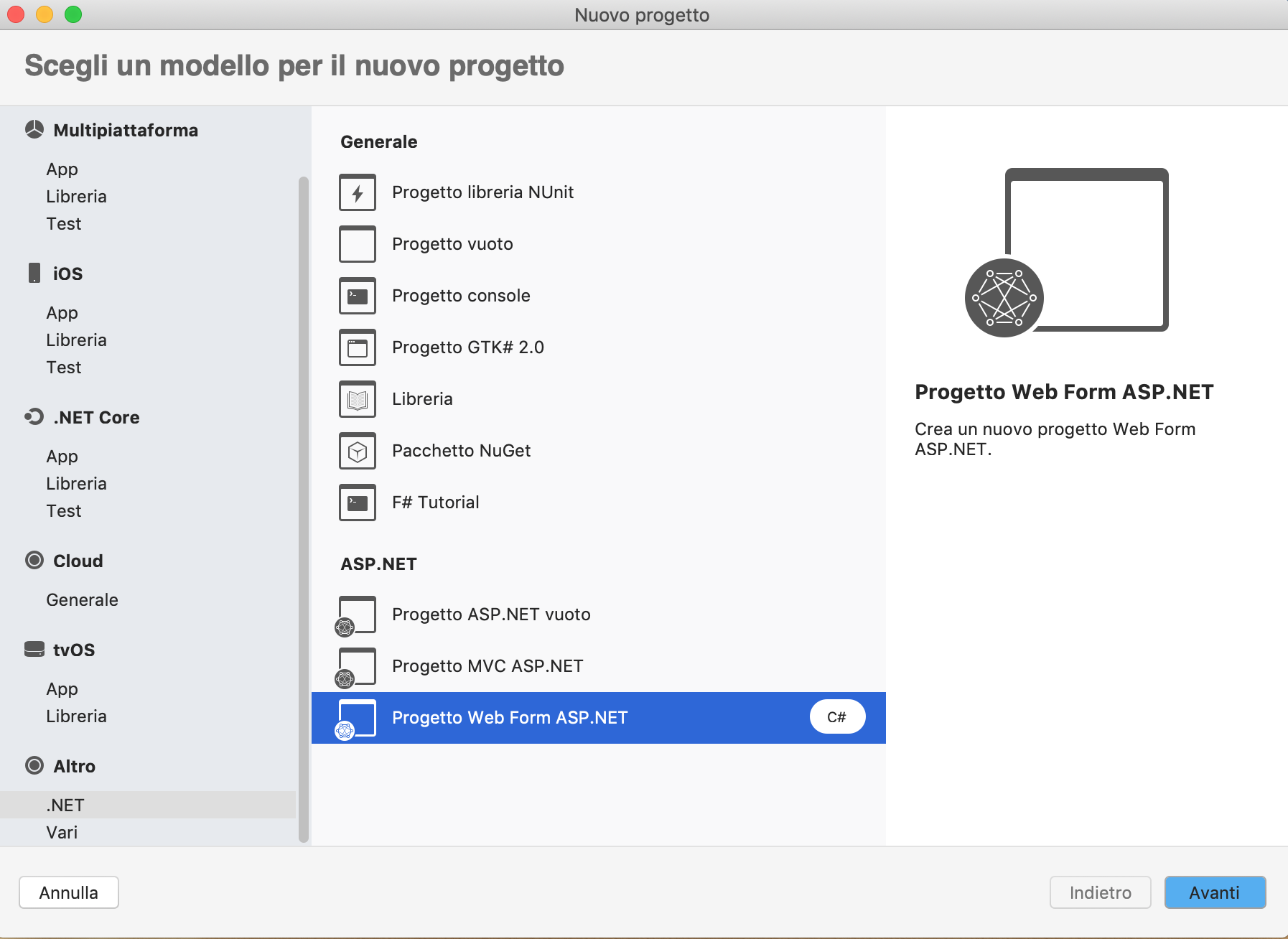
Figura 12 – i vari progetti.
Facciamo click sulla voce “.Net” e poi tra i modelli disponibili nella parte centrale selezioniamo quello con la voce “Progetto Web Form Asp.Net “ il tutto come mostrato in figura 13.

Figura 13 – Il progetto Web
A questo punto facciamo click sul pulsante “Avanti”.
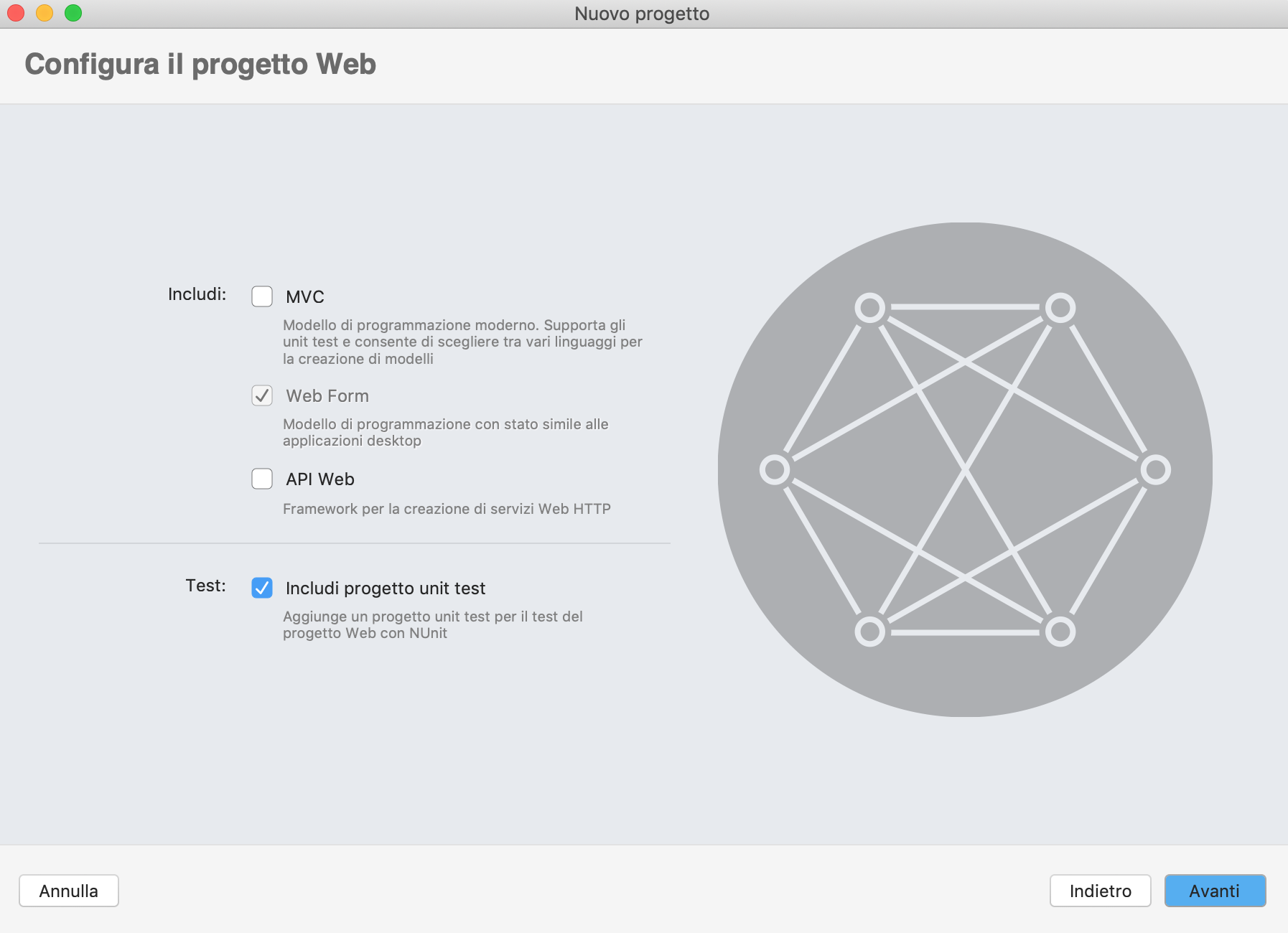
Nella finestra successiva (figura 14) ci verrà chiesto se vogliamo aggiungere altri modelli di architettura per lo sviluppo di applicazioni web, come quello di tipo “MVC”.

Figura 14 – Il progetto web per l’inclusione di altre funzionalità
Facciamo click sul pulsante “Avanti”
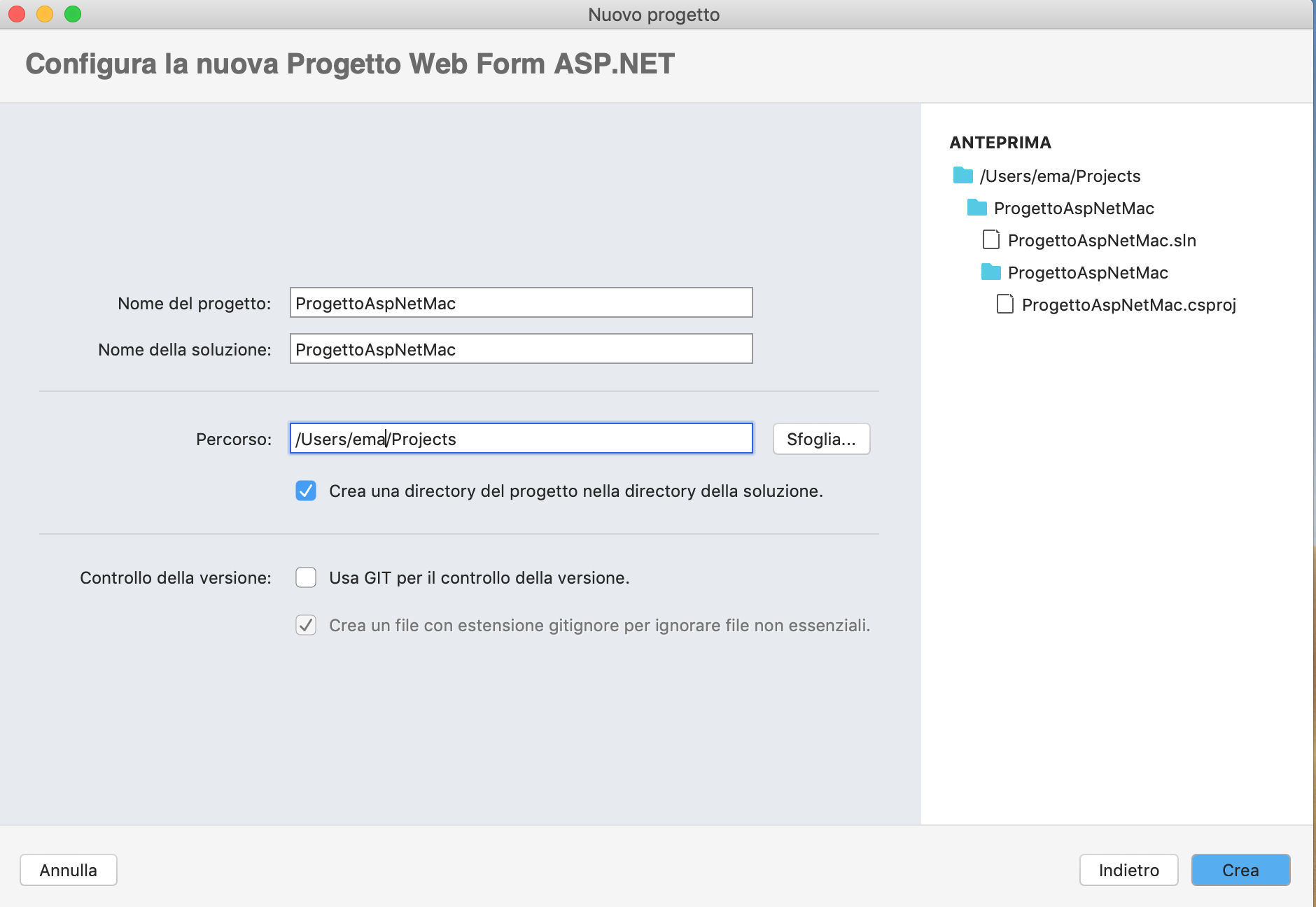
Ci verrà chiesto di impostare il nome del progetto ed il nome della soluzione, con la possibilità di scegliere una cartella sul nostro pc.

Figura 15 – La scelta del nome del progetto
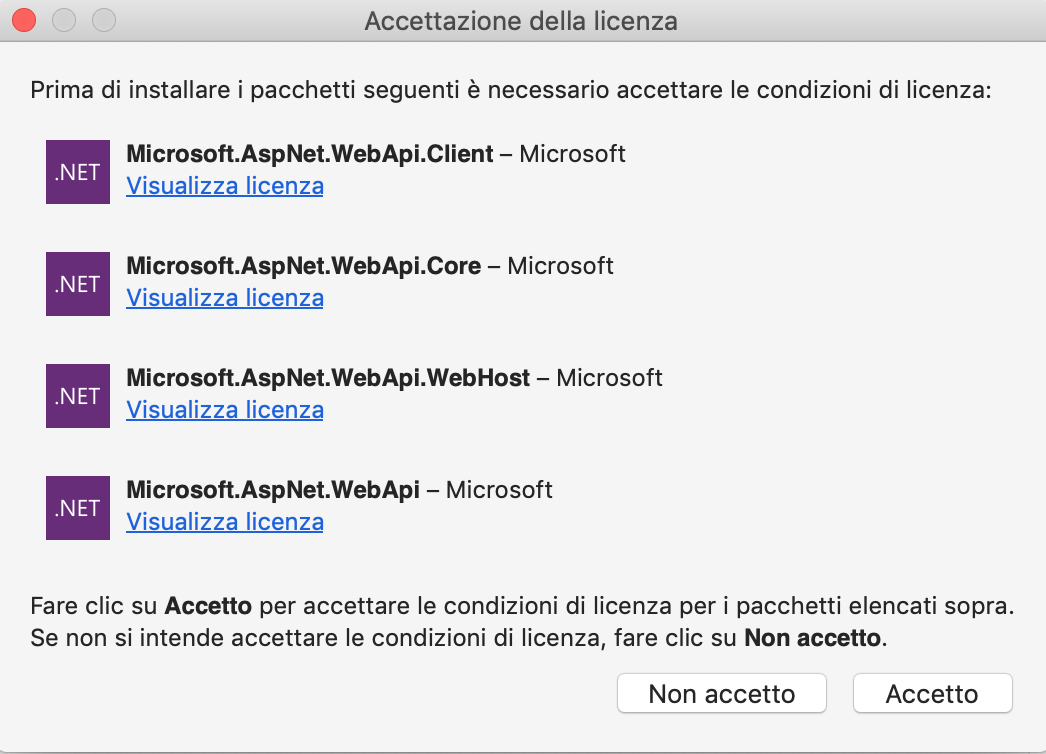
A questo punto facciamo click sul pulsante “Crea”, non appena facciamo click sul pulsante, ci verrà chiesto di accettare le licenze.

Figura 16 – La finestra delle licenze
Dopo aver fatto click sul pulsante “Accetto” verrà aperto l’editor, che purtroppo per i progetti Web, non c’è la parte visiva ma solo codice html.

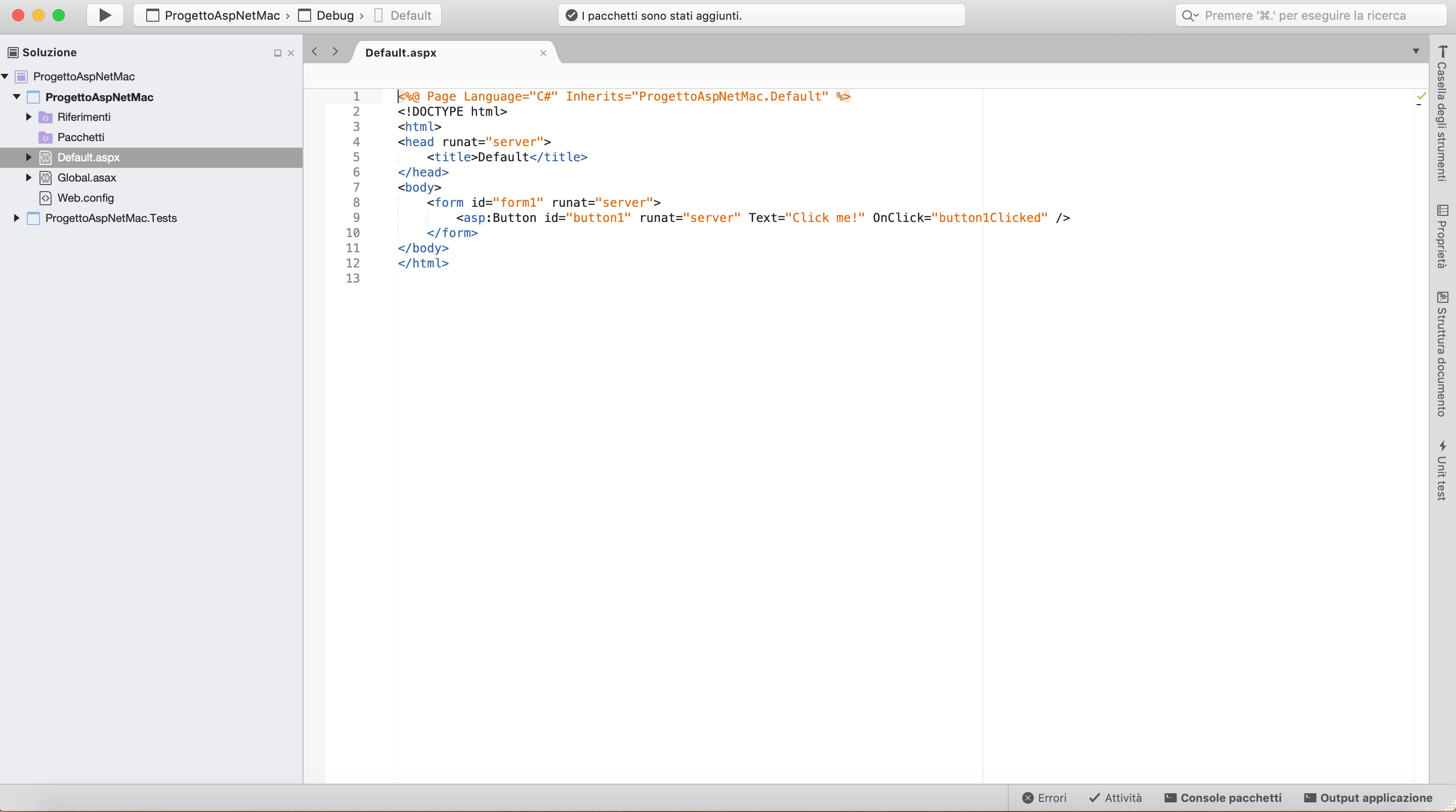
Figura 17 – L’editor di Visual Studio
Ora scriviamo il codice html di nostro interesse, e facciamo click sul pulsante “Avvia” che si trova in alto a sinistra a forma di simbolo “Play”.
Verrà aperto il browser predefinito sul nostro mac con il risultato del codice inserito.

Figura 18 – La pagina che viene eseguita
Conclusioni
L’articolo ha voluto fare una panoramica ed introduzione sullo sviluppo software in ambito “Mac” tramite l’ambiente di sviluppo “Visual Studio Mac”, uno strumento gratuito offerto da Microsoft per la creazione di applicazioni per questo ambiente.
I linguaggi che si possono utilizzare sono C# e F#.










2 commenti:
Nice article thanks for sharing Tutorials Helper
Grazie Tutorials Helper.
Posta un commento