In questo articolo vedremo come tramite i linguaggi di programmazione VB.Net e C#, viene valorizzato un controllo di tipo DatagridView, con il quale una colonna di tipo “DataGridViewImageColumn” visualizza l’immagine carica da un file presente nel pc.
Inoltre al click del mouse sull’immagine, viene data la possibilità di salvarlo sul pc l’immagine fornendo all’utente la possibilità di scegliere dove salvarla ed il nome.
Dopo questa introduzione, passiamo alla parte pratica.
Si apre Visual Studio .Net e si crea un progetto di tipo “Windows Application” utilizzando il linguaggio di proprio interesse.
Creazione del progetto
Si aggiunge sulla form un controllo DatagridView, e lo si imposta con tre colonne.
Le prime due, sono di tipo dati, mentre la terza sarà di tipo “DataGridViewImageColumn”
Per la prima colonna, impostare la proprietà “DataPropertyName” con il valore “Nominativo”, mentre per la seconda colonna, impostare la proprietà con il valore “CognomeNominativo” ed infine la terza, con il valore “Foto”.
In questo modo quando si caricano i dati verranno abbinati alle varie colonne i riferimenti alla fonte dati.
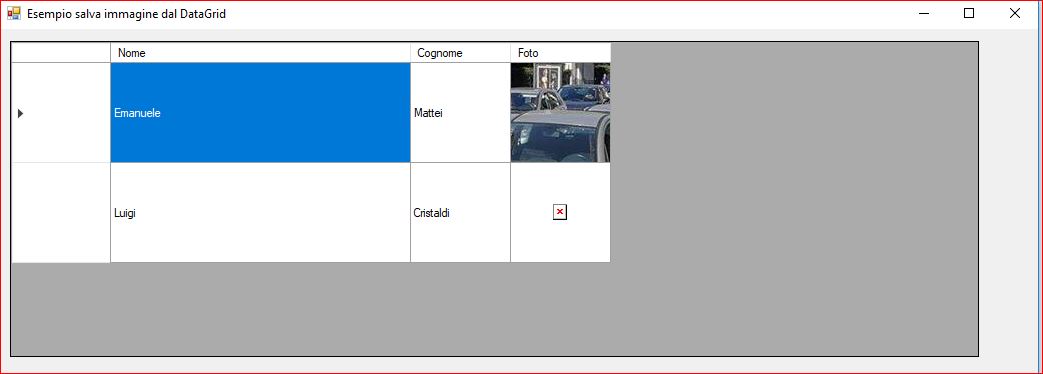
La form dovrà essere come quella mostrata in figura 1.

Figura 1 - la finestra con i controllo datagridView.
Stesura del codice
Ora non ci resta che scrivere il codice per gestire lo scenario.
Prima di tutto dobbiamo creare una classe con tre proprietà, due di tipo string, ed una di tipo Array Byte, che sarà quest’ultima quella che dovrà contenere l’immagine.
Naturalmente in questo modo simuliamo l’accesso ad una fonte dati, ma possiamo utilizzare anche un database appositamente configurato.
Qui di seguito la classe per entrambi i linguaggi.
VB.Net
Public Class OggettoNuovo
Public Property nome As String
Public Property Cognome As String
Public Property Immagine As Byte()
End Class
C#
public class OggettoNuovo
{
public string nome { get; set; }
public string Cognome { get; set; }
public byte[] Immagine { get; set; }
}
La classe simula una fonte dati, con il quale verrà creato un oggetto di tipo lista, con le proprietà valorizzate nell’evento load della nostra form.
Ora dobbiamo creare una funzione, che restituisce un oggetto Image da un array di byte.
Questo può avvenire nel caso che nella nostra fonte dati, abbiamo salvato l’immagine in formato array byte.
Qui di seguito si riporta il frammento di codice per entrambi i linguaggi.
VB.Net
Private Function getImmagine(ByVal file As Byte()) As Image
Using ms As MemoryStream = New MemoryStream(file)
Dim returnImage As Image = Image.FromStream(ms)
Return returnImage
End Using
End Function
C#
private Image getImmagine(byte[] file)
{
using (MemoryStream ms =
new MemoryStream(file))
{
Image returnImage = Image.FromStream(ms);
return returnImage;
}
}
Continuando a scrivere il codice, ora dobbiamo creare una funzione, che permetta di ridimensionare l’immagine, perché dallo stream presente nella colonna di tipo immagine, potremmo avere problemi con la gestione della grafica.
Questa funzione, permette il ridimensionamento dell’immagine e quindi la creazione dalla array byte in file che sarà salvato sul nostro pc.
Qui di seguito la funzione per entrambi i linguaggi.
VB.Net
Public Shared Sub RidefinisciImmagine(ByVal
image As Image, ByVal height As Integer, ByVal width As Integer, ByVal PercorsoNomeFile As String)
Using nuovaBitmap As Bitmap = New Bitmap(image)
Using ImmagineDaRidefinire As Bitmap = nuovaBitmap.Clone(New System.Drawing.Rectangle(0, 0, width, height), nuovaBitmap.PixelFormat)
Using ImmagineCopiata As Bitmap = New Bitmap(ImmagineDaRidefinire.Width,
ImmagineDaRidefinire.Height, System.Drawing.Imaging.PixelFormat.Format24bppRgb)
Using g As Graphics = Graphics.FromImage(ImmagineCopiata)
g.DrawImageUnscaled(ImmagineDaRidefinire,
0, 0)
ImmagineCopiata.Save(PercorsoNomeFile, System.Drawing.Imaging.ImageFormat.Jpeg)
End Using
End Using
End Using
End
Using
End Sub
C#
public static void RidefinisciImmagine(Image image, int height, int width, string PercorsoNomeFile)
{
using (Bitmap nuovaBitmap = new Bitmap(image))
{
using (Bitmap ImmagineDaRidefinire
= nuovaBitmap.Clone(new System.Drawing.Rectangle(0, 0, width, height), nuovaBitmap.PixelFormat))
{
using (Bitmap ImmagineCopiata
= new Bitmap(ImmagineDaRidefinire.Width, ImmagineDaRidefinire.Height, System.Drawing.Imaging.PixelFormat.Format24bppRgb))
{
using (Graphics g = Graphics.FromImage(ImmagineCopiata))
{
g.DrawImageUnscaled(ImmagineDaRidefinire, 0, 0);
ImmagineCopiata.Save(PercorsoNomeFile, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
}
}
Concludiamo questa prima parte dell'articolo, nel quale troverà il dettaglio e funzionalità nella seconda ed ultima parte.
Conclusioni
Queta prima parte ha voluto fornire al lettore le funzioni principali per il salvataggio dei file di tipo immagini al click sulla colonna di tipo immagine.
Nella parte conslusiva dell'articolo, vedremo il relativo utilizzo e salvataggio.










Nessun commento:
Posta un commento