Si riporta l'articolo scritto per il sito
https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_maui-dotnet-7-la-gestione-delle-immagini-con-cshar_1845.aspx
In questo articolo verrà illustrata la gestione delle immagini e come dotare le nostre applicazioni con l’utilizzo di file immagini per renderle più accattivanti e di facile utilizzo.
L’articolo riguarderà il linguaggio di programmazione C# e l’ultima versione del framework .Net 7 utilizzando MAUI per realizzare applicativi multipiattaforma, ossia su diversi ambienti (Windows forms e smartphone) e per vari utilizzi. L’ambiente di sviluppo utilizzato è Visual Studio 2022 community, ma vanno bene anche versioni successive.
Creazione del progetto
Si crea un nuovo progetto di tipo MAUI, selezionando come versione del Framework l’ultima versione, al momento in cui è pubblicato l’articolo la versione è la 7, e nella finestra successiva assegnare un nome e percorso di proprio interesse.
Una volta aperto il progetto, nel file XAML, dei vari controlli proposti lasciamo quello di tipo Image ed un controllo di tipo “Label”, in modo che non sono presenti altri controlli, tenendo conto di cancellare quella parte di codice “C#” che faceva riferimento ai controlli cancellati, permettendo di evitare errori durante la compilazione del progetto.
Si riporta il codice XAML, della parte contenitore dei controlli e con la modifica della label con del testo e della proprietà descrizione del controllo image con un testo modificato.
XAML
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Immagine"
HeightRequest="200"
HorizontalOptions="Center"
/>
<Label
Text="Esempio immagine"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Esempio
Immagine"
FontSize="18"
HorizontalOptions="Center"
/>
</VerticalStackLayout>
</ScrollView>
Stesura del codice
Dopo aver impostato il progetto, non resta che effettuare le prime modifiche.
Di seguito il frammento di codice XAML con la proprietà source che punta al logo del sito iprogrammatori.
XAML
<Image
Source="https://www.iprogrammatori.it/images/logo-iprogrammatori.png"
SemanticProperties.Description="Immagine"
HeightRequest="200"
HorizontalOptions="Center"
/>
Eseguiamo il codice appena modificato ed il risultato sarà come in figura 1.
Figura 1 – Il logo che viene visualizzato nello smartphone Android
Il prossimo esempio di codice sarà quello di utilizzare un file presente su pc, ed utilizzarlo come risorsa, possiamo salvare il logo del sito iprogrammatori utilizzato in precedenza oppure uno di proprio interesse.
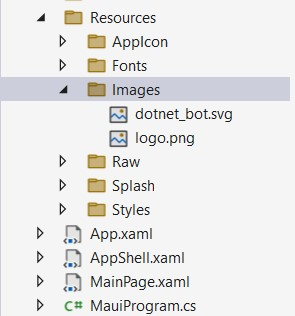
Per utilizzare i file immagine nel proprio progetto “Maui” occorre aggiungere il file nella cartella “Images” situata nella cartella padre “Resources”, riferimenti che sono usati per la gestione delle risorse.
Dalla finestra “Esplora Risorse” facciamo click con il tasto destro sulla cartella “Images” e dal menu che viene aperto, selezioniamo “Aggiungi” e poi “Elemento Esistente…”., in questo modo verrà aperta una finestra nel quale selezionare il file che si vuole aggiungere, il tutto come mostrato in figura 2.
Figura 2 – Il file immagine aggiunto alla cartella “Images”.
Modifichiamo la proprietà “Source” del controllo “Image”, con il nome del file, il tutto come mostrato nel frammento di codice qui di seguito.
XAML
<Image
Source="logo.png"
SemanticProperties.Description="Immagine"
HeightRequest="200"
HorizontalOptions="Center"
/>
Automaticamente verrà caricato nel controllo l’immagine indicando solo il nome del file immagine.
Nel caso che invece si vuole applicare un effetto grafico all’immagine, per esempio la forma ovale, tramite le classi per la creazione di disegni geometriche possiamo applicare alcuni effetti.
Di seguito un frammento di codice che applica all’immagine utilizzata nei precedenti esempi, l’effetto ovale, il tutto per mostrare l’immagine come riportato in figura 3.
XAML
<Image HorizontalOptions="Center"
VerticalOptions="Center"
Grid.Column="1"
WidthRequest="115"
HeightRequest="95"
Aspect="AspectFill"
Source="https://www.iprogrammatori.it/images/logo-iprogrammatori.png">
<Image.Clip>
<EllipseGeometry
Center="60,60"
RadiusX="60"
RadiusY="60"/>
</Image.Clip>
</Image>
Figura 3 – L’immagine in forma ovale
Se invece dobbiamo visualizzare una griglia contenente delle immagini disposte in maniera orizzontale, tramite il controllo “collectionView” e tramite l’array di un oggetto di tipo Image, possiamo realizzare tale visualizzazione, il tutto come mostrato in figura 4.
Figura 4 – La visualizzazione in griglia di tre immagini.
Nel file XAML, sostituiamo il controllo “ScrollView” e tutto il suo contenuto, per inserire il seguente frammento codice.
XAML
<CollectionView ItemsSource="{Binding ImageList}"
ItemsLayout="VerticalGrid, 3">
<CollectionView.ItemTemplate>
<DataTemplate>
<Image Margin="100"
Source="{Binding Source}"
Aspect="AspectFill"
WidthRequest="100"
/>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Di seguito si riporta tutto il file XAML del file Mainpage.XAML
XAML
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppImage.MainPage">
<CollectionView ItemsSource="{Binding ImageList}"
ItemsLayout="VerticalGrid, 3">
<CollectionView.ItemTemplate>
<DataTemplate>
<Image Margin="100"
Source="{Binding Source}"
Aspect="AspectFill"
WidthRequest="100"
/>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
In questo modo abbiamo applicato alla nostra pagina una griglia che visualizzerà a video un array di immagini.
Terminata questa stesura di codice, aggiungiamo nella cartella “Images” di “Resource” tre file, che avranno rispettivamente il nome file1.png, file2.png e file3.png.
Siamo giunti alla scrittura del codice, passiamo in visualizzazione codice, e nella dichiarazione di form o meglio di classe, prima del costruttore, aggiungiamo una proprietà di tipo pubblica di tipo lista Image, di seguito si riporta il frammento di codice delle suddette operazioni.
C#
public List<Image>
ImageList { get; set;
}
Continuando a scrivere, dobbiamo creare una funzione che aggiunge nell’oggetto lista di tipo Image i tre file precedentemente aggiunti nella cartella, il tutto lo faremo effettuando un ciclo ed utilizzando il metodo “FromFile” della classe “ImageSource”.
Si riporta di seguito la funzione con le suddette operazioni.
C#
private void GetImmagini()
{
var list = new
List<Image>();
for (int i = 1; i < 4;
i++)
{
list.Add(new Image() {
Source = ImageSource.FromFile("file"+i+".png") });
}
ImageList = list;
}
Nel costruttore della classe, chiamiamo la funzione appena creata, in modo da caricare i file nella griglia ed inizializziamo anche il “BindingContext”, di seguito si riporta il codice C# delle suddette operazioni.
C#
public MainPage()
{
InitializeComponent();
GetImmagini();
BindingContext = this;
}
A questo punto abbiamo completato la stesura del codice non resta che eseguire la nostra applicazione per vedere il risultato finale.
Vediamo come utilizzare un pulsante immagine che al click visualizzi un messaggio a video.
Passiamo in visualizzazione XAML, ed aggiungiamo un controllo ImageButton, tenendo conto di ripristinare il progetto iniziale, quello con i controlli “ScrollViewer” e “VerticalStackLayout”, di seguito il frammento di codice XAML.
XAML
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<ImageButton Source="logo.png"
Margin="10,10,10,10"
BackgroundColor="AliceBlue "
WidthRequest="50"
HeightRequest="50"
HorizontalOptions="Center"
VerticalOptions="Center"
x:Name="ImbPulsante"
Clicked="ImbPulsante_Clicked"
/>
</VerticalStackLayout>
</ScrollView>
Passiamo in visualizzazione codice per l’evento click del pulsante, e scriviamo il codice per visualizzare un messaggio a video, di seguito il frammento di codice delle suddette operazioni.
C#
private void ImbPulsante_Clicked(object sender, EventArgs e)
{
DisplayAlert("Esempio
immagine", "click", "OK");
}
Come si è visto dal precedente esempio di codice il controllo ImageButton, è dotato dell’evento “clicked”, ma nel caso che si vuole aggiungere un evento click, che sarà chiamato “Tapped”, occorre aggiungere la sotto proprietà “GestureRecognizers”, di seguito il frammento di codice XAML per aggiungere l’evento click ad un controllo Image.
XAML
<Image Source="Logo.png"
x:Name="ImgPulsante"
BackgroundColor="Blue"
WidthRequest="400"
HeightRequest="100"
HorizontalOptions="Center"
VerticalOptions="Center" >
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="ImgClick"/>
</Image.GestureRecognizers>
</Image>
Mentre qui di seguito il codice del linguaggio C# per l’evento click.
C#
private void ImgClick(object sender, TappedEventArgs e)
{
DisplayAlert("Esempio
immagine", "click", "OK");
}
Conclusioni
L’articolo ha fornito al lettore le informazioni basi ed indispensabili per avvicinarsi all’utilizzo delle immagini nelle proprie applicazioni di tipo MAUI, riportando alcuni esempi su vari ambiti. L’utilizzo delle immagini nelle moderne applicazioni è una scelta obbligatoria per renderle più amichevoli ma soprattutto accattivante e fornire all’utilizzatore la facilità di utilizzo.
Con il Framework MAUI .Net versione 7, la programmazione multipiattaforma è sempre più semplificata, anche se occorre spesso predisporre il progetto per il sistema operativo finale su cui dovrà essere eseguita l’applicazione.