In questo articolo vedremo come utilizzare nei propri progetti di tipo “Windows Application” il database Sql Server Compact, che permette di gestire quei scenari nel quale non è richiesto nessuna installazione di database server, ma solo l’installazione di un piccolo file.
Può tornare utile come gestire applicazioni di piccola entità e soprattutto con una mole di dati molto bassa, proprio perché il database non è stato pensato per scenari complessi al quale può ricoprire tale ruolo il database Sql Server Express o versione successiva. Inoltre vedremo come gestire i dati tramite Entity Framework su questo database. Il linguaggio di programmazione che verrà illustrato con i vari esempi di codice per la lettura, scrittura, modifica e cancellazione dei dati sarà tramite C#, visto che nel momento in cui stiamo scrivendo l’articolo il linguaggio di programmazione Visual Basic Net sembra che l’azienda Microsoft non intenda continuare le migliorie ed aggiornamenti, per questo motivo l’articolo si basa su C#.
Dobbiamo aver installato sul nostro pc, l’estensione di Visual Studio riguardante il database SQLite e Sql Server Compact, componete gratuito che si può scaricare dal markplace al seguente indirizzo https://marketplace.visualstudio.com/items?itemName=ErikEJ.SQLServerCompactSQLiteToolbox.
Creazione del database e della Wndows form
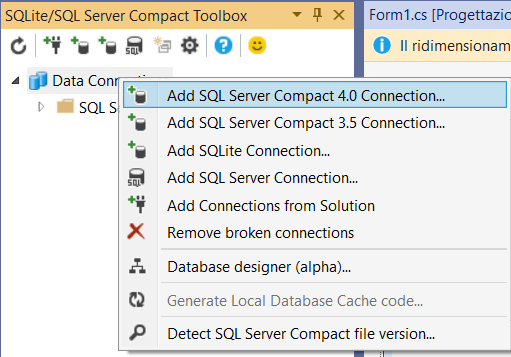
La prima operazione da fare è quella della creazione del database, in questo articolo avremo una tabella denominata “Anagrafica” con tre campi, id che è tipo contatore, un campo testo denominata “Nome” ed un campo denominato “Cognome” di tipo Testo. Dalla finestra per la gestione dei database Sql Server Compact e SQLite (figura 1) facciamo click tramite il tasto destro sulla voce “Data Connection” e selezioniamo la voce “Add Sql Server Compact 4.0 Connection…”

Figura 1 – La creazione del database
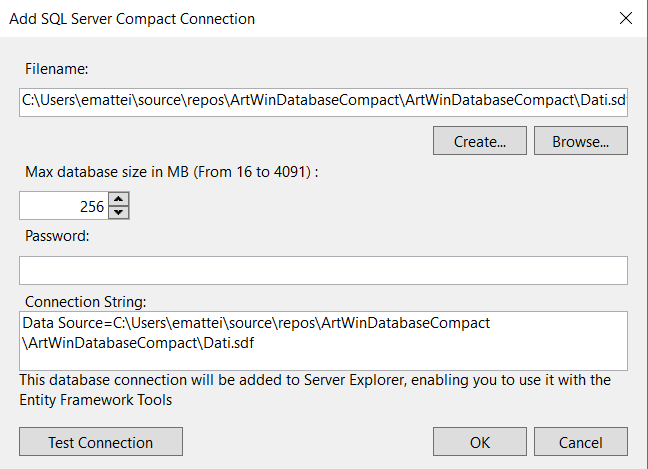
Nella finestra che viene visualizzata (figura 2) , dobbiamo fare click sul pulsante “Create..” dove verrà visualizzata una finestra di esplora computer, nel quale impostare il nome del database che verrà salvato. Possiamo impostare anche il percorso dove si trova il nostro progetto.

Figura 2 - la creazione del db con la connection string
Verrà creata anche la stringa di connessione al database. Facciamo click sul pulsante “Test Connection” per accertarci che la connessione funziona.
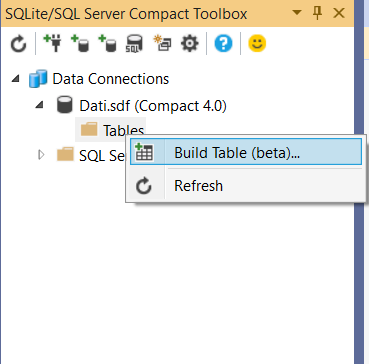
Confermiamo il tutto tramite il pulsante Ok, in modo che ci ritroviamo nella Toolbox il database creato, come mostrato in figura 3.

Figura 3 – Il menu per la creazione della tabella
Ora che verrà visualizzato il database, dovremmo creare la tabella per gestire i dati.
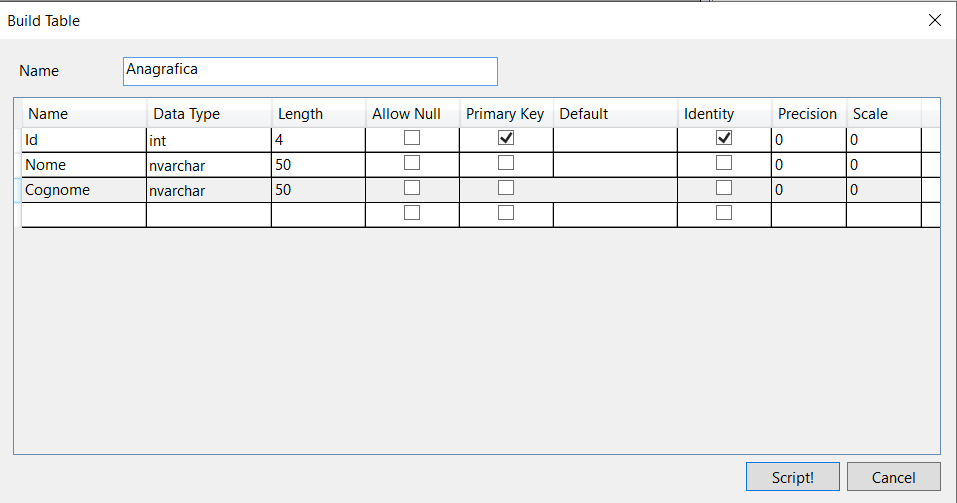
Sulla voce “Tables” facciamo click con il tasto destro e nel menu che viene visualizzato, selezioniamo la voce “Build Table (beta)…” la quale permetterà di aprire una finestra (figura 4) , dove già è visibile ed impostato un campo denominato “Id” di tipo “Intero” chiave e campo contatore. Si aggiungo due campi di tipo testo e precisamente “nvarchar” di lunghezza 50, denominato uno “Nome” ed un altro campo di tipo “nvarchar” di lunghezza 50 denominata “Cognome” come riportato qui di seguito.

Figura 4 – La creazione della tabella
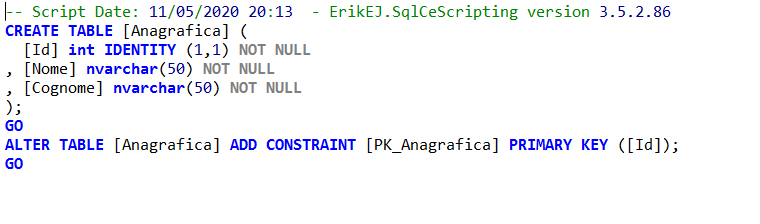
A questo punto facciamo click sul pulsante “Script”, in questo modo verrà visualizzata una pagina con lo script SQL come riportato qui di seguito. Questo script ci permette di generare la tabella.

Figura 5 – Lo script per la creazione della tabella.
Clicchiamo sul pulsante di esecuzione, quello denominato “Execute” che si trova nella barra in alto a forma di rettangolo verde.
In questo modo verrà creata la tabella e sarà visualizzata nella barra di “Sql Server toolbox”.
Ora passiamo alla form, nel quale andremo a creare la nostra interfaccia grafica.
La form avrà il compito di visualizzare, inserire, modificare e cancellare i dati, quindi un approccio CRUD.
Utilizzeremo Entity Framework per l’accesso al database e la gestione dei dati.
Aggiungiamo alla form, un controllo datagridview, impostando la proprietà “Name” a DtgDati, e come proprietà “Dock” impostata in alto. Aggiungiamo 3 controlli label, uno contiene id del record selezionato, un altro l’intestazione della casella nome ed uno per l’intestazione della casella cognome.
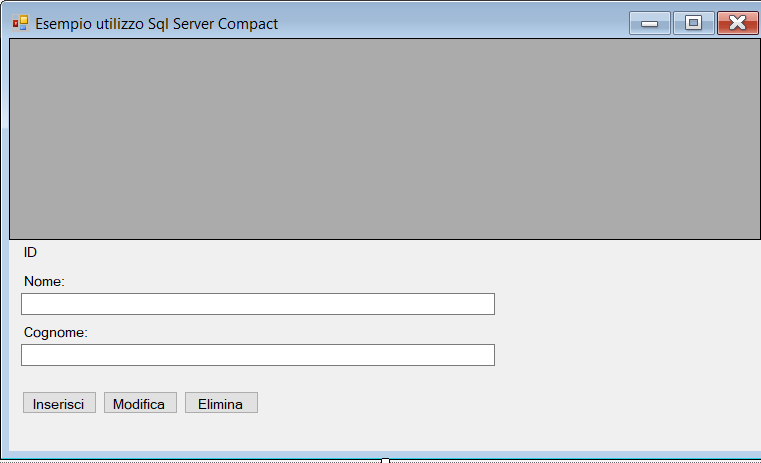
Due controlli di tipo “Textbox” con la proprietà impostata una con “TxtNome” e l’altra con “TxtCognome”, infine aggiungiamo 3 pulsanti, che permettono inserimento, modifica e cancellazione, con la proprietà “Name” imposta in “BtnNuovo”, “BtnModifica” e “BtnElimina” il tutto come mostrato in figura 6.

Figura 6 – La form con i vari controlli.
Creazione di Entity Framework e stesura di codice
Vedremo in questa parte come utilizzare Entity Framework per la gestione dei dati, con operazioni di tipo CRUD, ossia lettura, inserimento, modifica e cancellazione dei dati.
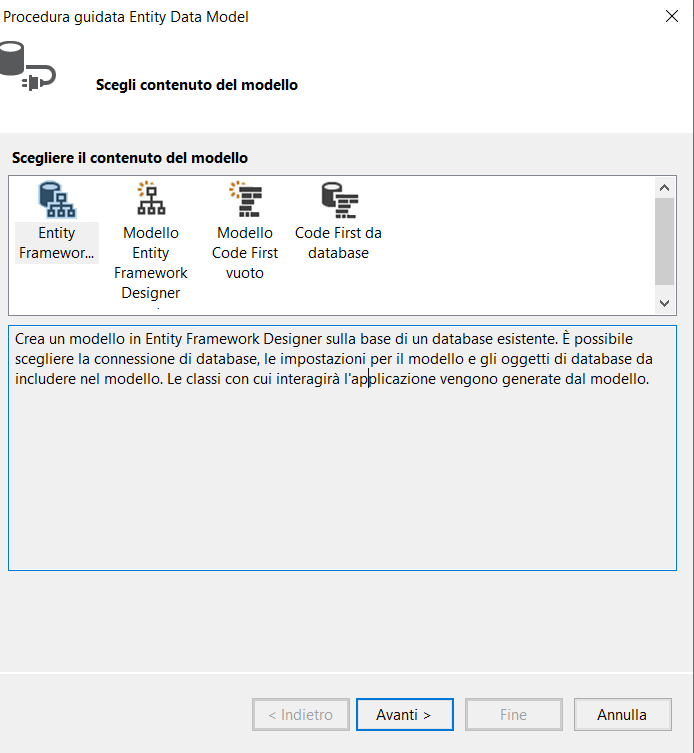
Nella finestra di esplora soluzione, facciamo click con il testo destro del mouse sul nome del progetto nel menu che viene aperto, selezioniamo la voce “Aggiungi” e nel sotto menu “Nuovo Elemento”. Nella finestra che viene aperta, facciamo click sulla categoria “Dati” e tra i modelli proposti al centro selezioniamo quello recante la dicitura “Ado.Net Entity Data Model” impostando nel campo Nome situato in basso il valore “ModelDati” nella finestra che viene aperta (figura 7) selezionare la voce con il valore “Entity Framework Designer da Database” .

Figura 7 – La scelta del modello di Entity Framework.
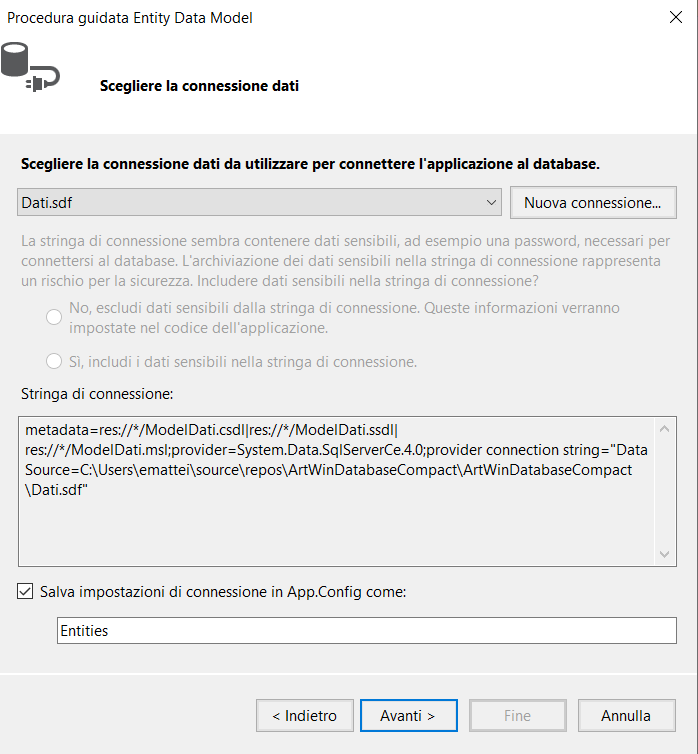
Dopo averlo selezionato il modello in questione, facciamo click sul pulsante “Avanti”, verrà visualizzata la scelta del database (figura 8) che sarà impostato di default perché in precedenza abbiamo creato il database

Figura 8 – La connessione al database.
Lasciando il valore di default per il campo “impostazione di connessione in app.config” facciamo click sul pulsante “Avanti” con il quale ci viene visualizzata la versione di Entity Framework.
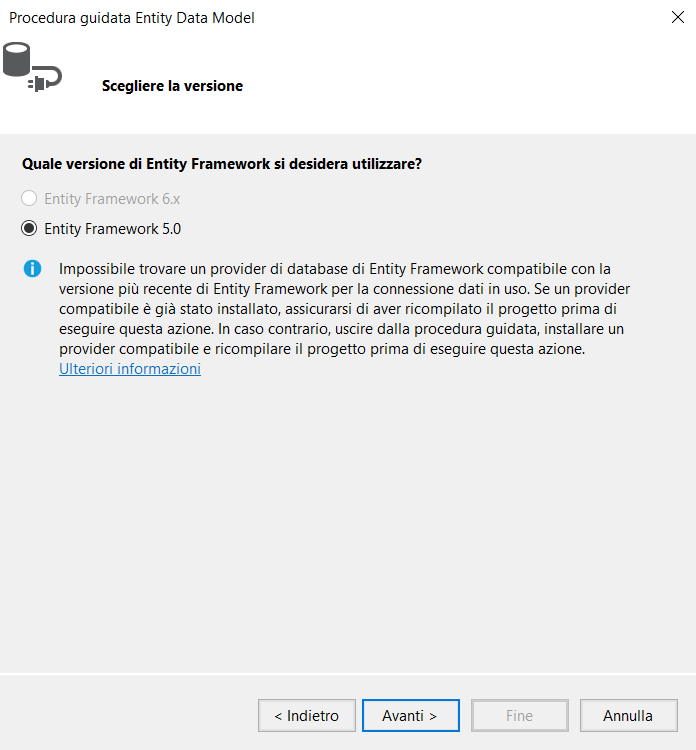
La versione come mostrato mostrato in figura 9 non si può cambiare, ma già la versione 5.0 offre molto per quello che dobbiamo fare.

Figura 9 – La scelta della versione di EF.
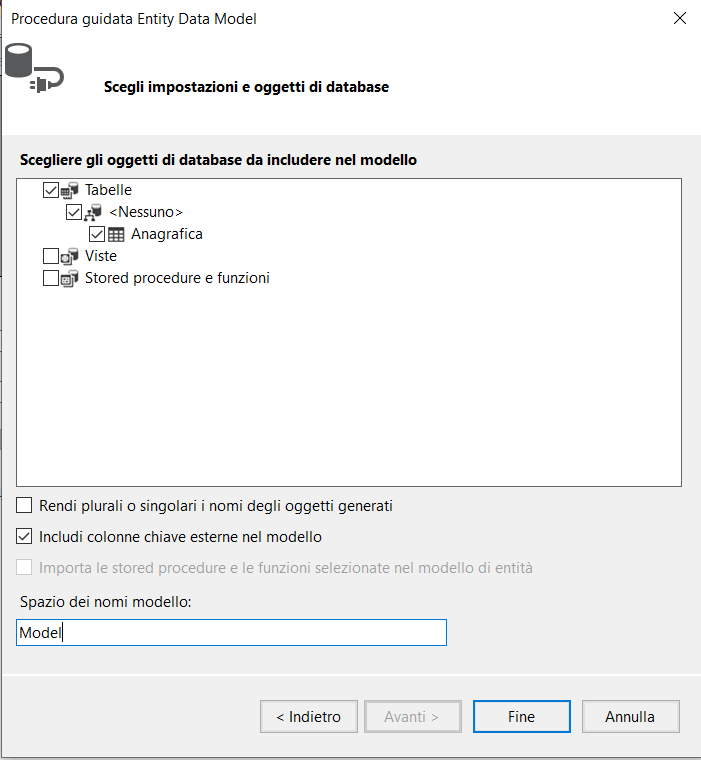
A questo punto, senza fare nessuna scelta, facciamo click sul pulsante “Avanti” nella finestra successiva (figura 10) verranno visualizzate le tabelle da selezionare, nel nostro caso avendola creata una sola, sarà visibile solo una. Selezioniamola in modo da aggiungerla al designer.

Figura 10 – La scelta delle tabelle
Dopo aver selezionato la tabella, facciamo click sul pulsante “Fine”.
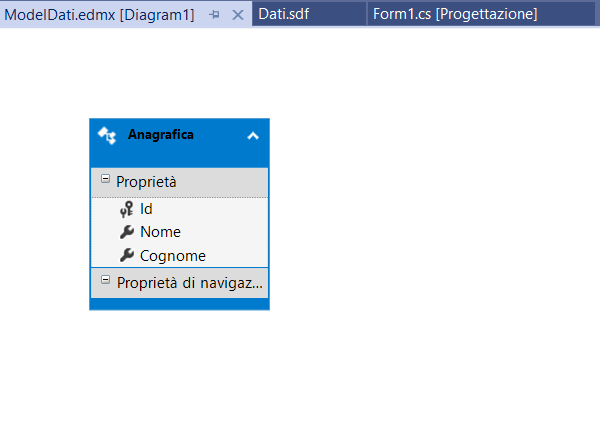
In questo modo verrà visualizzata nel model di EF, la tabella, come riportato in figura 11.

Figura 11 – La tabella riportata nel model
Ora vediamo come tramite codice .Net possiamo effettuare le varie operazioni sui dati.
Passiamo in visualizzazione codice ed in qualsiasi parte della nostra classe, scriviamo il metodo che permette di selezionare i dati nella tabella e visualizzarli nella griglia e precisamente nel controllo Datagrid. Questa funzione sarà richiamata in varie fasi, o meglio metodi ed eventi.
Qui di seguito il codice riguardante la lettura dei dati.
C#
private void CaricaDati()
{
try
{
Entities entita = new Entities();
var risultato = entita.Anagrafica.ToList();
DtgDati.DataSource = risultato;
}
catch (Exception ex)
{
MessageBox.Show("Errore: " + ex.Message);
}
}
Ora passiamo in visualizzazione grafica, e facciamo doppio click sulla form, in questo modo si passa in visualizzazione codice nell’evento load della form.
In questo evento sarà chiamato il metodo appena creato.
Qui di seguito il codice dell’evento load.
C#
private void Form1_Load(object sender, EventArgs e)
{
try
{
CaricaDati();
}
catch (Exception ex)
{
MessageBox.Show("Errore: " + ex.Message);
}
}
Ora passiamo in visualizzazione grafica nella nostra form. Iniziamo a scrivere il codice per i vari pulsante.
Facciamo doppio click sul pulsante “Inserisci” in modo che si passa in visualizzazione codice dell’evento click del pulsante.
Il codice è simile a quello utilizzato per il database Sql Server, si crea un oggetto della tabella anagrafica, si impostato i vari campi, e si aggiunge tramite il metodo “Add” all’entità della tabella, come avviene nel normale codice.
Qui di seguito il frammento di codice delle suddette operazioni.
C#
private void btnNuovo_Click(object sender, EventArgs e)
{
try
{
Anagrafica NuovaAnagrafica = new Anagrafica();
NuovaAnagrafica.Nome = TxtNome.Text;
NuovaAnagrafica.Cognome =
TxtCognome.Text;
Entities entita = new Entities();
entita.Anagrafica.Add(NuovaAnagrafica);
entita.SaveChanges();
TxtNome.Text = "";
TxtCognome.Text = "";
CaricaDati();
}
catch (Exception ex)
{
MessageBox.Show("Errore: " + ex.Message);
}
}
A questo punto se proviamo ad eseguire il nostro applicativo e se abbiamo scritto bene il codice, permetterà di inserire nuovi record e visualizza nella griglia i dati inseriti.
Ora dobbiamo scrivere il codice che selezionata una riga del controllo datagridview, imposta in una label il codice id della riga selezionato.
Dopo aver selezionato il controllo DataGridView, facciamo doppio click sull’evento “SelectionChanged” e se la selezione dei record è maggiore di 0 impostiamo i vari valori nelle caselle di testo, qui di seguito il frammento di codice.
private void DtgDati_SelectionChanged(object sender, EventArgs e)
{
if (((DataGridView)sender).SelectedRows.Count > 0)
{
lblId.Text =
((DataGridView)sender).SelectedRows[0].Cells[0].Value.ToString();
TxtNome.Text =
((DataGridView)sender).SelectedRows[0].Cells[1].Value.ToString();
TxtCognome.Text =
((DataGridView)sender).SelectedRows[0].Cells[2].Value.ToString();
}
}
Ora ritorniamo alla visualizzazione grafica della nostra form e facciamo doppio click sul pulsante “Modifica” in modo da passare all’evento click del pulsante.
In questo modo dovremmo selezionare il record nel nostro database ed impostare i vari campi dell’oggetto trovato.
Il tutto come mostrato nel frammento di codice qui di seguito.
C#
private void BtnModifica_Click(object sender, EventArgs e)
{
try
{
Int32 recordSelezionato =
Convert.ToInt32(lblId.Text);
Entities entita = new Entities();
var EntitaTrovata = (from dati in
entita.Anagrafica where dati.Id
== recordSelezionato select
dati).FirstOrDefault();
EntitaTrovata.Nome =
TxtNome.Text;
EntitaTrovata.Cognome =
TxtCognome.Text;
entita.SaveChanges();
CaricaDati();
lblId.Text = "";
TxtCognome.Text = "";
TxtNome.Text = "";
}
catch (Exception ex)
{
MessageBox.Show("Errore: " + ex.Message);
}
}
A questo punto non ci resta che testare il nostro codice, e selezionare un record e cambiare i dati.
Siamo giunti alla parte conclusiva della stesura del codice, quella relativa alla cancellazione dei record. Dopo aver selezionato il record tramite il codice “ID” ossia campo chiave, tramite il metodo “Remove” viene cancellato il record che avrà effetto con “SaveChanges” dell’entità.
Qui di seguito il frammento di codice delle suddette operazioni.
C#
private void BtnElimina_Click(object sender, EventArgs e)
{
if (MessageBox.Show("Vuoi eliminare il
record selezionato? ", "Cancellazione", MessageBoxButtons.YesNo, MessageBoxIcon.Question) ==
DialogResult.Yes )
{
try
{
Int32 recordSelezionato =
(Int32)DtgDati.SelectedRows[0].Cells[0].Value;
Entities entita = new Entities();
var EntitaTrovata = (from dati in entita.Anagrafica where dati.Id == recordSelezionato select dati).FirstOrDefault();
entita.Anagrafica.Remove(EntitaTrovata);
entita.SaveChanges();
CaricaDati();
}
catch (Exception ex)
{
MessageBox.Show("Errore: " + ex.Message);
}
}
}
Conclusioni
L’articolo ha offerto una panoramica di come utilizzare Entity Framework con il database Sql Server Compact. Un database molto leggero e che non richiede installazione e configurazioni particolare di parte server.
Inoltre si è visto come Entity Framework può facilitare la stesura del codice nelle operazioni CRUD.










Nessun commento:
Posta un commento