
In questo articolo vedremo come realizzare una finestra modale che può essere utilizzata in varie pagine o nella stessa cambiando di volta in volta i campi.
La creazione di finestre modali dinamiche, permette di aggiungere in maniera automatica finestre con campi che cambiando in determinati pulsanti, in questo modo si evita di scrivere n finestre modali ma utilizzare nella pagina stessa.
Il vantaggio oltre alla manutenzione e la fase di debug è anche quella di ridurre i tempi di sviluppi.
Vedremo come tramite la tecnologia .Net Core 3.1, in particolare Asp.Net MVC Core, con il linguaggi di programmazione C# e l’ambiente di sviluppo Visual Studio 2019 possiamo realizzare tale contesto.
Creazione del progetto
Si crea un nuovo progetto di tipo Asp.Net Core e nella finestra successiva dopo aver fatto click sul pulsante continua, tra i vari modelli selezioniamo MVC.
Come linguaggi di programmazione useremo C# visto che Visual Basic Net sarà meno usato e soprattutto Microsoft investirà sempre meno.
Stesura del codice
Passiamo alla creazione stesura del codice e creazione della modale.
Prima di tutto dobbiamo creare una classe per gestire la creazione dinamica dei campi, una classe creata nella parte model, dove avrà tre proprietà di tipo stringa array indicante il nome della colonna, una il tipo della colonna e l’altra di stringa non array per la gestione del nome del controllo.
Nella cartella Model, facciamo click con il tasto destro e dal menu che viene visualizzato selezioniamo “Aggiungi” e successivamente “Classe…” assegniamo come nome il valore “ConfiguraModale” .
Nella classe inseriamo le tre proprietà, qui di seguito il modal delle suddette operazioni ed un metodo con il quale estrapolare i dati relativi alla caselle combinate.
Model C#
public class ConfiguraModale
{
public string[]
NomiColonne { get; set; }
public string[]
TipoColonne { get; set; }
public string NomeControllo
{ get; set; }
public IEnumerable<SelectListItem>
GetCasellaCombinata()
{
List<SelectListItem> liste = new List<SelectListItem>();
liste.Add(new SelectListItem("Presidente", "presidente"));
liste.Add(new SelectListItem("Impiegato", "impiegato"));
liste.Add(new SelectListItem("Direttore", "direttore"));
IEnumerable<SelectListItem>
elementi = liste.ToList();
return elementi;
}
}
Come si vede dal frammento di codice precedente, abbiamo tre proprietà due tipi di array ed un metodo che restituisce una serie di valori per le caselle di testo.
Dobbiamo creare nel controller la gestione dei dati. Sorvolando la possibilità di utilizzare un database, per evitare che l’articolo diventi troppo lungo, dovremmo creare due metodi che ci restituiscono un array di valori al quale andremo a popolare le proprietà.
Simuliamo quelle informazioni che potrebbero stare in un database e permettere quindi una configurazione dinamica ed alla portata di tutti direttamente utilizzando la fonte dati. Questo passaggio viene svolto tramite la chiamata a dei metodi che forniscono informazioni, tutto questo per non dilungarci molto e far perdere l’attenzione al lettore.
Nel file Controller di Home, si creano dei metodi che forniscono informazioni, gli scenari sono due, uno riguarda la creazione della modale con informazioni di tipo anagrafica che avrà due caselle di testo ed una casella combinata (dropdowlist) e l’altro invece di tipo contabile dove avremo tre caselle di testo.
Si riporta qui di seguito i metodi per il caricamento delle proprietà. Il codice andrà inserito nel controllo home.
HomeController.cs
private string[] GetNomiColonneAnagrafica()
{
List<string> returnDati = new List<string>();
returnDati.Add("Nome");
returnDati.Add("Cognome");
returnDati.Add("Ruolo");
return returnDati.ToArray();
}
private string[]
GetTipoColonneAnagrafica()
{
List<string> returnDati = new List<string>();
returnDati.Add("Testo");
returnDati.Add("Testo");
returnDati.Add("DropDownList");
return returnDati.ToArray();
}
private string[]
GetNomiColonneContabilita()
{
List<string> returnDati = new List<string>();
returnDati.Add("Entrate");
returnDati.Add("Uscite");
returnDati.Add("Differenza");
return returnDati.ToArray();
}
private string[]
GetTipoColonneContabilita()
{
List<string> returnDati = new List<string>();
returnDati.Add("Testo");
returnDati.Add("Testo");
returnDati.Add("Testo");
return returnDati.ToArray();
}
Ora dobbiamo scrivere il metodo che permette di caricare le informazioni nella modale. Sempre nel file controller di home scriveremo il codice per tale caricamento.
HomeController.CS
public
ActionResult CreaModale(string
tipoModale)
{
try
{
ConfiguraModale Modale = new ConfiguraModale();
if (tipoModale == "anagrafica")
{
Modale.NomiColonne =
GetNomiColonneAnagrafica();
Modale.TipoColonne =
GetTipoColonneAnagrafica();
Modale.NomeControllo = "dati";
}
else
{
Modale.NomiColonne =
GetNomiColonneContabilita();
Modale.TipoColonne =
GetTipoColonneContabilita();
Modale.NomeControllo = "dati";
}
return PartialView(Modale);
}
catch (Exception ex)
{
throw ex;
}
}Come si è visto dal frammento di codice precedente, il metodo restituisce una partialview che sarà la modale che andremo a creare nel prossimo passaggio.
Le proprietà vengono valorizzati con i metodi in base ad una scelta, mentre la proprietà nomecontrollo con lo stesso valore perché sarà quello al quale andremo ad estrapolare i dati.
Ora si crea un PartialView, da utilizzare come modale.
Nella cartella View, facciamo click con il tasto destro sopra la cartella “Shared” e dal menu che viene visualizzato selezioniamo la voce “Aggiungi” e successivamente la voce “Visualizza…”, nella finestra che viene aperta, nel campo “Nome visualizzazione” impostiamo il valore “CreaModale” modello lasciamo “Empty (senza modello)” e mettiamo la spunta sulla voce “Crea come visualizzazione parziale” e successivamente il pulsante “Aggiungi”.
A questo punto verrà creata la modale.
Nella pagina dobbiamo usare il model relativo alla modale quello con le tre proprietà, il codice html per renderla modale, ed un codice per il caricamento dinamico della pagina.
Qui di seguito tutto il codice cshtml della partialview relativa a “CreaModale”.
CreaModale.cshtml
@model ConfiguraModale
@using (Html.BeginForm("Inserisci", "Home"))
{
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Inserimento Nuovo Record</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<input type="hidden" name="tipoModale" value="@ViewData["tipoModale"]" />
<strong>Campi</strong> <br /> <br />
@{
string[] risultatoArrayNomiColonne =
Model.NomiColonne;
string[] risultatoArrayTipoColonne =
Model.TipoColonne;
for (int ContaElementi = 0; ContaElementi <
risultatoArrayNomiColonne.Length; ContaElementi++)
{
@Html.Label(risultatoArrayNomiColonne[ContaElementi]);
@Html.Raw("<br>");
if
(risultatoArrayTipoColonne[ContaElementi] == "Testo")
{
@Html.TextBox(Model.NomeControllo);
}
else
{
@Html.DropDownList(Model.NomeControllo,
Model.GetCasellaCombinata())
}
@Html.Raw("<br>");
}
}
<br />
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Chiudi</button>
<button type="submit" class="btn btn-primary">Salva</button>
</div>
</div>
</div>
}
Il frammento di codice è molto semplice, abbiamo come model l’oggetto riguardante la configurazione della modale, la chiamata al metodo di inserimento dati, il codice html per la modale, ed infine il caricamento dinamico dei vari campi facendo un ciclo sulle proprietà array.
Da notare che c’è un campo nascosto che indica il tipo di modale.
Ora dobbiamo scrivere il codice per la gestione dei dati nella form.
Nel controller, e precisamente nella “Home” dovremmo scrivere il codice per la gestione dei valori inseriti nelle varie caselle di testo. Potremmo anche salvarle in un database.
Qui di seguito si riporta il metodo “Inserimento” nella home controller.
HomeController.cs
[HttpPost]
public ActionResult Inserisci(Microsoft.AspNetCore.Http.IFormCollection
form)
{
for (int
ContaElementi = 0; ContaElementi < form["dati"].Count; ContaElementi++)
{
string valore = form["dati"][ContaElementi].ToString();
}
return RedirectToAction("Index");
}
Siamo giunti quasi alla fine della stesura del codice, ora dobbiamo impostare i pulsanti che richiamano le due modale.
Nella pagina Index situata nella cartella Home, scriviamo il tag html relativo al button, impostando la proprietà “data-targeturl” alla action, ossia al metodo appena creato.
Qui di seguito il frammento di codice per l’apertura della modale, in due modalità diverse.
Index.cshtml
<button id="btnApriModale" onclick="" class="btn
btn-primary modal-link" data-targeturl="@Url.Action("CreaModale","Home",new { tipoModale = "anagrafica" })">Anagrafica</button> <br />
<button id="btnApriModale" onclick="" class="btn
btn-primary modal-link" data-targeturl="@Url.Action("CreaModale","Home",new { tipoModale = "contabilita" })">Contabilità</button>
Come si vede dal frammento di codice precedente, viene impostata nella proprietà data-targeturl il metodo per il caricamento dinamico della modale, passando come parametro il tipo di modale.
Conclusioni
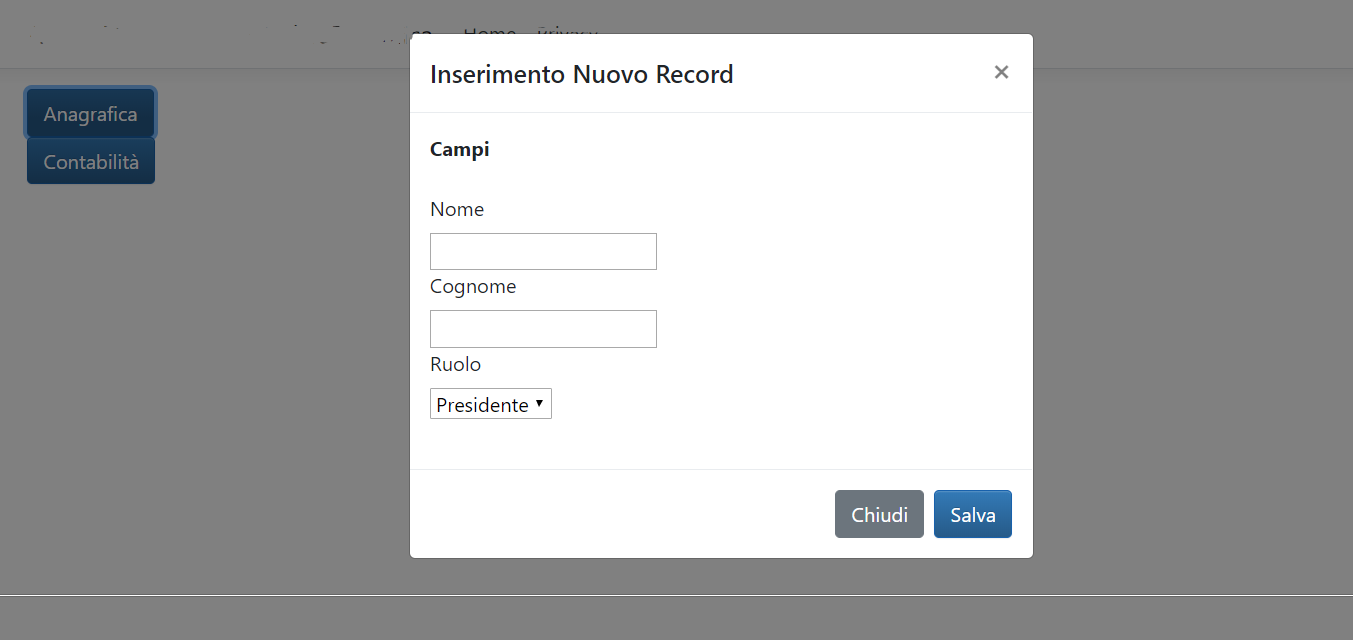
Ora non resta che avviare il nostro progetto e fare delle prove con entrambi i pulsanti.
L’articolo ha voluto fornire al lettore uno scenario nuovo che permette di ottimizzare la stesura del codice, riducendo le funzioni comune e soprattutto rendendo l’applicativo dinamico.
Con questa tecnica si possono creare n modali senza scrivere codice perché realizzandola una di base verranno caricate dinamicamente una alla volta.










Nessun commento:
Posta un commento