Con questa seconda ed ultima parte, riprendiamo l'articolo precedente sulla gestione della stampa con l'utilizzo di Report Viewer e Report Designer.
Apriamo il progetto precedente, con il quale abbiamo già impostato la base dati e la connessione al database,.
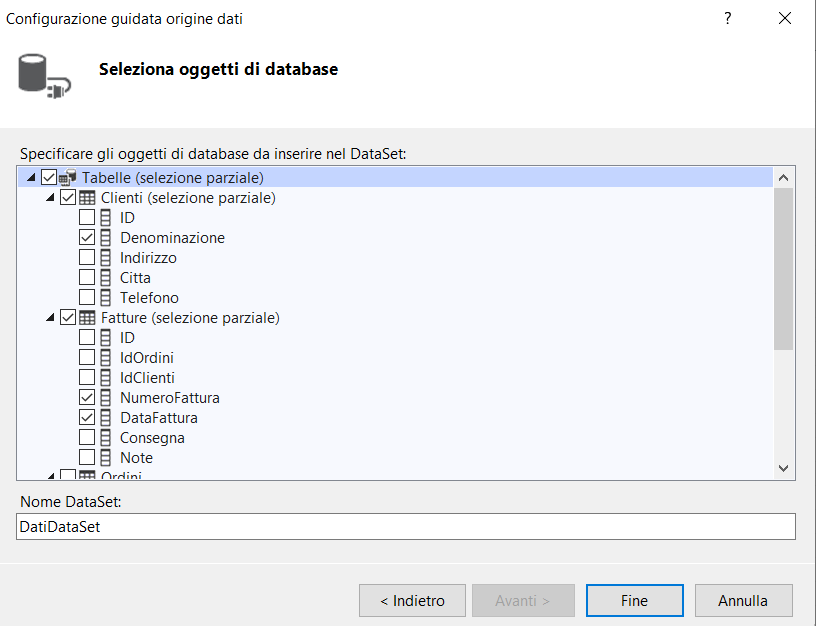
Nella pagina successiva selezioniamo i campi nelle tabelle che ci interessano (figura 10), in particolare il campo Denominazione del cliente, Numero fattura, Data fattura, Descrizione della tabella Ordini, Prezzo ed imponibile.

Figura 10 - I campi e le tabelle selezionate
Si fa presente che possiamo estrapolare anche i dati in base a determinate query o viste.
Facciamo click sul pulsante “Fine” e nella finestra successiva (figura 11) inizierà la fase per impostare i campi nel report.

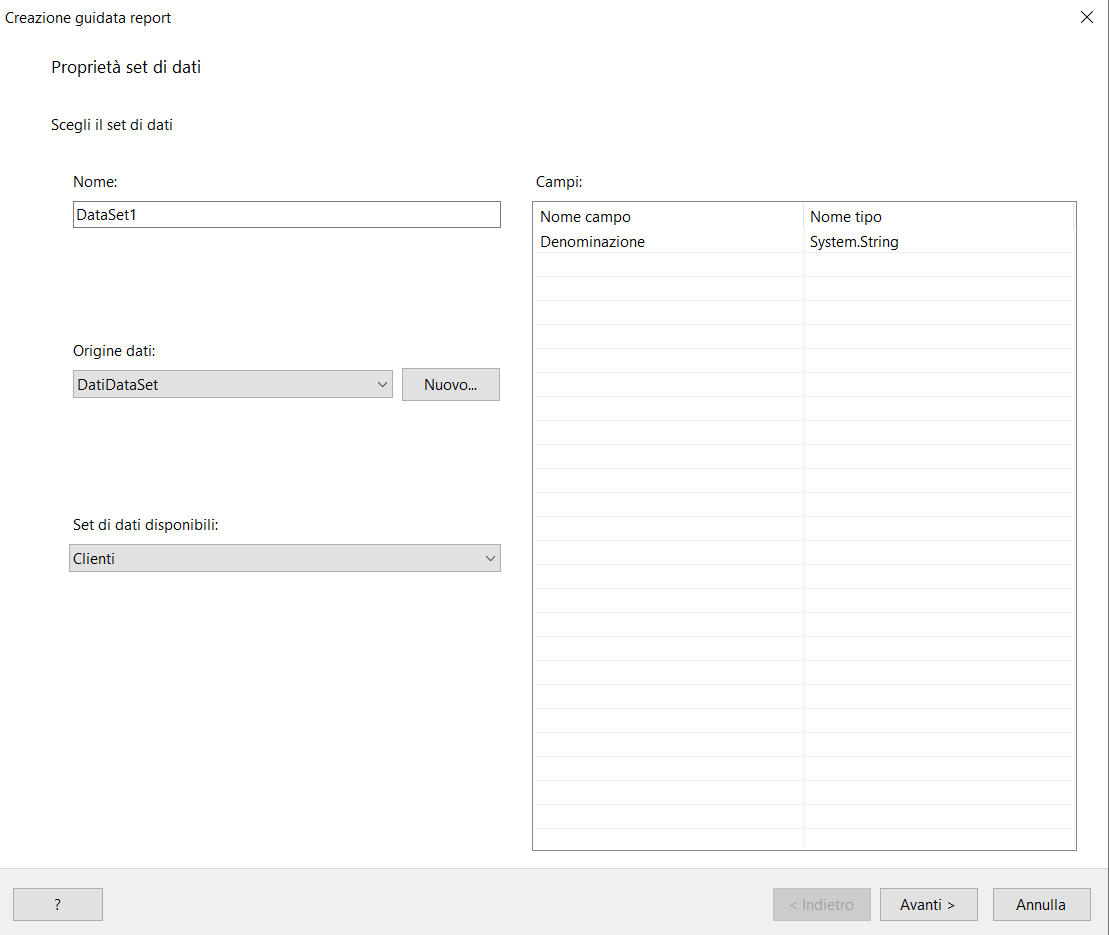
Figura 11 – La prima finestra per l’aspetto grafico del report
Dopo avere scelto i campi e la fonte dati dal quale attingere le informazioni facciamo click sul pulsante “Avanti”.
Ci verrà chiesto come vogliamo raggruppare i campi, purtroppo le tabelle non essendo in relazioni non possiamo effettuare una prova più mirata.
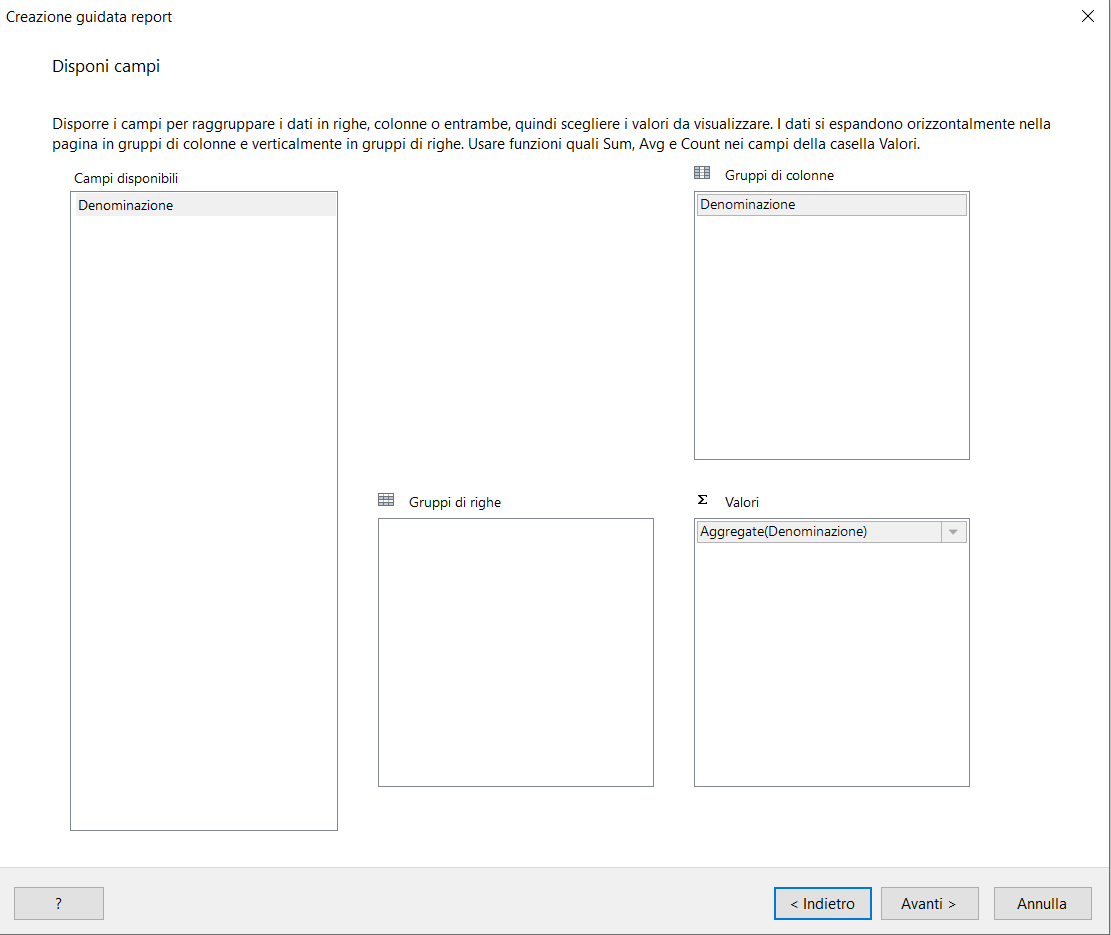
Selezioniamo il campo disponibile come mostrato in figura 12.

Figura 12 – La selezione dei campi per il raggruppamento.
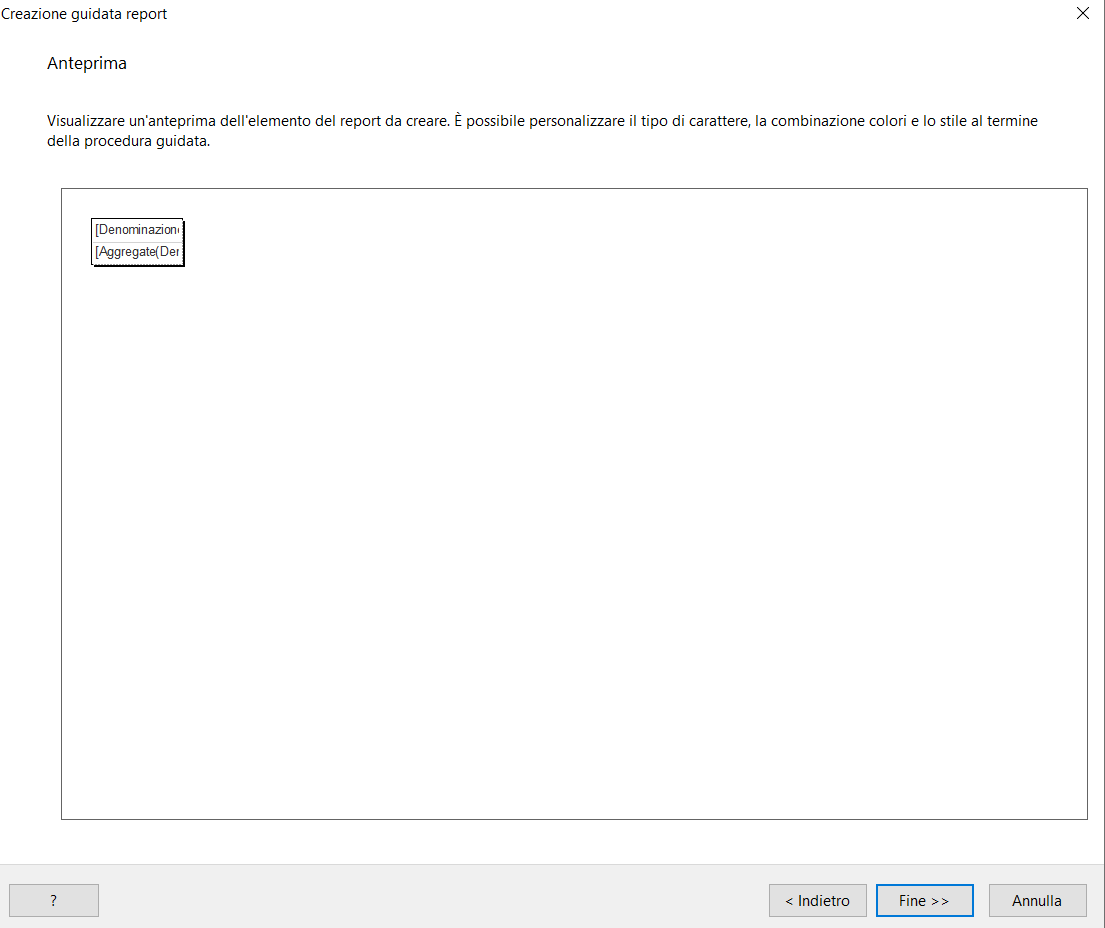
A questo punto facciamo click sul pulsante “Avanti” con il quale andremo a vedere l’anteprima del report (figura 13).

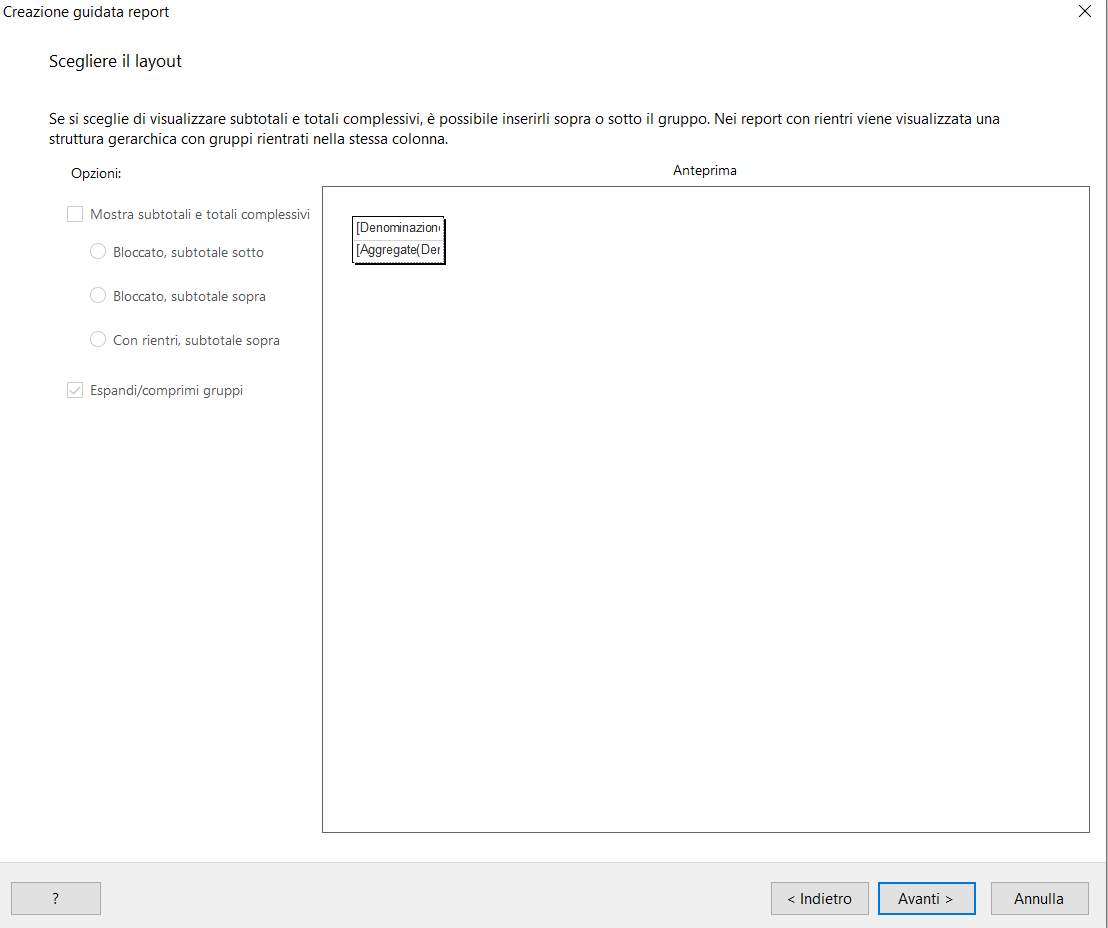
Figura 13 – L’anteprima del report.
Nella finestra successiva, facciamo click sul pulsante “Avanti” con il quale sarà visibile la finestra dell’anteprima del report in ambito grafica.

Figura 14 – Il report come verrà visualizzato
A questo punto facciamo click sul pulsante “Fine” ed avremmo impostato al nostro progetto di reportistica una connessione dati al database, un file di reportistica “Rdlc” ed il database.
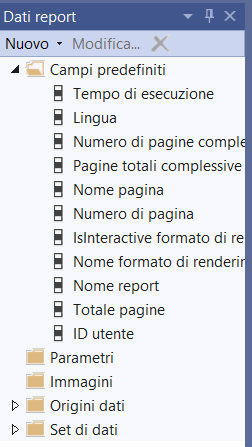
Nel report è possibile inserire anche dei campi speciali che la parte reportistica ci fornisce, come per esempio il numero di pagine, il totale delle pagine, ed altri campi speciali che troviamo nella barra denominata “Dati report” (figura 15).

Figura 15 la barra degli strumenti.
In questa barra è possibile impostare anche la connessione ai dati.
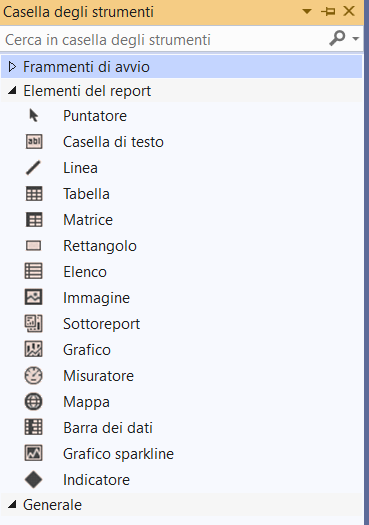
Invece nella casella degli strumenti, abbiamo una nuova categoria denominata “Elementi del report” con il quale possiamo rendere i nostri report più accattivanti e soprattutto aggiungere ulteriori funzionalità e gestione dei dati.
La casella degli strumenti (figura 16) contiene una serie di controlli con il quale inserire anche aspetti grafici.

Figura 16 – la barra dei controlli per il report
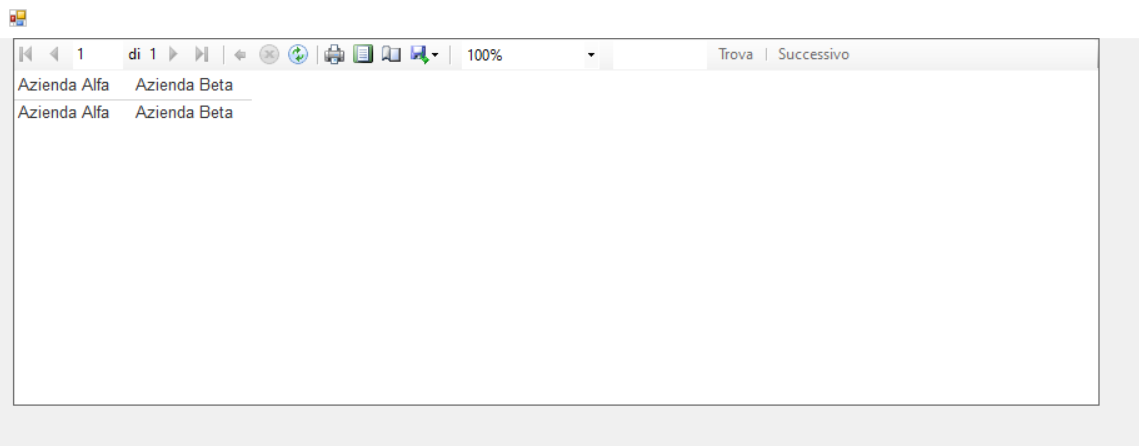
Ora se mettiamo in esecuzione il programma, impostando questo nuovo progetto di reportistica verranno visualizzati i dati nel report, come mostrato qui di seguito.

Figura 17- Il report con i dati
Questi passaggi visti poco fa sono dovuti alla creazione di un progetto di tipo reportistica e se invece abbiamo un progetto con numerose form e contenente una gestione dei dati dovremmo procedere in modo diverso.
Non dovremmo creare un nuovo progetto, ma aggiungere un nuovo elemento nel progetto di tipo report.
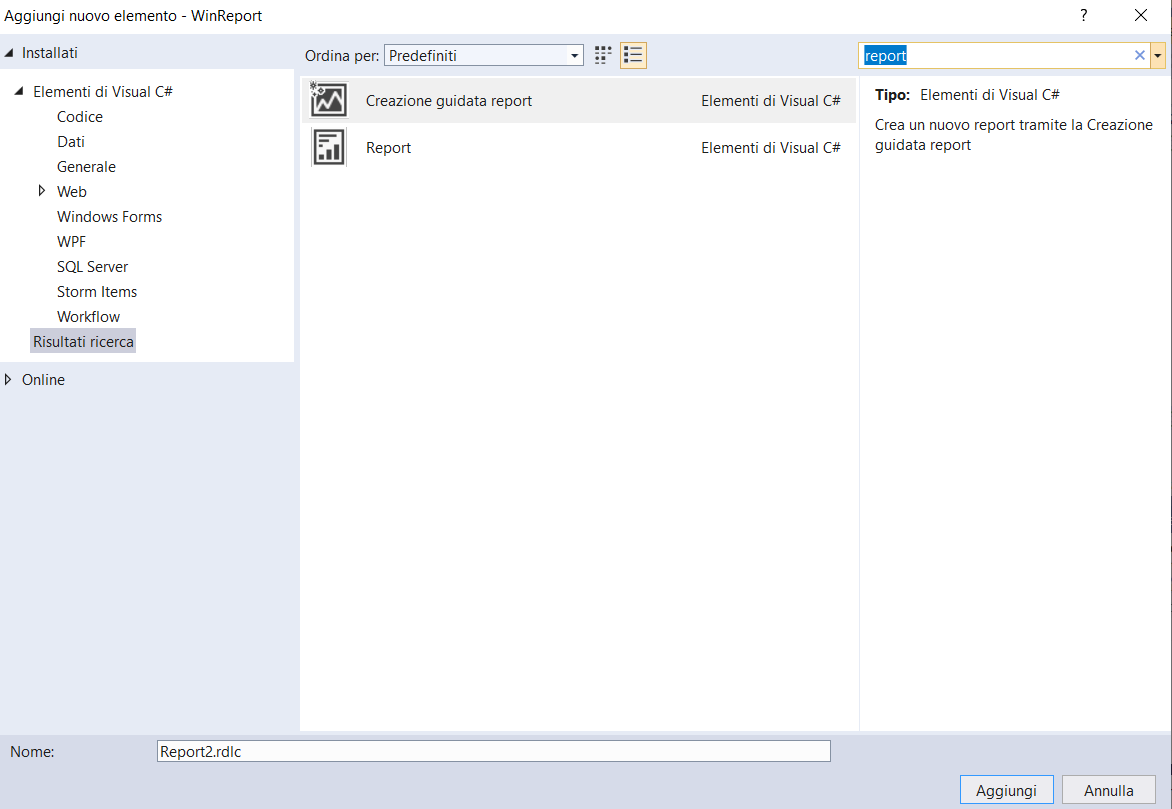
Nella finestra di esplora soluzione, facciamo click con il tasto destro del mouse sul nostro progetto e dal menu che viene visualizzato, selezioniamo la voce “Aggiungi” e successivamente “Nuovo Elemento” nella finestra che viene aperta (figura 18) dovremmo selezionare il modello relativo a “Creazione Guidata report” che sarà come quello visto in precedenza, oppure un report vuoto, con il quale andremo ad impostare una nostra connessione dati, e la grafica in maniera personalizzata senza l’aiuto dell’ambiente.

Figura 18 – La scelta del modello per la creazione del report
Conclusioni
In questo articolo conclusivo abbiamo visto la creazione dei report con il nuovo ambiente di sviluppo Visual Studio 2019 Community e Microsoft Reporter Designer, utilizzando il controllo ReportViewer tramite Nuget.
Anche se nell’articolo ha trattato lo scenario di tipo Windows Application, la tecnica utilizzata si può anche utilizzare per l’ambiente Web.










Nessun commento:
Posta un commento