Quando effettuate gli aggiornamenti di Windows 10, un consiglio è quello di valutare il tipo di aggiornamento.
Qualche giorno fa mi chiama un mio amico, il quale mi informava che da circa 40 minuti Windows era in fase di aggiornamento a ben 21% e che doveva correre a casa dalla famiglia.
Gli ho spiegato che potevano essere tanti aggiornamenti come quello del nuovo Windows.
Quando si chiude il pc pensando che l'aggiornamento è rapido, consiglio di vedere quale installazione verranno fatte.
Per conoscerlo è molto semplice.
Tramite il pulsante "Impostazioni" a forma di rondella (figura 1) il secondo partendo dal basso dopo quello di Start, si apre una finestra con le varie voci.
Figura 1 - il pulsante delle impostazioni a forma di rondella.
La finestra che viene aperta (figura 2) permette di selezionare varie funzionalità del sistema operativo Windows 10, tra le varie voci selezionare quella con la dicitura "Aggiornamento e sicurezza" come riportato in figura 2.
Figura 2 - La voce per aprire il dettaglio degli aggiornamenti
Nel fare click su tale voce, verrà aperta una nuova finestra (Figura 3) nel quale troveremo gli aggiornamenti se presenti, oppure no come in questo caso.
Figura 3 - La finestra con i possibili aggiornamenti, in questo caso nessuno.
venerdì 31 luglio 2020
giovedì 30 luglio 2020
Sicurezza informatica Rintracciare il dispositivo Windows rubato o smarrito e bloccarlo
Si riporta l'articolo scritto per il sito https://www.iprogrammatori.it/articoli/cyber-security/art_rintracciare-il-dispositivo-windows_1688.aspx
In questo articolo vedremo come ritracciare il nostro dispositivo tecnologico dotato di sistema Windows, e con un account Microsoft, come può essere quelli con email o account di tipo hotmail.
Può capitare che vogliamo sapere in quale posizione o luogo si trova il nostro dispositivo, per esempio se è stato rubato oppure smarrito.
Questo è valido per tutti i dispositivi Windows con il quale abbiamo effettuato l’accesso con un account Microsoft o meglio con il quale è stato impostato con un determinato account Microsoft che abbiamo in Hotmail, Live e Outlook.
Il rilevamento
Dopo aver effettuato il login al sito account.microsoft.com ci viene fornita una pagina con le informazioni riguardante il nostro account.
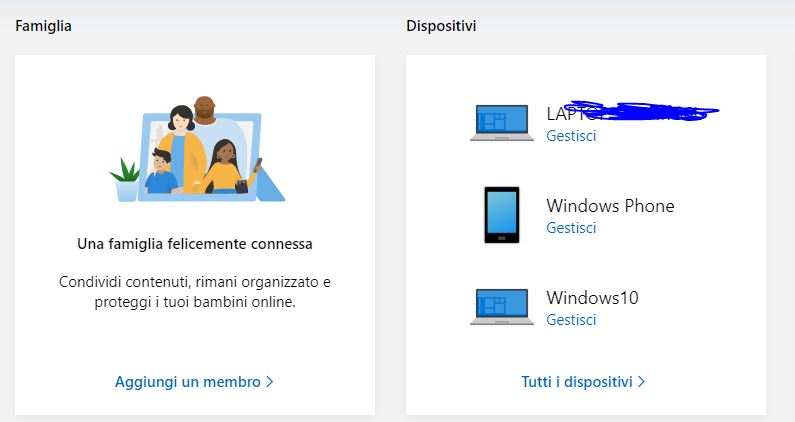
In questa pagina abbiamo una sezione denominata “Dispositivi” con l’elenco di tutti i dispositivi con il quale abbiamo effettuato l’accesso o meglio la registrazione con account Microsoft.
Come si vede nella figura successiva, sono riportati tutti i dispositivi con il quale è stato fatto l’accesso con l’account

Figura 1 – Il dispositivo rilevato
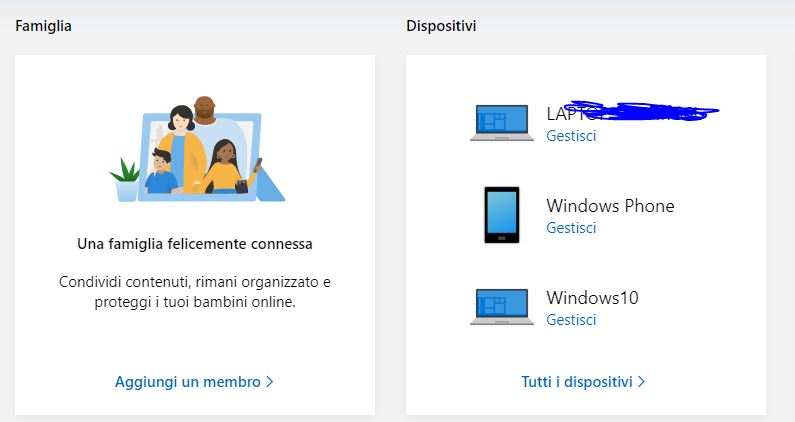
Facciamo click sul titolo quello relativo alla dicitura “Dispositivi” verranno visualizzati in dettaglio tutti i dispositivi al quale abbiamo effettuato l’accesso con account Microsoft.
In questa pagina inoltre è possibile gestire il singolo dispositivo con il quale rilevare le informazioni e le app installate.

Figura 2 – La pagina del dettaglio di tutti i dispositivi.
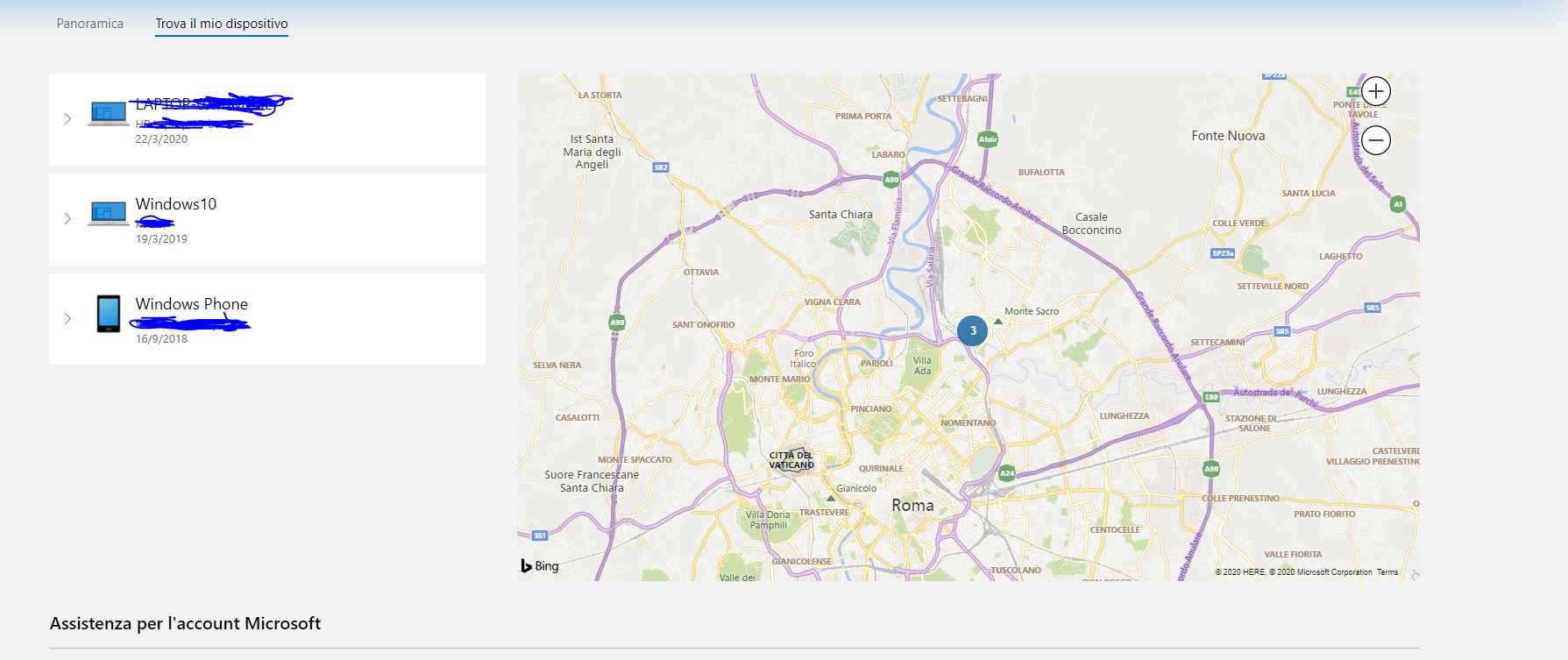
In alto, sopra alle varie immagini come riportato in figura 2, troviamo la dicitura “Trova il mio dispositivo” facciamo click su tale voce per aprire una pagina contenenti informazioni utili.

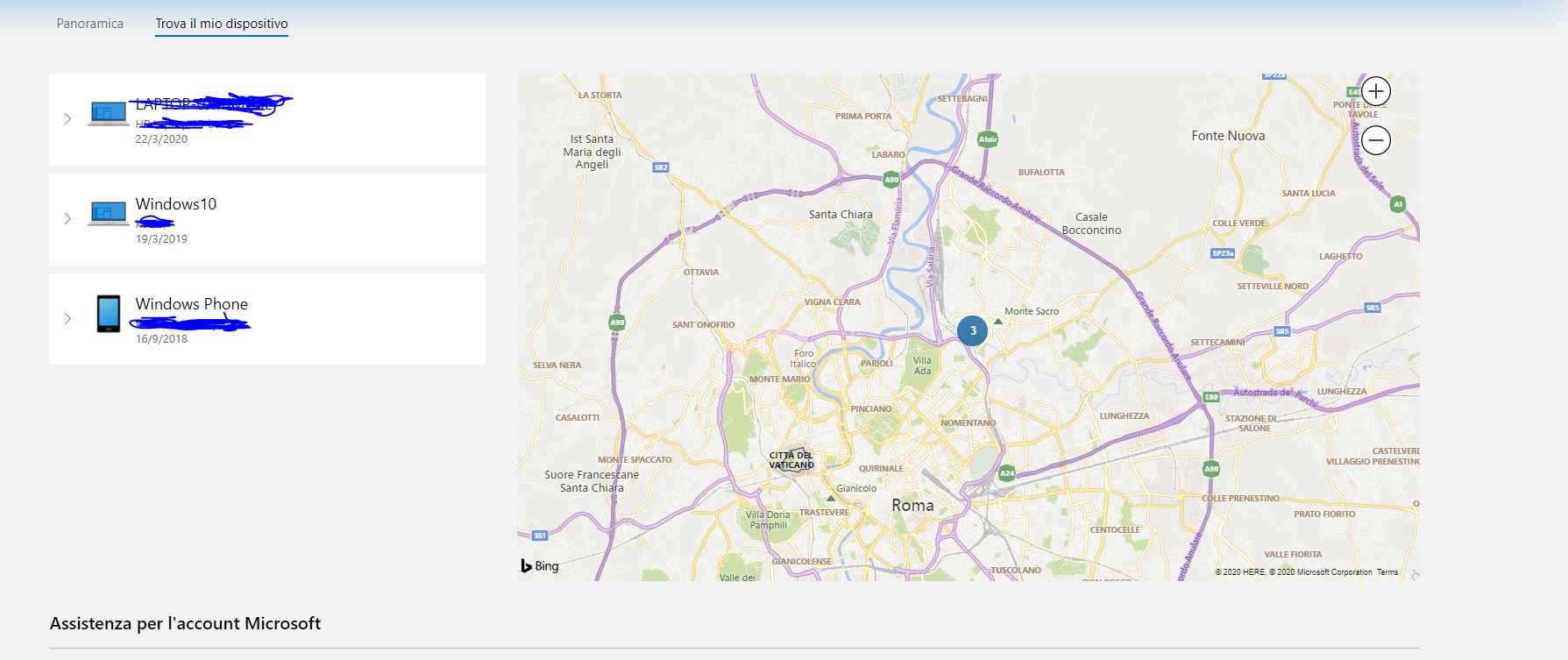
Figura 3 – La pagina delle informazioni sulle posizioni dei vari dispositivi.
Dopo aver fatto click sulla voce “Trova il mio dispositivo” viene aperta una pagina (figura 3 ) nella quale troviamo sul lato sinistro i dispositivi e sulla destra la mappa con il quale sono visualizzati i simboli del luogo dove si trovano i dispositivi. In questo caso, si trovano tutti nello stesso luogo.
La mappa si può anche ingrandire e ridurre.
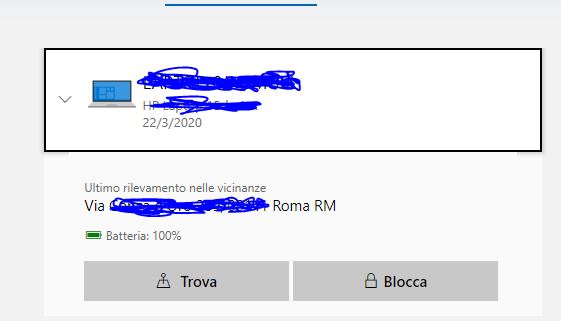
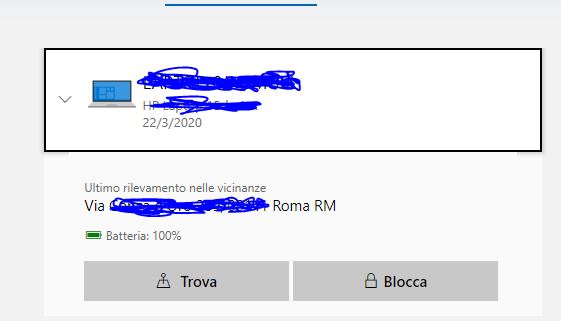
Se facciamo click su un dispositivo, (figura 4) ci permette di avere l’indirizzo preciso in cui si trova ed al tempo stesso la visualizzazione di due pulsanti. Un pulsante ci permette di bloccare il dispositivo smarrito (tramite la dicitura blocca) in modo renderlo inutilizzabile, ed un pulsante con la funzione per visualizzare il dettaglio dell’indirizzo in tempo reale, il tutto con la funzione “Trova”.

Figura 4 – il dettaglio del dispositivo selezionato con i pulsanti per bloccare o trovarlo
Conclusioni
In questo articolo si è fornito al lettore la soluzione per rintracciare ed avere informazioni sui propri dispositivi sui quali abbiamo impostato l'accesso tramite account Microsoft: Hotmail, Live o altri.
Un modo per aumentare ancora di più la sicurezza e soprattutto rintracciare il nostro dispositivo.
In questo articolo vedremo come ritracciare il nostro dispositivo tecnologico dotato di sistema Windows, e con un account Microsoft, come può essere quelli con email o account di tipo hotmail.
Può capitare che vogliamo sapere in quale posizione o luogo si trova il nostro dispositivo, per esempio se è stato rubato oppure smarrito.
Questo è valido per tutti i dispositivi Windows con il quale abbiamo effettuato l’accesso con un account Microsoft o meglio con il quale è stato impostato con un determinato account Microsoft che abbiamo in Hotmail, Live e Outlook.
Il rilevamento
Dopo aver effettuato il login al sito account.microsoft.com ci viene fornita una pagina con le informazioni riguardante il nostro account.
In questa pagina abbiamo una sezione denominata “Dispositivi” con l’elenco di tutti i dispositivi con il quale abbiamo effettuato l’accesso o meglio la registrazione con account Microsoft.
Come si vede nella figura successiva, sono riportati tutti i dispositivi con il quale è stato fatto l’accesso con l’account

Figura 1 – Il dispositivo rilevato
Facciamo click sul titolo quello relativo alla dicitura “Dispositivi” verranno visualizzati in dettaglio tutti i dispositivi al quale abbiamo effettuato l’accesso con account Microsoft.
In questa pagina inoltre è possibile gestire il singolo dispositivo con il quale rilevare le informazioni e le app installate.

Figura 2 – La pagina del dettaglio di tutti i dispositivi.
In alto, sopra alle varie immagini come riportato in figura 2, troviamo la dicitura “Trova il mio dispositivo” facciamo click su tale voce per aprire una pagina contenenti informazioni utili.

Figura 3 – La pagina delle informazioni sulle posizioni dei vari dispositivi.
Dopo aver fatto click sulla voce “Trova il mio dispositivo” viene aperta una pagina (figura 3 ) nella quale troviamo sul lato sinistro i dispositivi e sulla destra la mappa con il quale sono visualizzati i simboli del luogo dove si trovano i dispositivi. In questo caso, si trovano tutti nello stesso luogo.
La mappa si può anche ingrandire e ridurre.
Se facciamo click su un dispositivo, (figura 4) ci permette di avere l’indirizzo preciso in cui si trova ed al tempo stesso la visualizzazione di due pulsanti. Un pulsante ci permette di bloccare il dispositivo smarrito (tramite la dicitura blocca) in modo renderlo inutilizzabile, ed un pulsante con la funzione per visualizzare il dettaglio dell’indirizzo in tempo reale, il tutto con la funzione “Trova”.

Figura 4 – il dettaglio del dispositivo selezionato con i pulsanti per bloccare o trovarlo
Conclusioni
In questo articolo si è fornito al lettore la soluzione per rintracciare ed avere informazioni sui propri dispositivi sui quali abbiamo impostato l'accesso tramite account Microsoft: Hotmail, Live o altri.
Un modo per aumentare ancora di più la sicurezza e soprattutto rintracciare il nostro dispositivo.
mercoledì 29 luglio 2020
Download gratuito ebook tasti di scelta rapida di Visual Studio Code

Dal seguente sito https://sf.tradepub.com/free-offer/essential-keyboard-shortcuts-for-visual-studio-code/w_make439 si può scaricare gratuitamente previa registrazione al sito, un ebook in lingua inglese e formato pdf, riguardante i tasti di scelta rapida di Visual Studio Code.
Per il download e maggiori informazioni visitate il sito indicato.
martedì 28 luglio 2020
Asp.Net sito con compatibilità con Internet Explorer 11
Nel caso che abbiamo un sito Asp.Net con il quale vogliamo avere la compatibilità con l'ultima versione di Internet Explorer 11, dobbiamo impostare nella parte markup, ossia nella Aspx o Master il tag meta compatible
Qui di seguito un esempio
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
Qui di seguito un esempio
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
lunedì 27 luglio 2020
Strumento online editor video

Se cercate un buon servizio gratuito online per la modifica dei video, con possibilità di aggiungere del testo ed altre funzionalità, dal seguente sito https://www.veed.io/ in lingua inglese, trovate uno strumento gratuito.
Il servizio non richiede nessuna email e nessuna registrazione, la versione gratuita offre alcune limitazioni delle versioni a pagamento, ma molto interessanti ed utile anche questa versione gratuita.
Il servizio è online e non richiede nessuna installazione.
Per maggiori informazioni ed altro visitate il sito.
domenica 26 luglio 2020
Asp.Net Core MVC aggiunta dinamica di righe in una tabella C#
Si riporta l'articolo scritto per il sito https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_aspnet-core-mvc-aggiunta-dinamica-di-righe-in-una-tabella_1683.aspx

In questo articolo vedremo come aggiungere in una tabella delle righe al click di un pulsante.
Può capitare di avere un form, con il quale aggiungere delle righe di volta in volta, e che questi dati inseriti nelle varie colonne vengono gestiti a livello di codice o inseriti in una tabella da database.
Si può considerare come un modulo di creazione dinamica.
Tramite l’ambiente di sviluppo Microsoft Visual Studio 2017 Community e la versione del Framework Core 2.1 vedremo come in Asp.Net MVC e linguaggio di programmazione C# possiamo creare un modulo con l’aggiunta di righe in maniera dinamica per la gestione delle informazioni.
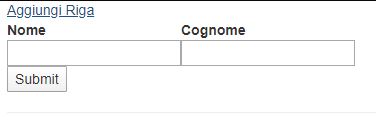
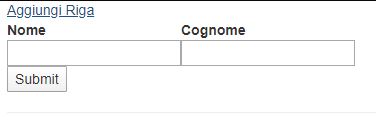
Il tutto sarà come mostrato nella figura precedente.
Creazione del progetto
Si crea un nuovo progetto dopo aver selezionato il linguaggio di programmazione C# e successivamente la categoria web, tra i modelli propositi selezionare Asp.Net Core e poi Asp.Net MVC .
Ora non ci resta che scrivere il codice nelle pagine che sono state generate dall'ambiente di sviluppo, in particolare utilizzeremo la pagina Index.cshtml ed il file HomeController per la gestione dei dati nel controller.
Stesura del codice
Facciamo dopppio click sulla pagina Index.cshtml e scriviamo il codice html per la creazione della tabella, un semplice codice html racchiuso in iun tag form in questo modo ci permette di gestire le informazioni tramite il codice C# nel controller.
La tabella avrà due colonne.
Qui di seguito il codice html delle sudette operazioni.
Sempre nella stessa pagina, dobbiamo scrivere il codice Jquery per la creazione delle righe, che tramite il click del tag “a href” andrà ad aggiungere una riga nella tabella.
Qui di seguito il codice Jquery.
Siamo giunti alla stesura del codice C#, in particolare dovremmo gestire i dati e le informazioni presenti nella tabella html creata in precedenza per poi passarli lato codice C# situato nel file del controller denominato HomeController.
In questo file andiamo a scrivere il nome di una funzione denominata index, con il quale rileveremo i dati presenti nel form.
Per ogni colonna andremo a fare uno split, perché i valori delle varie righe sono separati da virgola.
Qui di seguito il codice completo del file HomeController che rileva i dati della form.
Ora non ci resta che eseguire il codice e fare delle prove su più righe, dopo aver inserito delle nuove rige e valorizzate le varie caselle di testo, tramite il pulsante denominato "Submit" viene richiamato il metodo "Index" essendo nel form impostato il method di tipo "POST".
Conclusioni
L’articolo ha fornito una tecnica di creazione di tabelle dinamiche che possono tornare utile nella gestione dei dati.
Asp.Net MVC Core è sempre più una tecnologia utilizzata e che vedrà un forte utilizzo con l’uscita della nuova versione del Framework 5.0. Per chi già utilizza MVC e/o Jquery non troverà difficoltà ad utilizzare Asp.Net Core e questa versione del Framework e architettura.

In questo articolo vedremo come aggiungere in una tabella delle righe al click di un pulsante.
Può capitare di avere un form, con il quale aggiungere delle righe di volta in volta, e che questi dati inseriti nelle varie colonne vengono gestiti a livello di codice o inseriti in una tabella da database.
Si può considerare come un modulo di creazione dinamica.
Tramite l’ambiente di sviluppo Microsoft Visual Studio 2017 Community e la versione del Framework Core 2.1 vedremo come in Asp.Net MVC e linguaggio di programmazione C# possiamo creare un modulo con l’aggiunta di righe in maniera dinamica per la gestione delle informazioni.
Il tutto sarà come mostrato nella figura precedente.
Creazione del progetto
Si crea un nuovo progetto dopo aver selezionato il linguaggio di programmazione C# e successivamente la categoria web, tra i modelli propositi selezionare Asp.Net Core e poi Asp.Net MVC .
Ora non ci resta che scrivere il codice nelle pagine che sono state generate dall'ambiente di sviluppo, in particolare utilizzeremo la pagina Index.cshtml ed il file HomeController per la gestione dei dati nel controller.
Stesura del codice
Facciamo dopppio click sulla pagina Index.cshtml e scriviamo il codice html per la creazione della tabella, un semplice codice html racchiuso in iun tag form in questo modo ci permette di gestire le informazioni tramite il codice C# nel controller.
La tabella avrà due colonne.
Qui di seguito il codice html delle sudette operazioni.
<form method="post">
<a style="margin: 10px 0;" href="javascript:addRow();">Aggiungi Riga</a>
<table id="tabellaDati">
<thead>
<tr>
<th>Nome</th>
<th>Cognome</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" name="nome" /></td>
<td><input type="text" name="cognome" /></td>
</tr>
</tbody>
</table>
<input type="submit" value="Submit" />
</form>
Sempre nella stessa pagina, dobbiamo scrivere il codice Jquery per la creazione delle righe, che tramite il click del tag “a href” andrà ad aggiungere una riga nella tabella.
Qui di seguito il codice Jquery.
<script type="text/javascript" >
function addRow() {
$("#tabellaDati
tbody tr:first").clone().find("input").each(function () {
$(this).val('');
}).end().appendTo("#tabellaDati");
}
</script>
Siamo giunti alla stesura del codice C#, in particolare dovremmo gestire i dati e le informazioni presenti nella tabella html creata in precedenza per poi passarli lato codice C# situato nel file del controller denominato HomeController.
In questo file andiamo a scrivere il nome di una funzione denominata index, con il quale rileveremo i dati presenti nel form.
Per ogni colonna andremo a fare uno split, perché i valori delle varie righe sono separati da virgola.
Qui di seguito il codice completo del file HomeController che rileva i dati della form.
[HttpPost]
public ActionResult Index(Microsoft.AspNetCore.Http.IFormCollection
form)
{
string[] nomi = form["nome"].ToString().Split(",");
string[] cognomi = form["cognome"].ToString().Split(",");
string Nome = "";
string telefono = "";
for (int
conta = 0; conta < nomi.Length;
conta++)
{
Nome = nomi[conta];
telefono = cognomi[conta];
//codice
per insert nel database
}
return View();
}
Ora non ci resta che eseguire il codice e fare delle prove su più righe, dopo aver inserito delle nuove rige e valorizzate le varie caselle di testo, tramite il pulsante denominato "Submit" viene richiamato il metodo "Index" essendo nel form impostato il method di tipo "POST".
Conclusioni
L’articolo ha fornito una tecnica di creazione di tabelle dinamiche che possono tornare utile nella gestione dei dati.
Asp.Net MVC Core è sempre più una tecnologia utilizzata e che vedrà un forte utilizzo con l’uscita della nuova versione del Framework 5.0. Per chi già utilizza MVC e/o Jquery non troverà difficoltà ad utilizzare Asp.Net Core e questa versione del Framework e architettura.
sabato 25 luglio 2020
Download gratuito ebook Real-Time ASP.NET Core 3 Apps with SignalR

Dal seguente sito https://www.syncfusion.com/ebooks/real_time_asp_net_core_3_apps_with_signalr_succinctly è possibile scaricare gratuitamente, previa registrazione al sito, un ebook in lingua inglese in formato pdf o per sistemi reader, sulla tecnologia Asp.Net Core utilizzando SignalR.
Per maggiori informazioni e download visitate il sito indicato.
venerdì 24 luglio 2020
Download gratuito gioco tacoma
Epicgames offre fino al 30 luglio 2020, la possibilità di scaricare gratuitamente il gioco Tacoma, senza limitazioni.
Il gioco è ambientato nello spazio con una valida grafica, per sistemi operativi Windows ed in lingua italiana.
Per maggiori informazioni e download visitate il seguente sito https://www.epicgames.com/store/it/product/tacoma/home.
giovedì 23 luglio 2020
Download gratutio Next Up Hero
Fino al 30 luglio 2020 è possibile scaricare gratuitamente e senza limitazioni il divertente gioco Next Up Hero, per piattaforma Windows ed in lingua italiana.
Un gioco per tutti e con una buona grafica.
Per maggiori informazioni e download visitate il seguente sito https://www.epicgames.com/store/it/product/next-up-hero/home
mercoledì 22 luglio 2020
Download gratuito software VPN betternet
Un software VPN non male per le proprie attività anche aziendali può essere utile Betternet che offre anche la possibilità di utilizzarla in più piattaforme.
Infatti il software si può utilizzare oltre che su piattaforma Windows, anche Mac, Android ed altri.
Per il download e maggiori informazioni visitate il seguente sito https://www.betternet.co/
Infatti il software si può utilizzare oltre che su piattaforma Windows, anche Mac, Android ed altri.
Per il download e maggiori informazioni visitate il seguente sito https://www.betternet.co/
martedì 21 luglio 2020
.Net I report con Reportviewer in Windows Application .Net 4.8 tramite VB.Net e C# seconda ed ultima parte
Si riporta l'articolo scritto per il sito https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_net-i-report-con-reportviewer-in-windows-application-net-48-parte-2_1682.aspx
Con questa seconda ed ultima parte, riprendiamo l'articolo precedente sulla gestione della stampa con l'utilizzo di Report Viewer e Report Designer.
Apriamo il progetto precedente, con il quale abbiamo già impostato la base dati e la connessione al database,.
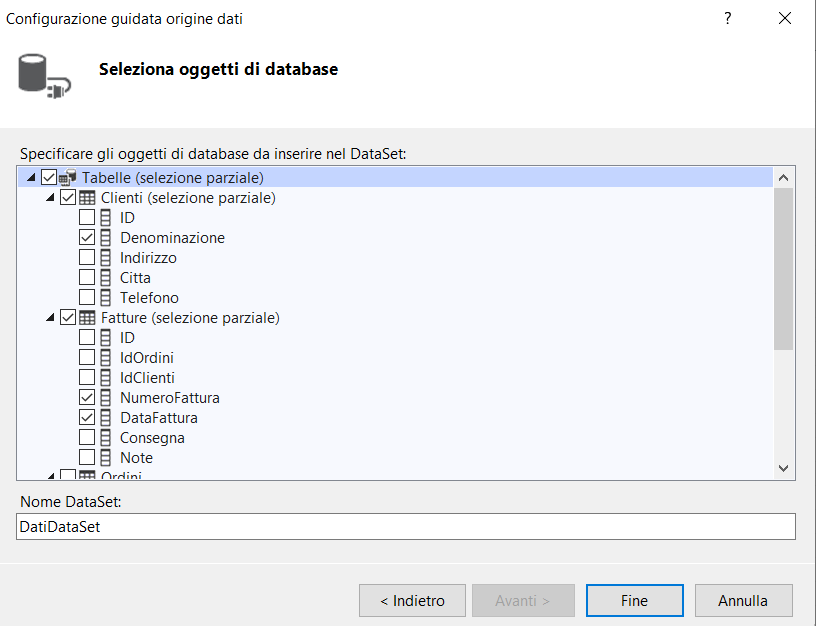
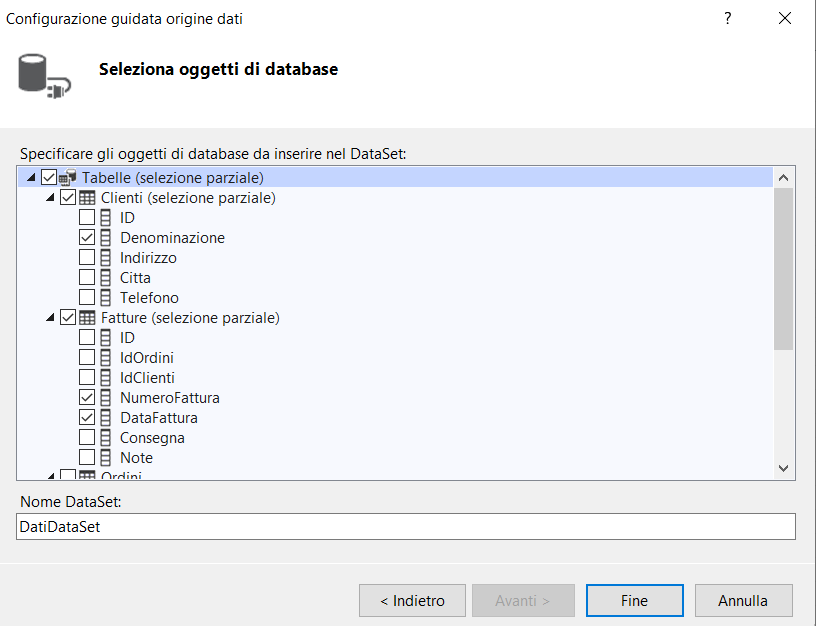
Nella pagina successiva selezioniamo i campi nelle tabelle che ci interessano (figura 10), in particolare il campo Denominazione del cliente, Numero fattura, Data fattura, Descrizione della tabella Ordini, Prezzo ed imponibile.

Figura 10 - I campi e le tabelle selezionate
Si fa presente che possiamo estrapolare anche i dati in base a determinate query o viste.
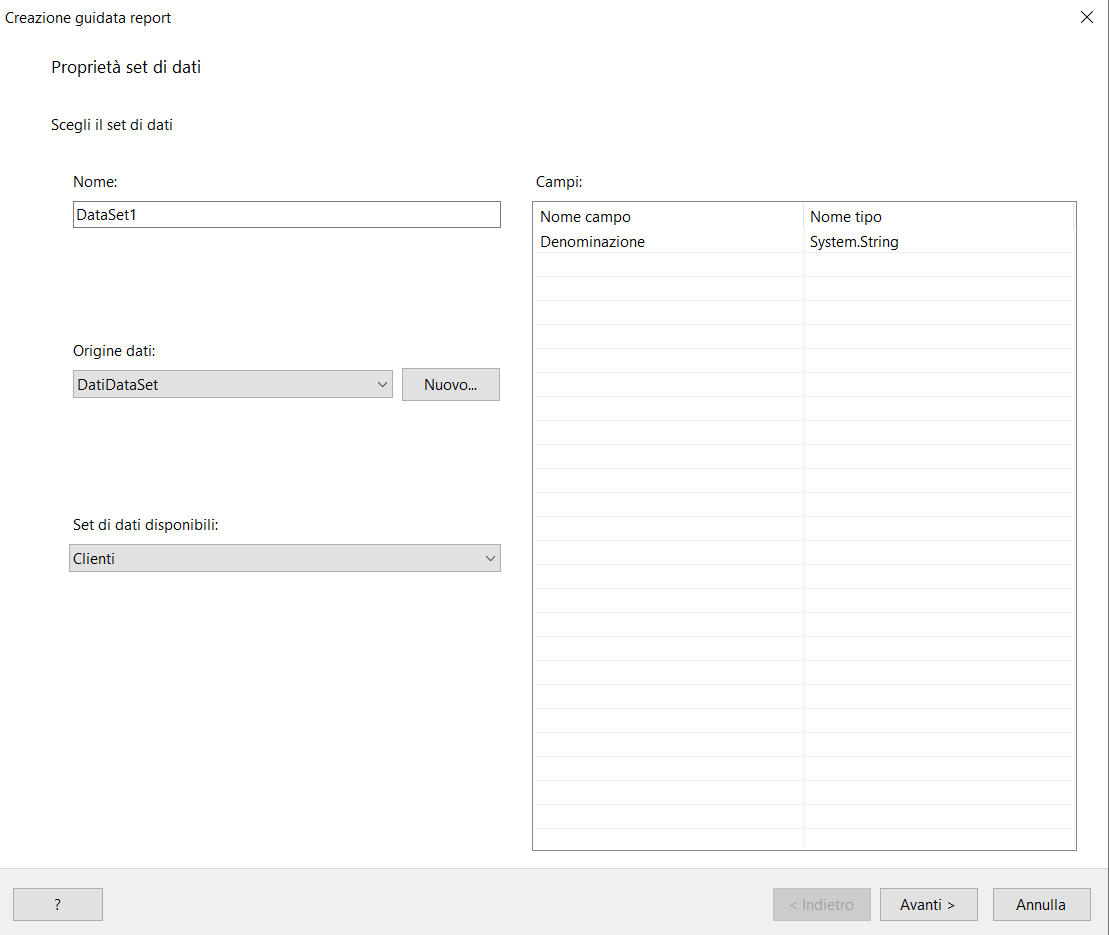
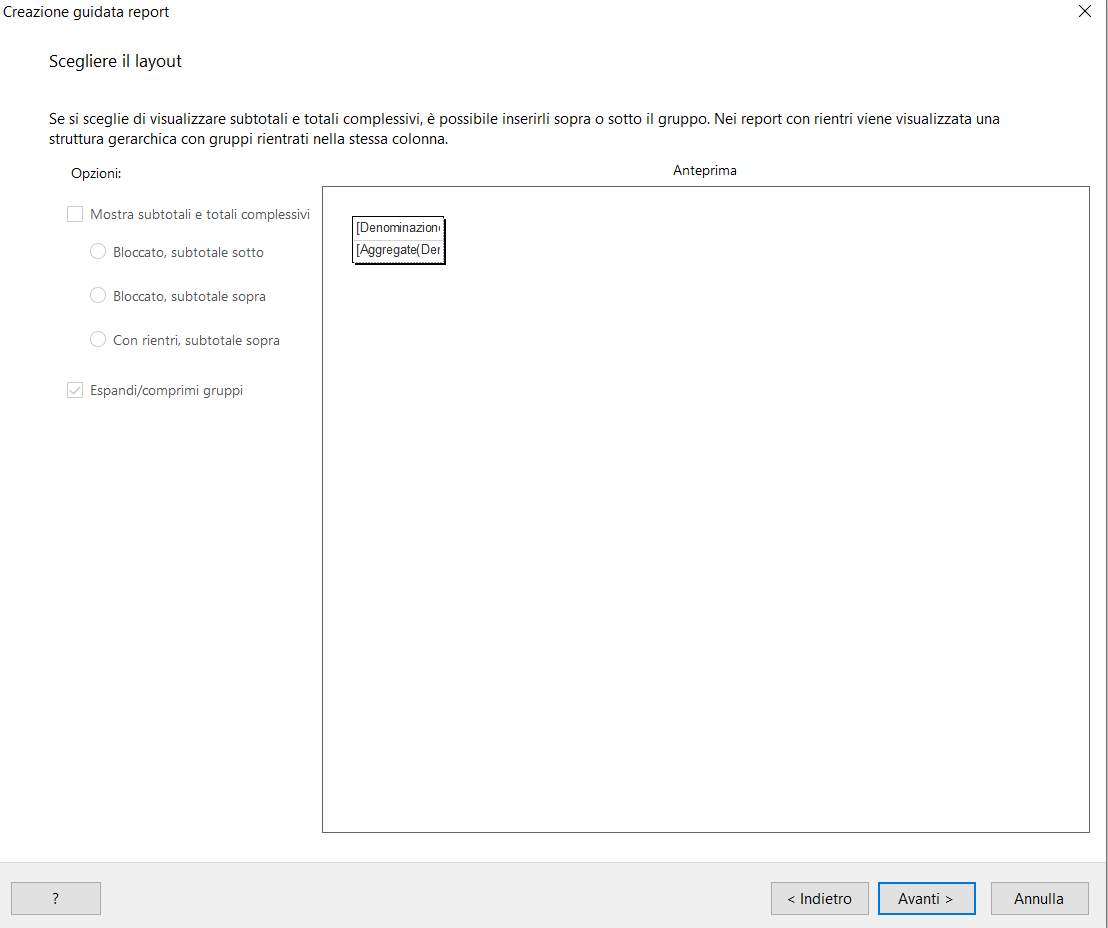
Facciamo click sul pulsante “Fine” e nella finestra successiva (figura 11) inizierà la fase per impostare i campi nel report.

Figura 11 – La prima finestra per l’aspetto grafico del report
Dopo avere scelto i campi e la fonte dati dal quale attingere le informazioni facciamo click sul pulsante “Avanti”.
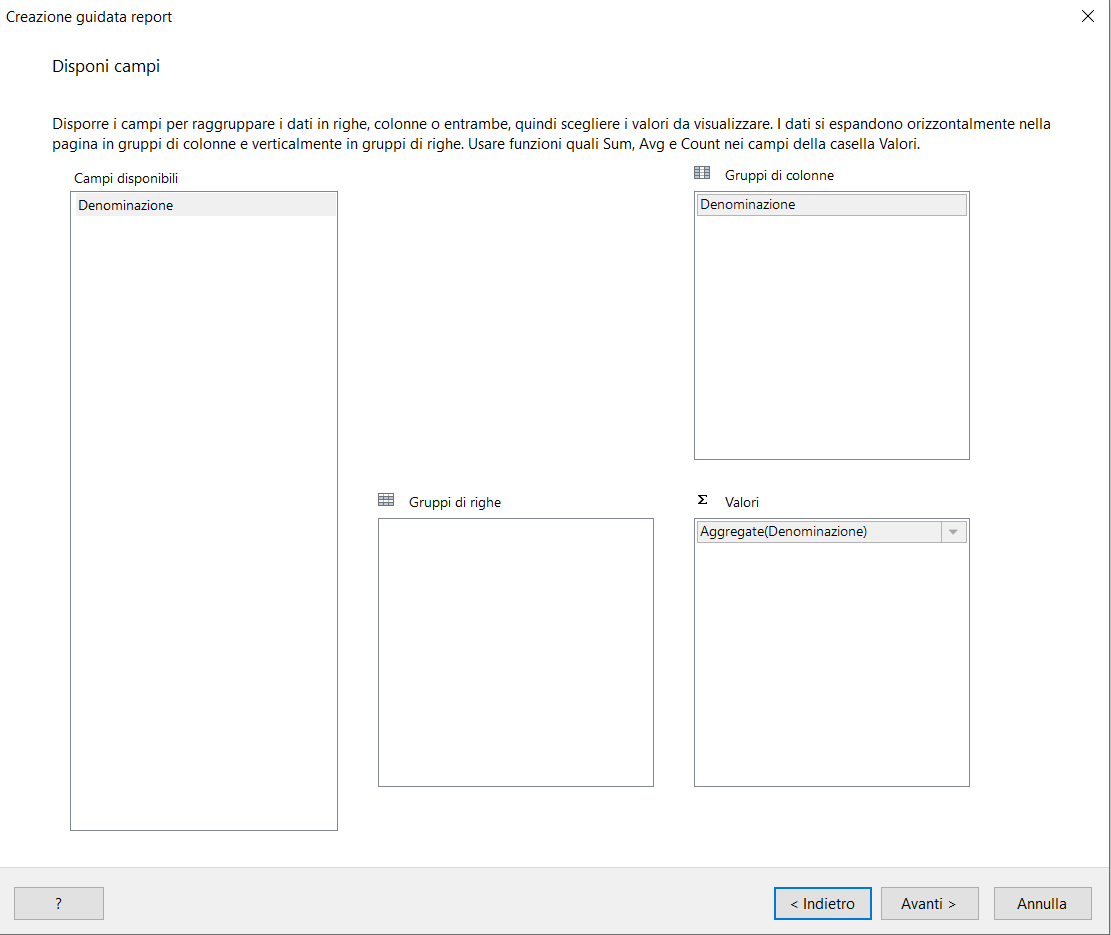
Ci verrà chiesto come vogliamo raggruppare i campi, purtroppo le tabelle non essendo in relazioni non possiamo effettuare una prova più mirata.
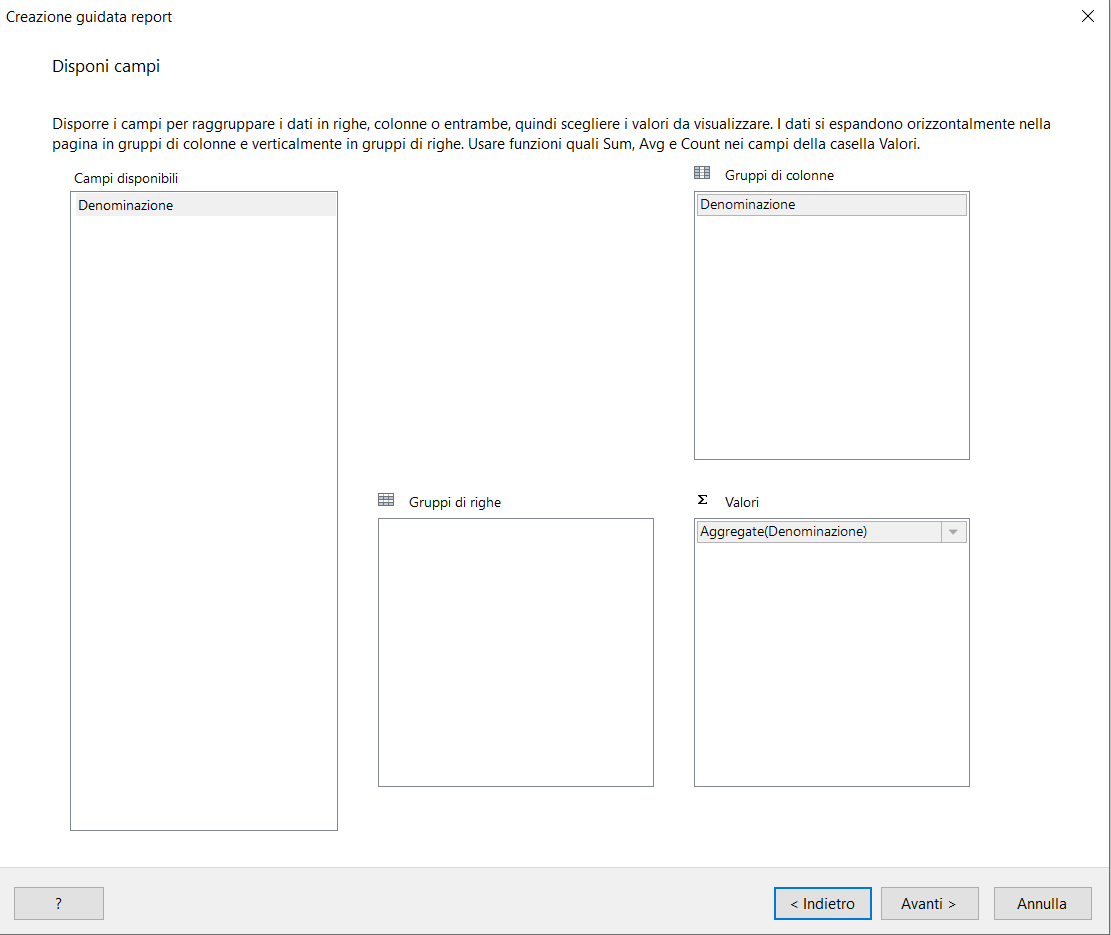
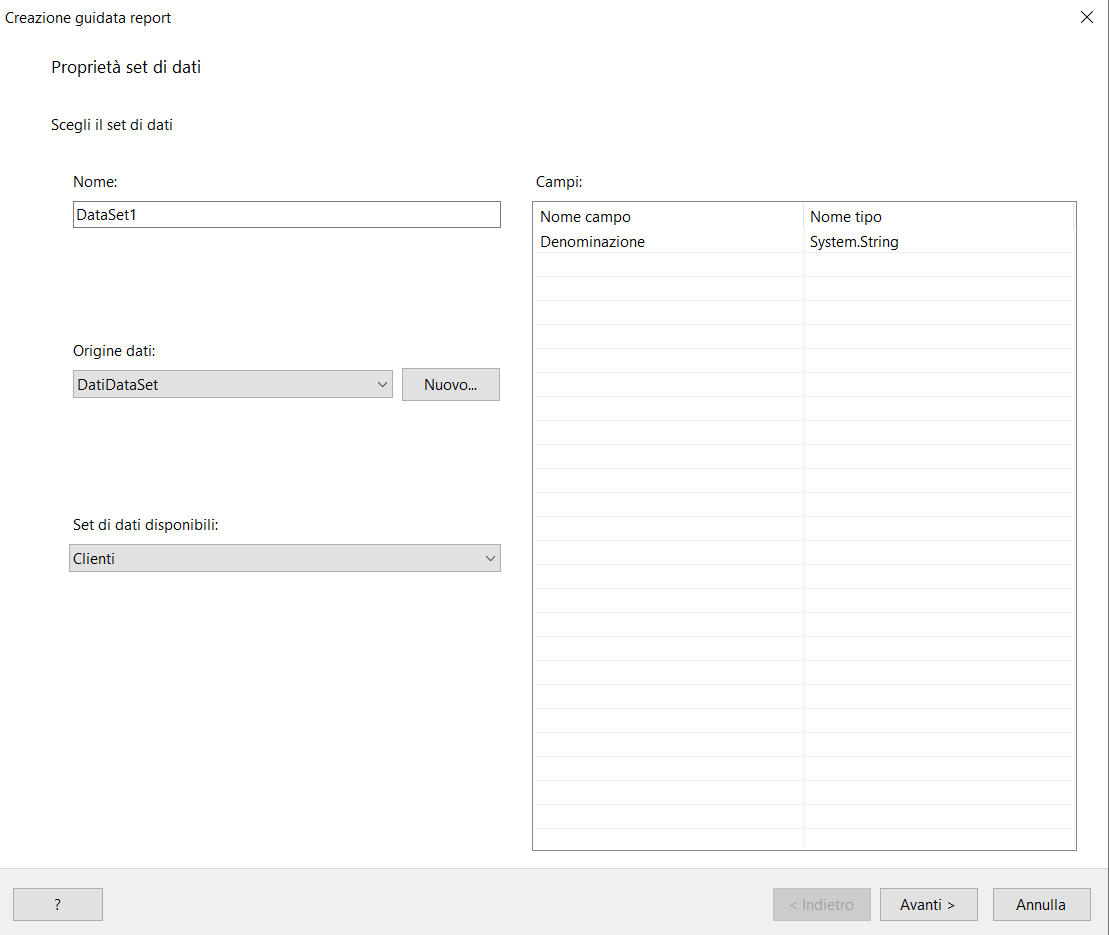
Selezioniamo il campo disponibile come mostrato in figura 12.

Figura 12 – La selezione dei campi per il raggruppamento.
A questo punto facciamo click sul pulsante “Avanti” con il quale andremo a vedere l’anteprima del report (figura 13).

Figura 13 – L’anteprima del report.
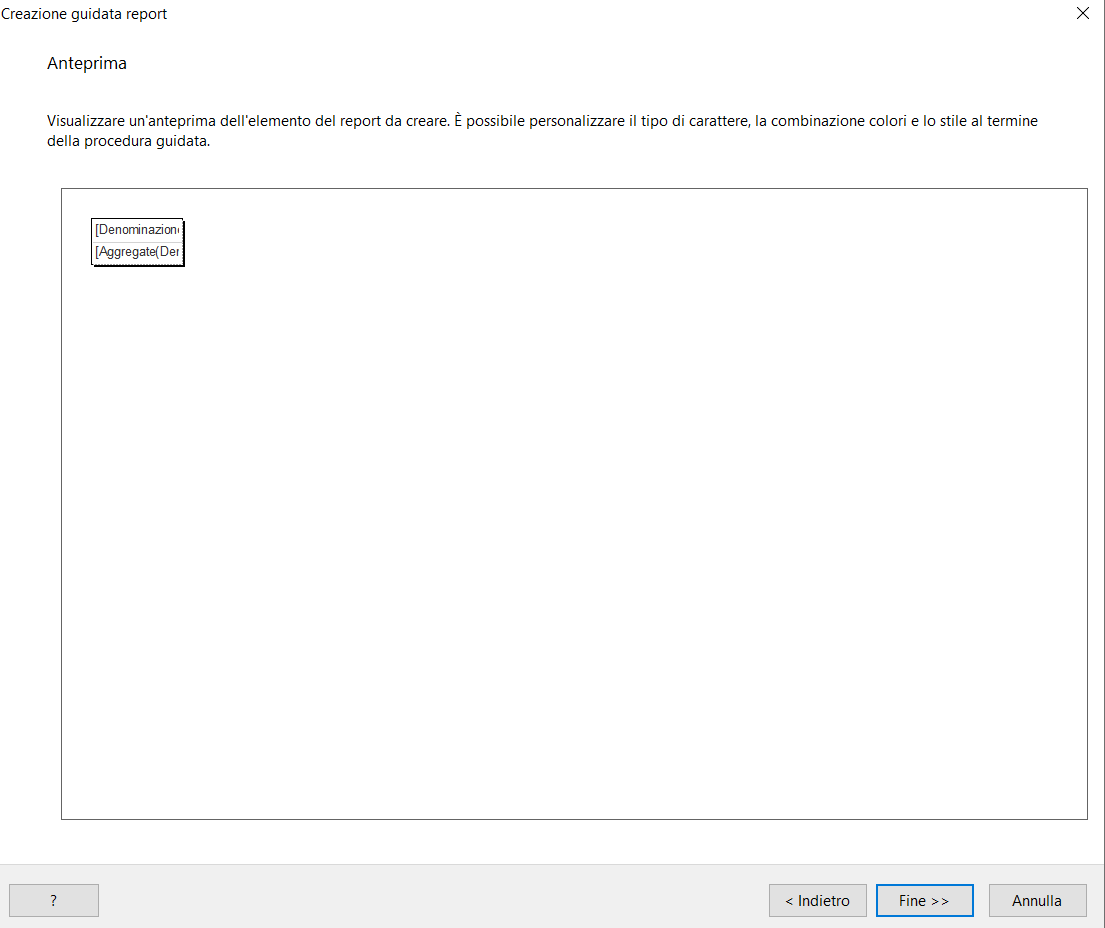
Nella finestra successiva, facciamo click sul pulsante “Avanti” con il quale sarà visibile la finestra dell’anteprima del report in ambito grafica.

Figura 14 – Il report come verrà visualizzato
A questo punto facciamo click sul pulsante “Fine” ed avremmo impostato al nostro progetto di reportistica una connessione dati al database, un file di reportistica “Rdlc” ed il database.
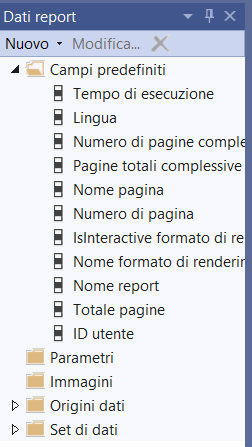
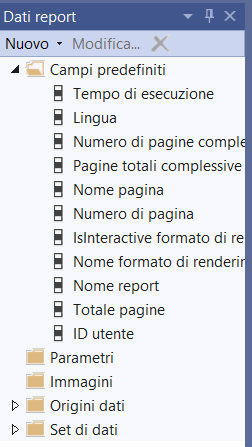
Nel report è possibile inserire anche dei campi speciali che la parte reportistica ci fornisce, come per esempio il numero di pagine, il totale delle pagine, ed altri campi speciali che troviamo nella barra denominata “Dati report” (figura 15).

Figura 15 la barra degli strumenti.
In questa barra è possibile impostare anche la connessione ai dati.
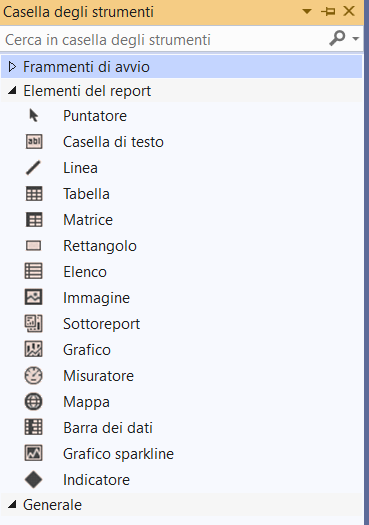
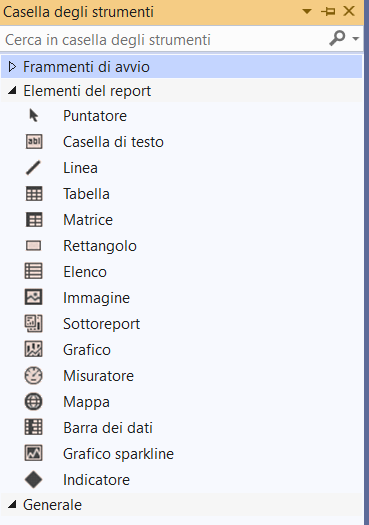
Invece nella casella degli strumenti, abbiamo una nuova categoria denominata “Elementi del report” con il quale possiamo rendere i nostri report più accattivanti e soprattutto aggiungere ulteriori funzionalità e gestione dei dati.
La casella degli strumenti (figura 16) contiene una serie di controlli con il quale inserire anche aspetti grafici.

Figura 16 – la barra dei controlli per il report
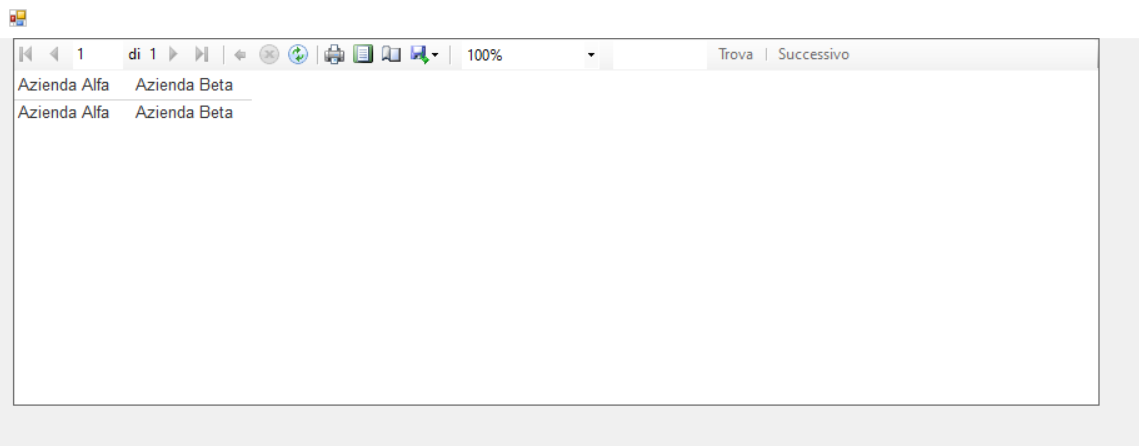
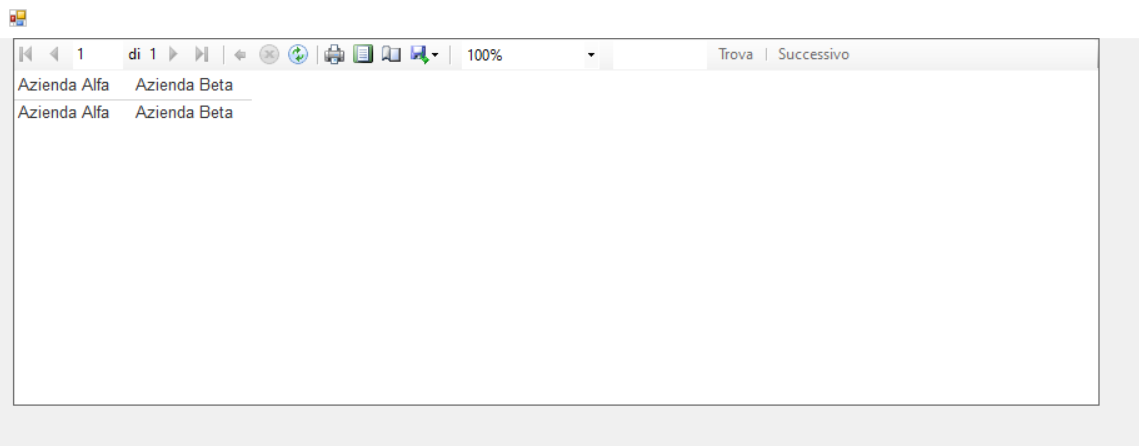
Ora se mettiamo in esecuzione il programma, impostando questo nuovo progetto di reportistica verranno visualizzati i dati nel report, come mostrato qui di seguito.

Figura 17- Il report con i dati
Questi passaggi visti poco fa sono dovuti alla creazione di un progetto di tipo reportistica e se invece abbiamo un progetto con numerose form e contenente una gestione dei dati dovremmo procedere in modo diverso.
Non dovremmo creare un nuovo progetto, ma aggiungere un nuovo elemento nel progetto di tipo report.
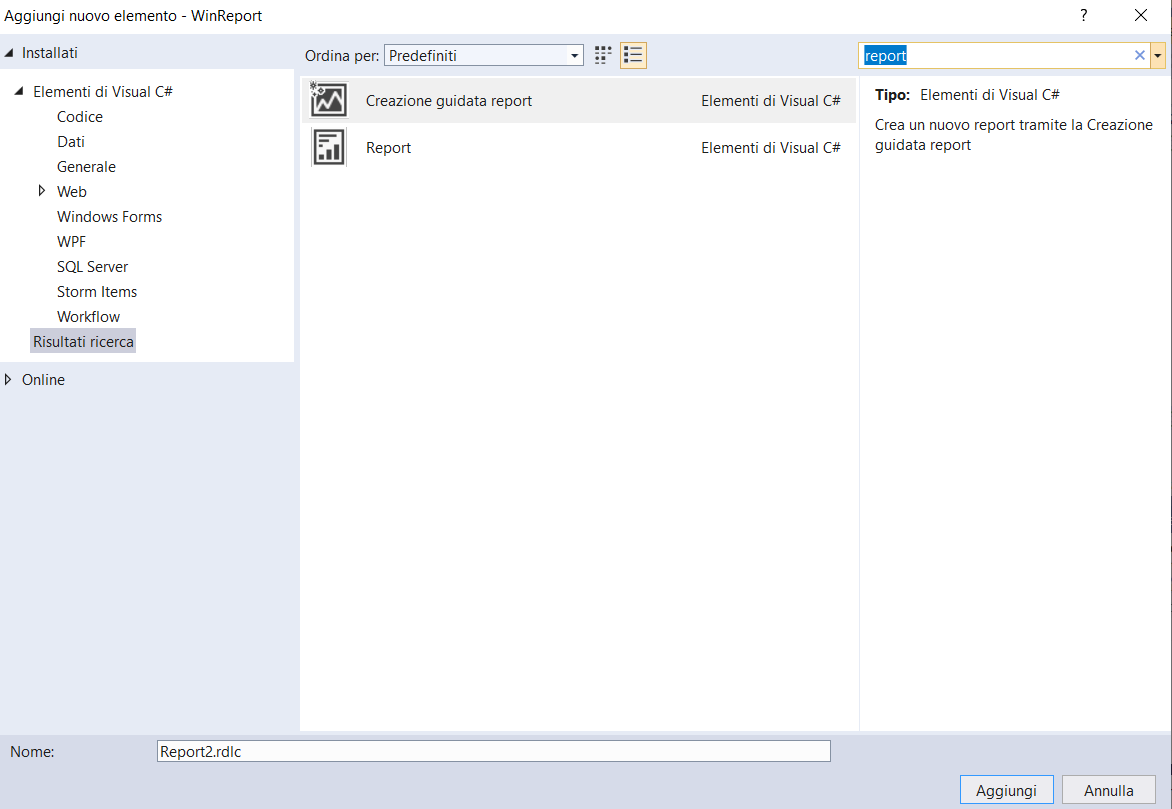
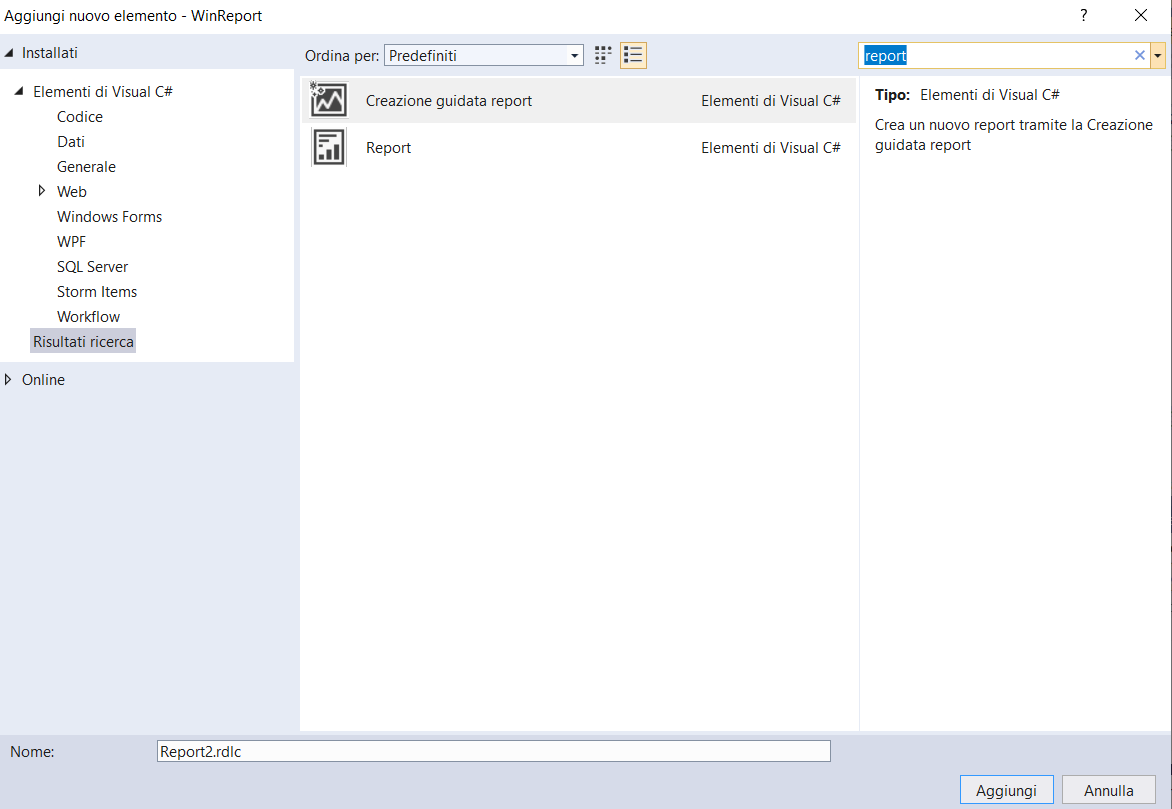
Nella finestra di esplora soluzione, facciamo click con il tasto destro del mouse sul nostro progetto e dal menu che viene visualizzato, selezioniamo la voce “Aggiungi” e successivamente “Nuovo Elemento” nella finestra che viene aperta (figura 18) dovremmo selezionare il modello relativo a “Creazione Guidata report” che sarà come quello visto in precedenza, oppure un report vuoto, con il quale andremo ad impostare una nostra connessione dati, e la grafica in maniera personalizzata senza l’aiuto dell’ambiente.

Figura 18 – La scelta del modello per la creazione del report
Conclusioni
In questo articolo conclusivo abbiamo visto la creazione dei report con il nuovo ambiente di sviluppo Visual Studio 2019 Community e Microsoft Reporter Designer, utilizzando il controllo ReportViewer tramite Nuget.
Anche se nell’articolo ha trattato lo scenario di tipo Windows Application, la tecnica utilizzata si può anche utilizzare per l’ambiente Web.
Con questa seconda ed ultima parte, riprendiamo l'articolo precedente sulla gestione della stampa con l'utilizzo di Report Viewer e Report Designer.
Apriamo il progetto precedente, con il quale abbiamo già impostato la base dati e la connessione al database,.
Nella pagina successiva selezioniamo i campi nelle tabelle che ci interessano (figura 10), in particolare il campo Denominazione del cliente, Numero fattura, Data fattura, Descrizione della tabella Ordini, Prezzo ed imponibile.

Figura 10 - I campi e le tabelle selezionate
Si fa presente che possiamo estrapolare anche i dati in base a determinate query o viste.
Facciamo click sul pulsante “Fine” e nella finestra successiva (figura 11) inizierà la fase per impostare i campi nel report.

Figura 11 – La prima finestra per l’aspetto grafico del report
Dopo avere scelto i campi e la fonte dati dal quale attingere le informazioni facciamo click sul pulsante “Avanti”.
Ci verrà chiesto come vogliamo raggruppare i campi, purtroppo le tabelle non essendo in relazioni non possiamo effettuare una prova più mirata.
Selezioniamo il campo disponibile come mostrato in figura 12.

Figura 12 – La selezione dei campi per il raggruppamento.
A questo punto facciamo click sul pulsante “Avanti” con il quale andremo a vedere l’anteprima del report (figura 13).

Figura 13 – L’anteprima del report.
Nella finestra successiva, facciamo click sul pulsante “Avanti” con il quale sarà visibile la finestra dell’anteprima del report in ambito grafica.

Figura 14 – Il report come verrà visualizzato
A questo punto facciamo click sul pulsante “Fine” ed avremmo impostato al nostro progetto di reportistica una connessione dati al database, un file di reportistica “Rdlc” ed il database.
Nel report è possibile inserire anche dei campi speciali che la parte reportistica ci fornisce, come per esempio il numero di pagine, il totale delle pagine, ed altri campi speciali che troviamo nella barra denominata “Dati report” (figura 15).

Figura 15 la barra degli strumenti.
In questa barra è possibile impostare anche la connessione ai dati.
Invece nella casella degli strumenti, abbiamo una nuova categoria denominata “Elementi del report” con il quale possiamo rendere i nostri report più accattivanti e soprattutto aggiungere ulteriori funzionalità e gestione dei dati.
La casella degli strumenti (figura 16) contiene una serie di controlli con il quale inserire anche aspetti grafici.

Figura 16 – la barra dei controlli per il report
Ora se mettiamo in esecuzione il programma, impostando questo nuovo progetto di reportistica verranno visualizzati i dati nel report, come mostrato qui di seguito.

Figura 17- Il report con i dati
Questi passaggi visti poco fa sono dovuti alla creazione di un progetto di tipo reportistica e se invece abbiamo un progetto con numerose form e contenente una gestione dei dati dovremmo procedere in modo diverso.
Non dovremmo creare un nuovo progetto, ma aggiungere un nuovo elemento nel progetto di tipo report.
Nella finestra di esplora soluzione, facciamo click con il tasto destro del mouse sul nostro progetto e dal menu che viene visualizzato, selezioniamo la voce “Aggiungi” e successivamente “Nuovo Elemento” nella finestra che viene aperta (figura 18) dovremmo selezionare il modello relativo a “Creazione Guidata report” che sarà come quello visto in precedenza, oppure un report vuoto, con il quale andremo ad impostare una nostra connessione dati, e la grafica in maniera personalizzata senza l’aiuto dell’ambiente.

Figura 18 – La scelta del modello per la creazione del report
Conclusioni
In questo articolo conclusivo abbiamo visto la creazione dei report con il nuovo ambiente di sviluppo Visual Studio 2019 Community e Microsoft Reporter Designer, utilizzando il controllo ReportViewer tramite Nuget.
Anche se nell’articolo ha trattato lo scenario di tipo Windows Application, la tecnica utilizzata si può anche utilizzare per l’ambiente Web.
lunedì 20 luglio 2020
Programma gratuito per la manutenzione e riparazione di Windows Windows Repair Toolbox
Il programma Windows Repair Toolbox, scaricabile qui https://windows-repair-toolbox.com/ offre una serie di strumenti per la manutenzione di Windows nonchè la riparazione su alcuni problemi che potrebbe avere.
Per il download e maggiori informazioni visitate il sito indicato.
domenica 19 luglio 2020
.Net I report con Reportviewer in Windows Application .Net 4.8 tramite il linguaggio di programmazione VB.Net e C#
Si riporta l'articolo scritto per il sito https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_net-i-report-con-reportviewer-in-windows-application-net-48_1681.aspx
In questo nuovo articolo vedremo come utilizzare il controllo ReportViewer per la gestione dei report.
Può capitare durante lo sviluppo di applicazioni Windows Application, in particolare nella gestione dei dati, di fornire all’utente anche una parte dedicata alla stampa e quindi reportistica.
Con Reportviewer, un controllo per la gestione dei report di Reporting services, possiamo visualizzare tale informazioni per predisporli alla stampa cartacea o altro formato.
In questa prima parte di due articoli vedremo come dotare i nostri applicativi Windows Application con la stampa, utilizzando i linguaggi di programmazione più usati, quali C# e VB.Net con ambiente di sviluppo Visual Studio Community 2019.
La gestione della base dati, questa volta sarà con il database Microsoft Access 2016 in modo da gestire i dati anche con un database non server.
Creazione del database
Prendendo spunto dall'articolo della gestione di un database access, qui https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_net-la-gestione-del-database-microsoft-access-tramite-vbnet-e-c_1679.aspx la serie degli articoli, si crea una tabella denominata "Clienti" con un campo chiave "ID" di tipo numerico chiave e contatore, un campo "Descrizione" di tipo "Testo breve", un campo "Indirizzo" di tipo "testo breve" un campo denominato "Citta" di tipo "testo breve" ed infine un campo denominato "Telefono" di tipo "testo breve".
Salviamo il database in una cartella del nostro progetto.
Creazione del progetto
Si crea un nuovo progetto di tipo “App Windows Forms” .Net Framework, e nella pagina successiva selezioniamo il percorso ed impostiamo un nome, come versione del Framework selezioniamo quella relativa alla 4.8 .
L’applicazione sarà molto semplice, metteremo nella form un controllo di tipo ReportViewer che verrà caricato nell’evento load della pagina.
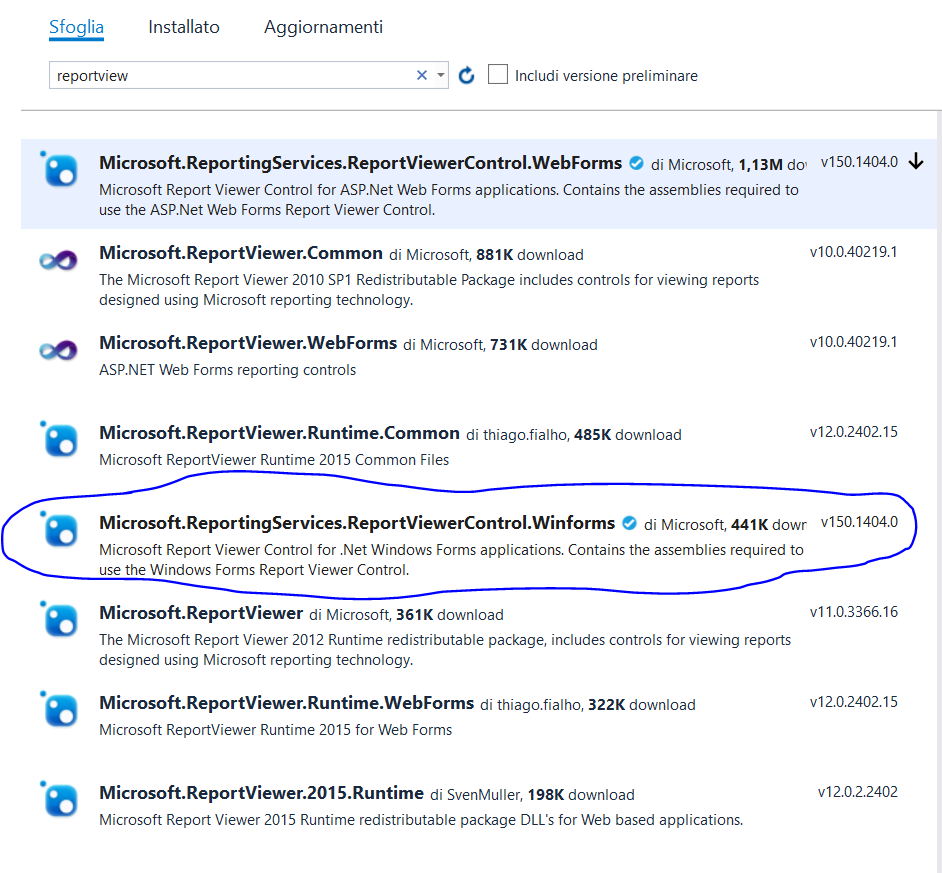
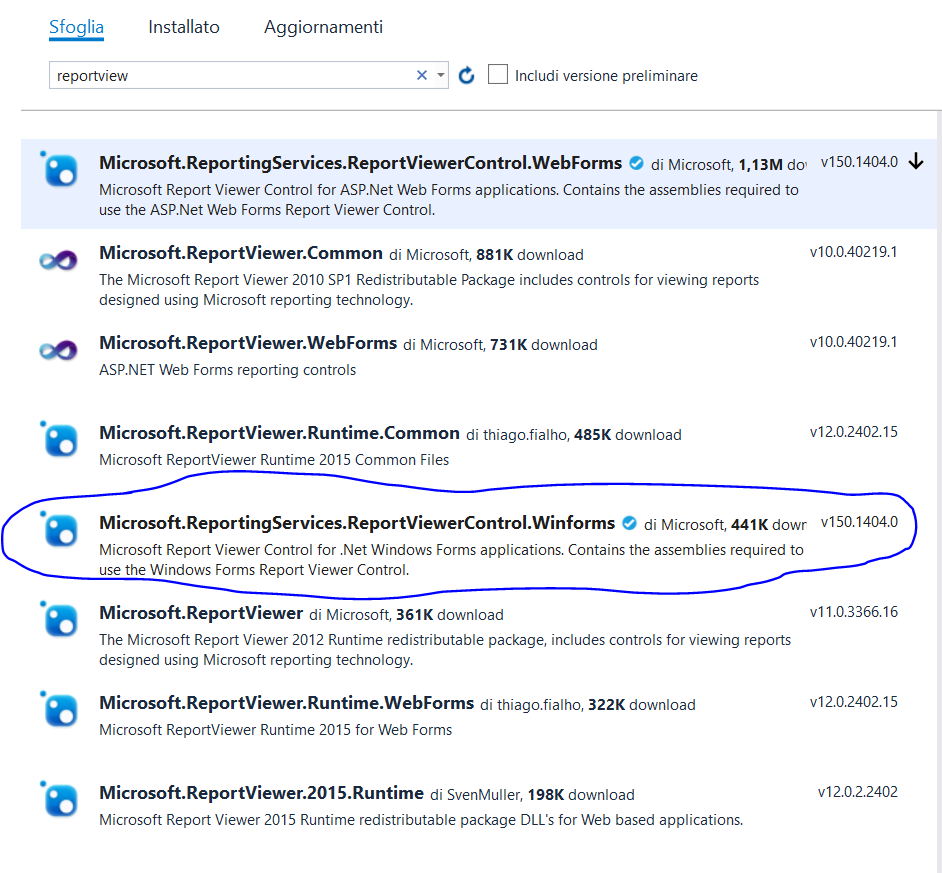
Per aggiungere il controllo reportView, nella finestra di esplora soluzione, dobbiamo fare click sul nostro progetto con il tasto destro e dal menu che viene visualizzato selezionare la voce “Gestione Pacchetti Nuget…” nella finestra che viene aperta dobbiamo andare nella paginetta denominata “Sfoglia” e nella casella di testo scrivere “ReportViewer” tra i risultati dobbiamo selezionare quello relativo a “Microsoft Report Viewer Control for .Net Windows Forms“ come indicato in figura 1

Figura 1 – Il componente reportViewer da selezionare
A questo punto facciamo click sul pulsante “Installa”, ed accettiamo i termini di contratto.
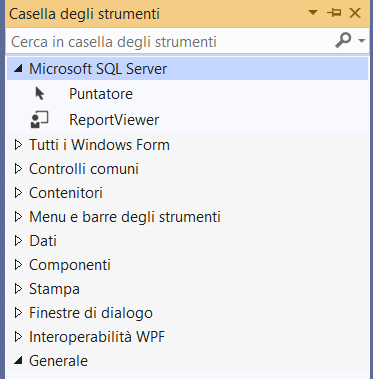
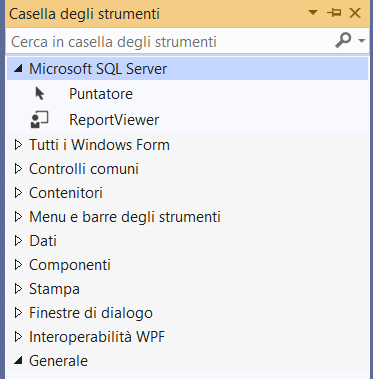
Vedremo che sulla barra degli strumenti verrà creata una categoria denominata “Microsoft Sql Server” con all’interno il controllo “ReportViewer” il tutto come mostrato in figura 2

Figura 2 – Il controllo aggiunto alla barra degli strumenti.
Ora dobbiamo creare il report, un file che sarà passato al controllo che abbiamo appena inserito nella barra degli strumenti e che andremo ad inserire nella form.
Con Visual Studio 2019 Community non è presente il modello della creazione dei report, bisogna installare dal seguente sito https://marketplace.visualstudio.com/items?itemName=ProBITools.MicrosoftRdlcReportDesignerforVisualStudio-18001 oppure cercare nello store il componente gratuito “Microsoft RDLC Report Designer” . Dopo aver scaricato ed installato sarà visibile per i modelli del nostro ambiente Visual Studio 2019 Community per entrambi i linguaggi di programmazione.
Creazione del report
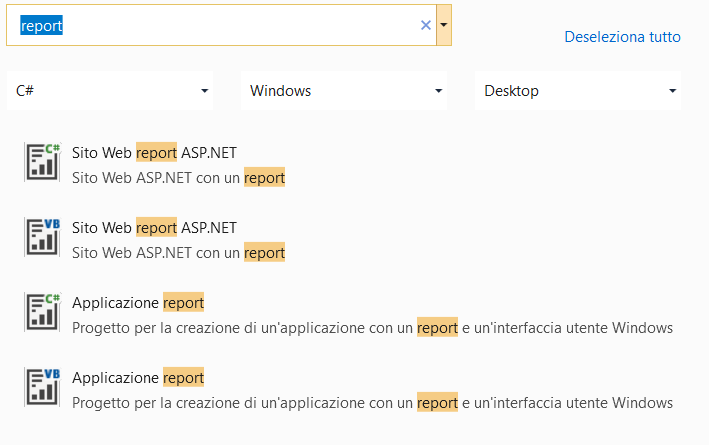
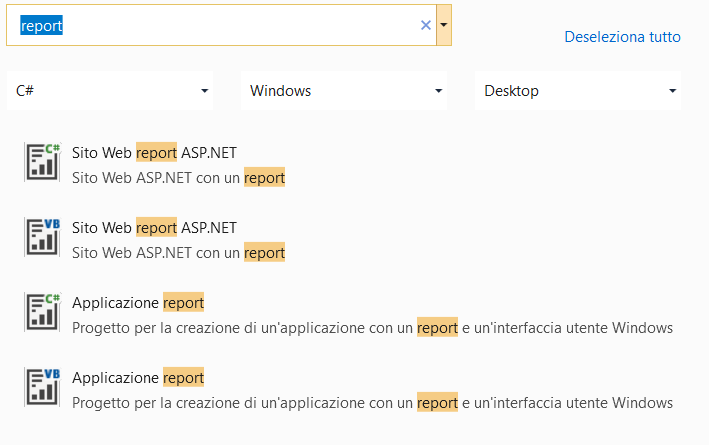
Nella finestra “Esplora soluzioni” di Visual Studio, facciamo click con il tasto destro sul nome della soluzione e selezioniamo la voce “Aggiungi” e successivamente “Nuovo progetto…” nella finestra che viene aperta, dobbiamo cercare oppure digitare il modello relativo ai report, possiamo scrivere anche nella casella di ricerca il testo "report" (figura 3) .

Figura 3 – I modelli dei report
Selezioniamo il modello relativo alla voce “Applicazione Report” e facciamo click sul pulsante “Avanti” nella finestra successiva impostiamo un nome, a questo punto facciamo click sul pulsante “Crea”.
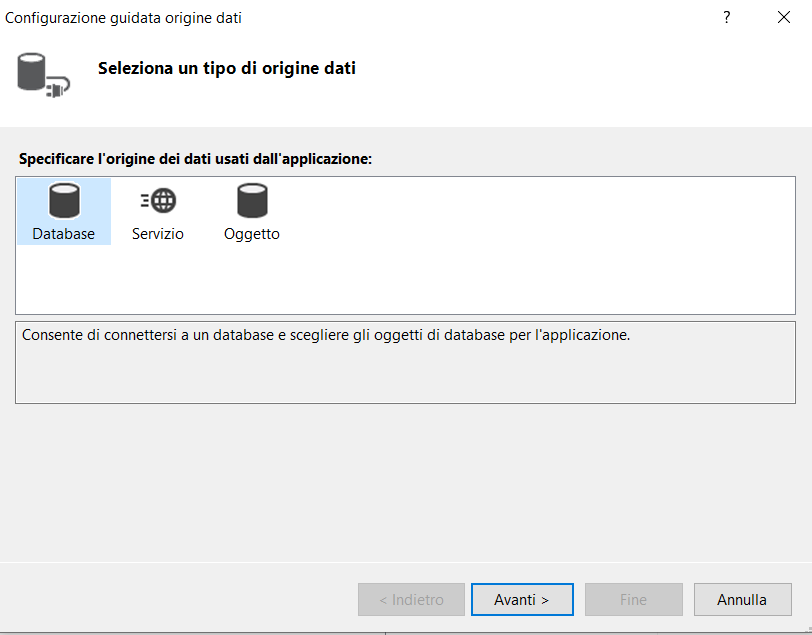
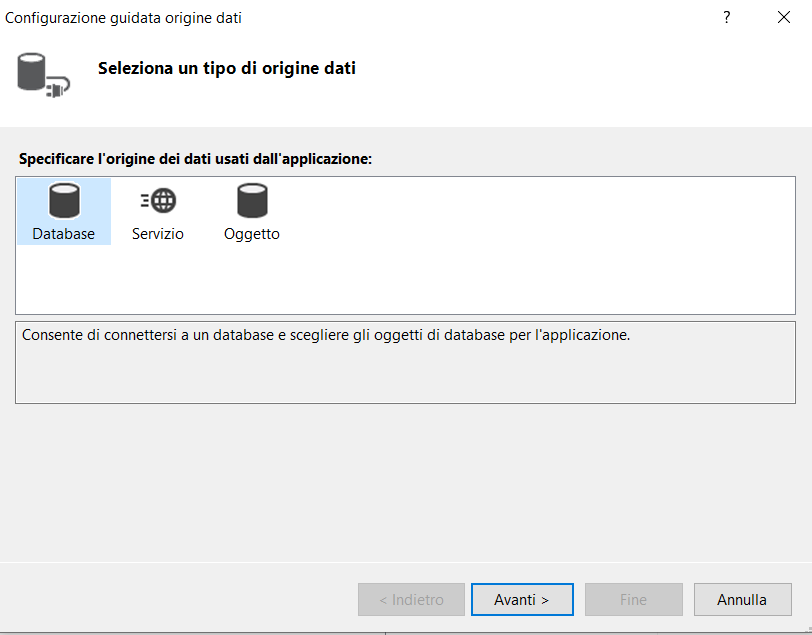
Nel momento in cui facciamo click sul pulsante “Crea” viene avviata la creazione guidata del report. La prima finestra ci chiede da quale fonte dati attingere le informazioni, selezioniamo nel nostro caso la voce “Database” (figura 4).

Figura 4 – La fonte dati al quale attingere le informazioni
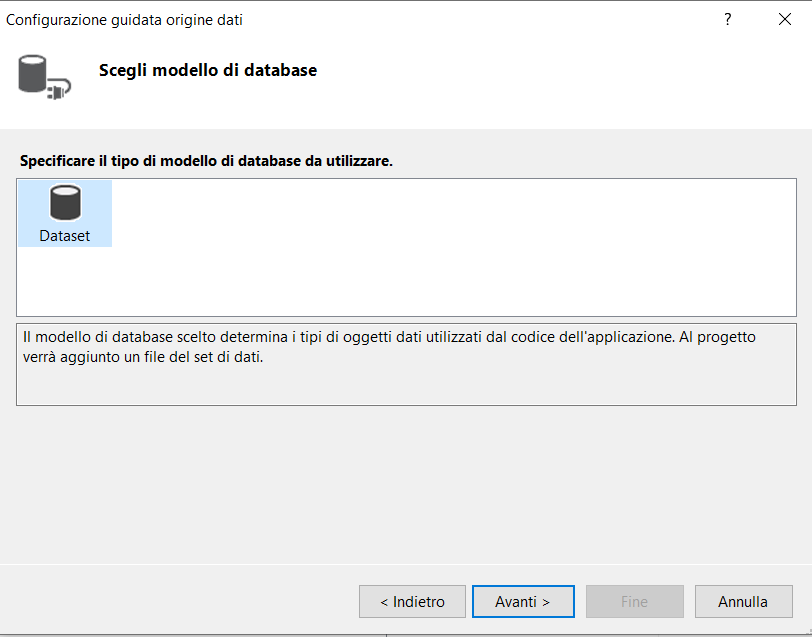
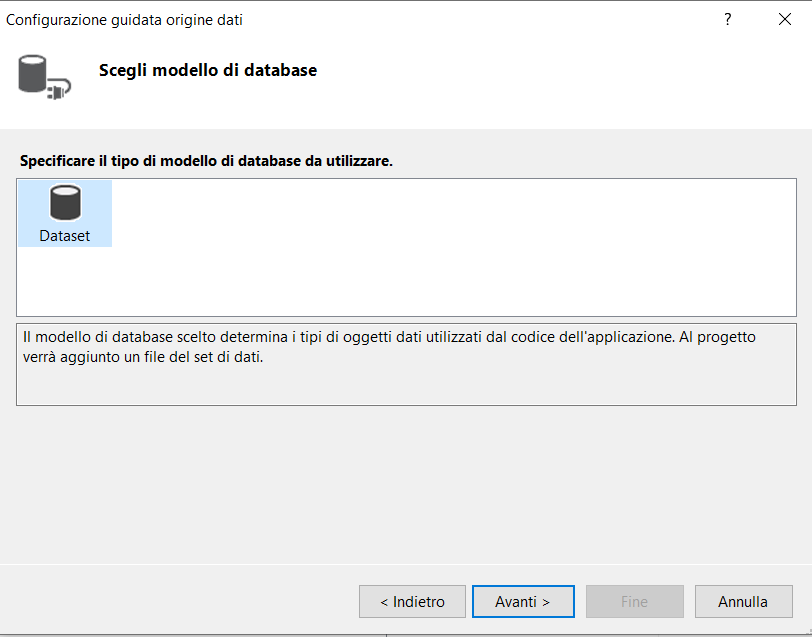
Facciamo click sul pulsante “Avanti”, ci chiederà che tipo di modello utilizzare, selezioniamo l’unico presente, un Dataset come mostrato in figura 5

Figura 5 - Il modello Dataset da selezionare.
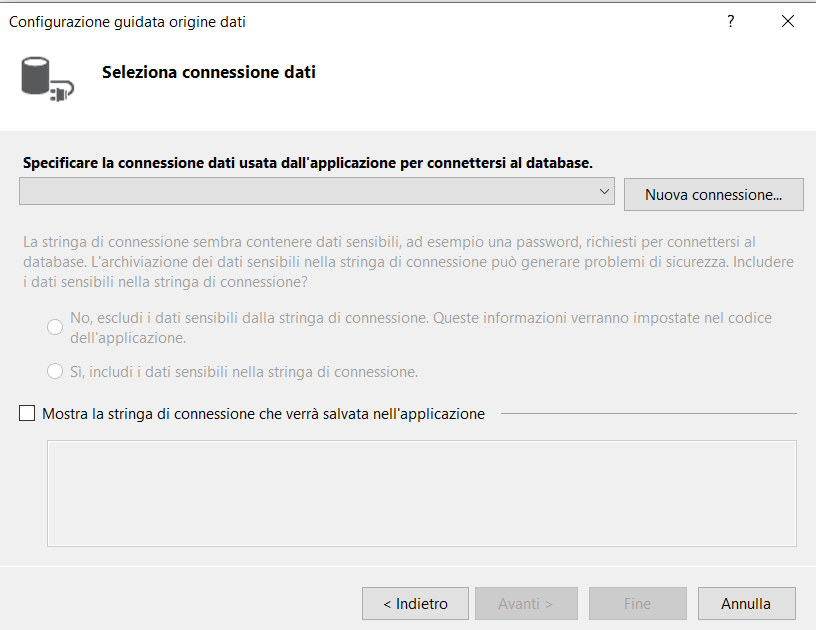
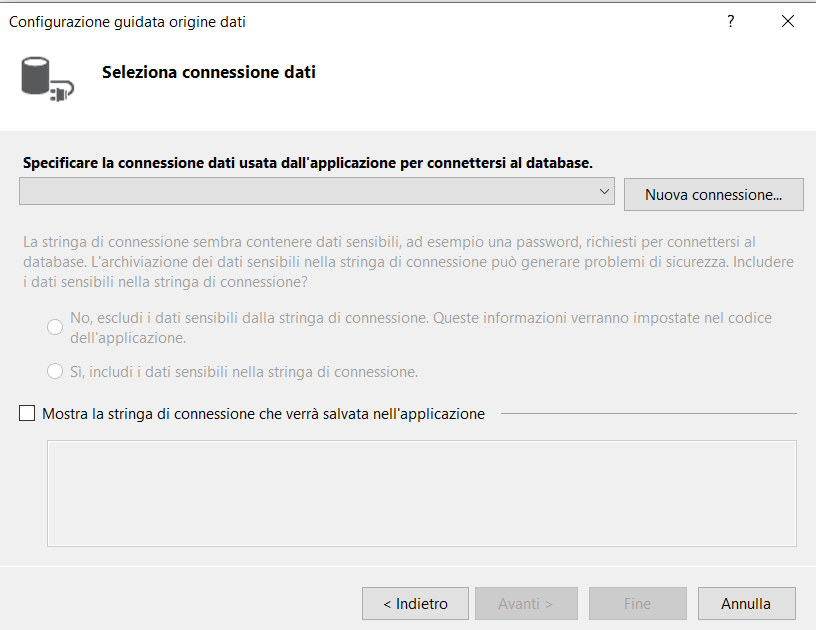
Facciamo click sul pulsante “Avanti” ci verrà chiesto la connessione alla base dati (figura 6), tramite il pulsante “Nuova Connessione” possiamo crearne una nuova.

Figura 6 – La finestra relativa al collegamento alla fonte dati
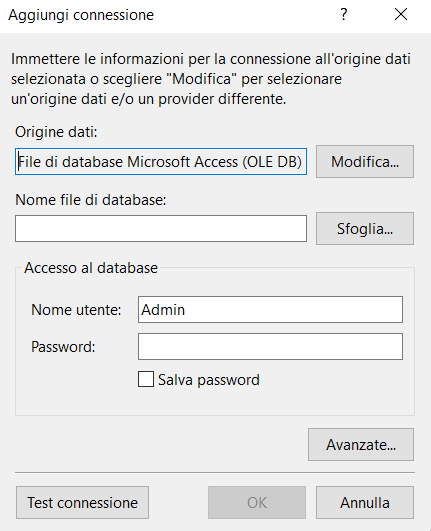
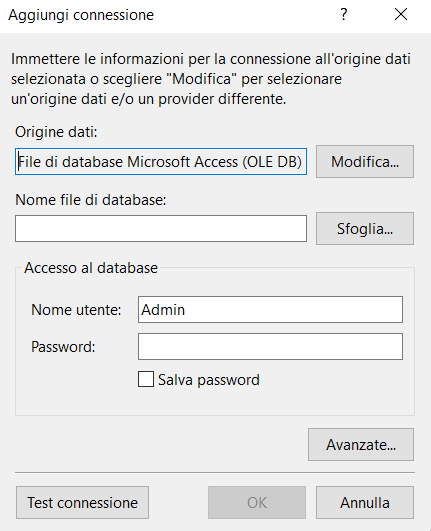
Quando si fa click sul pulsante “Nuova Connessione “ viene aperta una finestra con il quale possiamo stabilire il tipo di fonte dati, se Microsoft Sql Server, Oracle oppure il Database Microsoft Access come nel nostro caso (figura 7).

Figura 7 – La selezione della connessione alla fonte dati
Dopo aver impostato la connessione al database e fatto il test di connessione, confermiamo il tutto tramite il pulsante “Ok”.
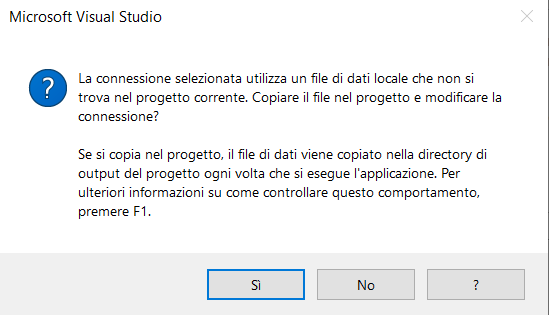
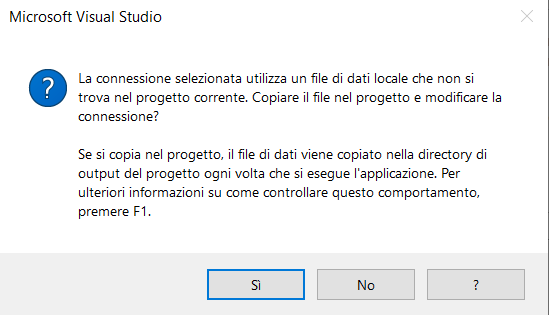
Ritornati nella finestra precedente, facciamo click sul pulsante “Avanti” ci verrà visualizzato un messaggio “Figura 8” confermiamo il tutto tramite il pulsante “si”

Figura 8 – Il messaggio per copiare il database access nel progetto.
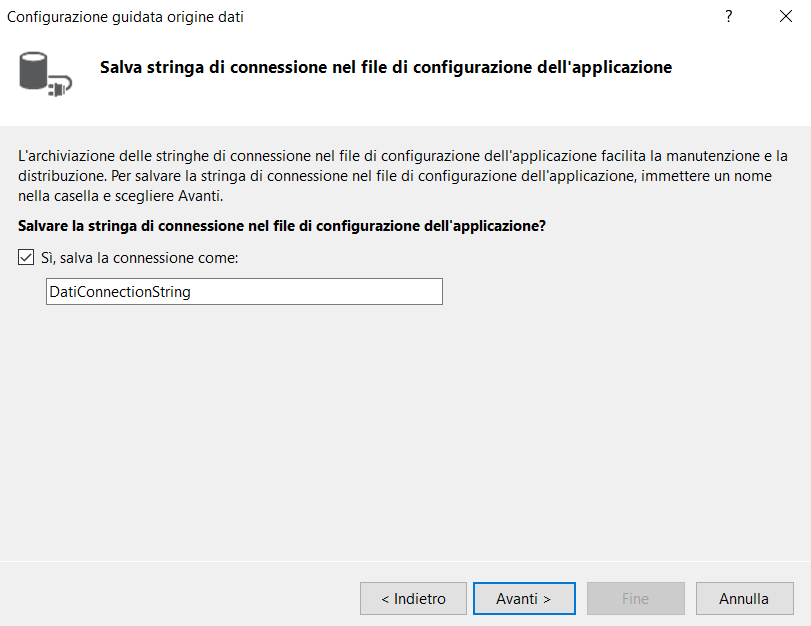
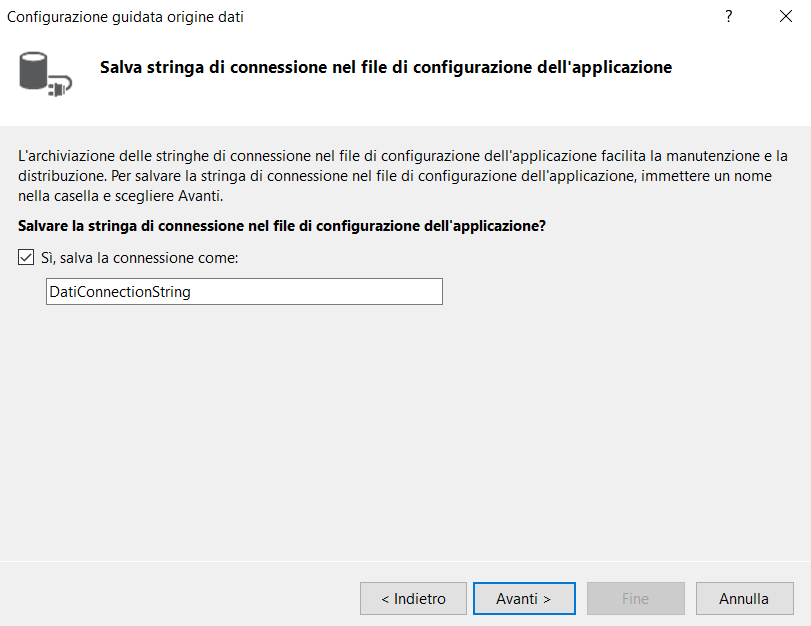
Nella finestra successiva verrà chiesto se salvare nel file di configurazione le informazioni di connessione (figura 9) confermiamo il tutto,

Figura 9 – Il salvataggio della connessione nel file di configurazione
Nella pagina successiva che vedremo nel prossimo articolo, selezioniamo i campi nelle tabelle che ci interessano (figura 10), in particolare il campo Denominazione del cliente, Numero fattura, Data fattura, Descrizione della tabella Ordini, Prezzo ed imponibile.
Conclusioni
In questa prima parte si è visto la creazione guidata del report e come impostare inizialmente il progetto.
I report sono utili per stampare le varie informazioni presenti nella base dati, quasi tutti i programmi gestionali necessitano delle stampe.
Nel prossimo articolo vedremo altri aspetti della reportistica con l'ambiente di sviluppo Visual Studio 2019 community ed il framework 4.8.
In questo nuovo articolo vedremo come utilizzare il controllo ReportViewer per la gestione dei report.
Può capitare durante lo sviluppo di applicazioni Windows Application, in particolare nella gestione dei dati, di fornire all’utente anche una parte dedicata alla stampa e quindi reportistica.
Con Reportviewer, un controllo per la gestione dei report di Reporting services, possiamo visualizzare tale informazioni per predisporli alla stampa cartacea o altro formato.
In questa prima parte di due articoli vedremo come dotare i nostri applicativi Windows Application con la stampa, utilizzando i linguaggi di programmazione più usati, quali C# e VB.Net con ambiente di sviluppo Visual Studio Community 2019.
La gestione della base dati, questa volta sarà con il database Microsoft Access 2016 in modo da gestire i dati anche con un database non server.
Creazione del database
Prendendo spunto dall'articolo della gestione di un database access, qui https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_net-la-gestione-del-database-microsoft-access-tramite-vbnet-e-c_1679.aspx la serie degli articoli, si crea una tabella denominata "Clienti" con un campo chiave "ID" di tipo numerico chiave e contatore, un campo "Descrizione" di tipo "Testo breve", un campo "Indirizzo" di tipo "testo breve" un campo denominato "Citta" di tipo "testo breve" ed infine un campo denominato "Telefono" di tipo "testo breve".
Salviamo il database in una cartella del nostro progetto.
Creazione del progetto
Si crea un nuovo progetto di tipo “App Windows Forms” .Net Framework, e nella pagina successiva selezioniamo il percorso ed impostiamo un nome, come versione del Framework selezioniamo quella relativa alla 4.8 .
L’applicazione sarà molto semplice, metteremo nella form un controllo di tipo ReportViewer che verrà caricato nell’evento load della pagina.
Per aggiungere il controllo reportView, nella finestra di esplora soluzione, dobbiamo fare click sul nostro progetto con il tasto destro e dal menu che viene visualizzato selezionare la voce “Gestione Pacchetti Nuget…” nella finestra che viene aperta dobbiamo andare nella paginetta denominata “Sfoglia” e nella casella di testo scrivere “ReportViewer” tra i risultati dobbiamo selezionare quello relativo a “Microsoft Report Viewer Control for .Net Windows Forms“ come indicato in figura 1

Figura 1 – Il componente reportViewer da selezionare
A questo punto facciamo click sul pulsante “Installa”, ed accettiamo i termini di contratto.
Vedremo che sulla barra degli strumenti verrà creata una categoria denominata “Microsoft Sql Server” con all’interno il controllo “ReportViewer” il tutto come mostrato in figura 2

Figura 2 – Il controllo aggiunto alla barra degli strumenti.
Ora dobbiamo creare il report, un file che sarà passato al controllo che abbiamo appena inserito nella barra degli strumenti e che andremo ad inserire nella form.
Con Visual Studio 2019 Community non è presente il modello della creazione dei report, bisogna installare dal seguente sito https://marketplace.visualstudio.com/items?itemName=ProBITools.MicrosoftRdlcReportDesignerforVisualStudio-18001 oppure cercare nello store il componente gratuito “Microsoft RDLC Report Designer” . Dopo aver scaricato ed installato sarà visibile per i modelli del nostro ambiente Visual Studio 2019 Community per entrambi i linguaggi di programmazione.
Creazione del report
Nella finestra “Esplora soluzioni” di Visual Studio, facciamo click con il tasto destro sul nome della soluzione e selezioniamo la voce “Aggiungi” e successivamente “Nuovo progetto…” nella finestra che viene aperta, dobbiamo cercare oppure digitare il modello relativo ai report, possiamo scrivere anche nella casella di ricerca il testo "report" (figura 3) .

Figura 3 – I modelli dei report
Selezioniamo il modello relativo alla voce “Applicazione Report” e facciamo click sul pulsante “Avanti” nella finestra successiva impostiamo un nome, a questo punto facciamo click sul pulsante “Crea”.
Nel momento in cui facciamo click sul pulsante “Crea” viene avviata la creazione guidata del report. La prima finestra ci chiede da quale fonte dati attingere le informazioni, selezioniamo nel nostro caso la voce “Database” (figura 4).

Figura 4 – La fonte dati al quale attingere le informazioni
Facciamo click sul pulsante “Avanti”, ci chiederà che tipo di modello utilizzare, selezioniamo l’unico presente, un Dataset come mostrato in figura 5

Figura 5 - Il modello Dataset da selezionare.
Facciamo click sul pulsante “Avanti” ci verrà chiesto la connessione alla base dati (figura 6), tramite il pulsante “Nuova Connessione” possiamo crearne una nuova.

Figura 6 – La finestra relativa al collegamento alla fonte dati
Quando si fa click sul pulsante “Nuova Connessione “ viene aperta una finestra con il quale possiamo stabilire il tipo di fonte dati, se Microsoft Sql Server, Oracle oppure il Database Microsoft Access come nel nostro caso (figura 7).

Figura 7 – La selezione della connessione alla fonte dati
Dopo aver impostato la connessione al database e fatto il test di connessione, confermiamo il tutto tramite il pulsante “Ok”.
Ritornati nella finestra precedente, facciamo click sul pulsante “Avanti” ci verrà visualizzato un messaggio “Figura 8” confermiamo il tutto tramite il pulsante “si”

Figura 8 – Il messaggio per copiare il database access nel progetto.
Nella finestra successiva verrà chiesto se salvare nel file di configurazione le informazioni di connessione (figura 9) confermiamo il tutto,

Figura 9 – Il salvataggio della connessione nel file di configurazione
Nella pagina successiva che vedremo nel prossimo articolo, selezioniamo i campi nelle tabelle che ci interessano (figura 10), in particolare il campo Denominazione del cliente, Numero fattura, Data fattura, Descrizione della tabella Ordini, Prezzo ed imponibile.
Conclusioni
In questa prima parte si è visto la creazione guidata del report e come impostare inizialmente il progetto.
I report sono utili per stampare le varie informazioni presenti nella base dati, quasi tutti i programmi gestionali necessitano delle stampe.
Nel prossimo articolo vedremo altri aspetti della reportistica con l'ambiente di sviluppo Visual Studio 2019 community ed il framework 4.8.
sabato 18 luglio 2020
Download gratuito LabVIEW Community Edition
Disponibile gratuitamente una versione di LabView per uso personale e non in ambito business per avvicinarsi alla programmazione di automazione industriale e di sistemi hardware, utilizzabile anche per programmare schede come Raspberry.
La versione Community offre agli utenti le funzionalità di Labview con qualche limitazioni nei confronti di quella professionale a pagamento, ma sempre utile per la programmazione di schede industriali.
Un software molto interessante.
Per maggiori informazioni e download visitate il seguente sito https://www.ni.com/it-it/shop/labview/select-edition/labview-community-edition.html
La versione Community offre agli utenti le funzionalità di Labview con qualche limitazioni nei confronti di quella professionale a pagamento, ma sempre utile per la programmazione di schede industriali.
Un software molto interessante.
Per maggiori informazioni e download visitate il seguente sito https://www.ni.com/it-it/shop/labview/select-edition/labview-community-edition.html
venerdì 17 luglio 2020
Download gratuito gioco Torchlight II
Disponibile fino al 23 luglio 2020 la possibilità di scaricare gratuitamente e senza limitazioni il gioco Torchilight II, un gioco di sparatutto, utilizzabile da tutti.
Si presenta con una buona grafica e per piattaforma Windows, non c'è la lingua italiana.
Per maggiori informazioni e download visitate il sito https://www.epicgames.com/store/it/product/torchlight-2/home
giovedì 16 luglio 2020
Download gratuito gioco Sludge Life
Disponibile gratuitamente fino al 28 luglio 2020 il gioco Sludge Life, con il quale ci si trova su un isola e scrivere graffiti.
Il gioco è per un pubblico adulto e per piattaforma Windows, non è in lingua italiana.
Per maggiori informazioni e download visitate il seguente sito https://www.epicgames.com/store/it/product/sludge-life/home
mercoledì 15 luglio 2020
Nuget installare System.Data.SQLite per gestire il database SQLite
Il comando Nuget per installare il componente per la gestione del database "SQLite" tramite console (Strumenti->Gestione Pacchetti NuGet->Console Gestione Pacchetti) Nuget è riportato qui di seguito.
Install-Package System.Data.SQLite
Install-Package System.Data.SQLite
martedì 14 luglio 2020
Tentativo di risolvere le dipendenze per il pacchetto 'System.Data.SQLite.1.0.113.1' con DependencyBehavior 'Lowest' Install-Package : Non è possibile trovare una versione di 'EntityFramework' compatibile con 'System.Data.SQLite.EF6 1.0.113 vincolo: EntityFramework (>= 6.3.0)'.
Durante l'installazione del riferimento SQLite può capitare tramite l'installazione Nuget, di visualizzare un messaggio di errore del tipo:
Tentativo di risolvere le dipendenze per il pacchetto 'System.Data.SQLite.1.0.113.1' con DependencyBehavior 'Lowest'
Install-Package : Non è possibile trovare una versione di 'EntityFramework' compatibile con 'System.Data.SQLite.EF6 1.0.113 vincolo: EntityFramework (>= 6.3.0)'.
In riga:1 car:1
+ Install-Package System.Data.SQLite
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : NotSpecified: (:) [Install-Package], Exception
+ FullyQualifiedErrorId : NuGetCmdletUnhandledException,NuGet.PackageManagement.PowerShellCmdlets.InstallPackageCommand
Questo è dovuto al fatto che nel file "Packages" fa riferimento ad EntityFramework.
Per risolvere il problema, cancellare nel file packages.config i riferimento ad EntityFramework e riprovare ad installare.
lunedì 13 luglio 2020
Download gratuito Microsoft Edge
Dal seguente sito https://www.microsoft.com/it-it/edge è possibile scaricare la versione gratuita del nuovo browser Microsoft Edge.
Per il download e maggiori informazioni visitate il sito indicato.
Per il download e maggiori informazioni visitate il sito indicato.
domenica 12 luglio 2020
Download gratuito gioco the escapists 2
Un gioco molto semplice ed adatto a tutti anche ai bambini.
Fino al 16 luglio 2020 si potrà scaricare gratuitamente per sistemi Windows ed in lingua italiana il gioco The Escapists 2, per trascorrere alcune ore piacevoli.
Per maggiori informazioni e download visitate il seguente sito https://www.epicgames.com/store/it/product/the-escapists-2/home
sabato 11 luglio 2020
Download gioco gratuito lifeless planet premier edition
Un gioco semplice e per tutti quello proposto da Epicgames che fino al 16 luglio 2020 si potrà scaricare gratuitamente.
Il gioco Lifeless planet premier edition, per sistemi Windows è un gaming per tutti anche per adolescenti.
Purtroppo non c'è la versione in lingua italiana.
Per il download e maggiori informazioni visitate il seguente sito https://www.epicgames.com/store/it/product/lifeless-planet-premier-edition/home
venerdì 10 luglio 2020
Download gratuito KILLING FLOOR 2
Fino al 16 luglio 2020 è possibile scaricare gratuitamente e senza limitazioni il gioco Killing Floor 2 dal seguente sito https://www.epicgames.com/store/it/product/killing-floor-2/home .
Il gioco è per un pubblico adulto, ed è in lingua italiana per sistema Windows.
Per maggiori informazioni e download visitate il sito indicato.
giovedì 9 luglio 2020
migrare da local db (Sql Server) a SQLite
Quando si sviluppano applicazioni con i database, può capitare di migrare un database creato con LocalDB ossia file mdf oppure di un database Sql Server, in un database SQLite.
Tramite il tools "SQLite/SQL Server Compact Toolbox" scaricabile qui https://marketplace.visualstudio.com/items?itemName=ErikEJ.SQLServerCompactSQLiteToolbox#review-details possiamo effettuare la migrazione.
Nella barra del componente, selezionare il database Sql Server e fare click con il tasto destro (figura 1).
Figura 1 - Il menu.
Nel menu che viene visualizzato selezionare la voce "Migrate To SQLite…"
Dopo aver fatto click, verrà visualizzata una finestra (figura 2) con il quale selezionare le tabelle interessate, che faranno parte del nuovo database SQLite.
Figura 2 - Le tabelle da copiare nel nuovo database.
A questo punto facciamo click sul pulsante "OK" e verrà aperta una finestra nel quale impostare il nome del database SQLite con le tabelle selezionate in un percorso sul pc, anche dello stesso progetto.
Tramite il tools "SQLite/SQL Server Compact Toolbox" scaricabile qui https://marketplace.visualstudio.com/items?itemName=ErikEJ.SQLServerCompactSQLiteToolbox#review-details possiamo effettuare la migrazione.
Nella barra del componente, selezionare il database Sql Server e fare click con il tasto destro (figura 1).
Figura 1 - Il menu.
Nel menu che viene visualizzato selezionare la voce "Migrate To SQLite…"
Dopo aver fatto click, verrà visualizzata una finestra (figura 2) con il quale selezionare le tabelle interessate, che faranno parte del nuovo database SQLite.
Figura 2 - Le tabelle da copiare nel nuovo database.
A questo punto facciamo click sul pulsante "OK" e verrà aperta una finestra nel quale impostare il nome del database SQLite con le tabelle selezionate in un percorso sul pc, anche dello stesso progetto.
mercoledì 8 luglio 2020
Download gioco trackmania
Ubisoft in questi giorni sta offrendo la possibilità di scaricare gratuitamente il gioco Trakmania, un game riguardante le corse automobilistiche ben fatto.
Il gioco è senza limitazioni e per sistemi operativi Windows ed in lingua italiana.
Per maggiori informazioni e download visitate il seguente sito https://www.epicgames.com/store/it/product/trackmania/home
martedì 7 luglio 2020
Download gratuito gioco Hue
Un gioco per tutta la famiglia anche per i giovani, con il quale trascorrere delle ore piacevoli.
Fino al 9 di luglio 2020, si potrà scaricare gratuitamente e senza limitazioni il gioco HUE.
Il gioco non è in lingua italiana ed è per piattaforma Windows.
Per maggiori informazioni e download visitate il seguente sito https://www.epicgames.com/store/it/product/hue/home
lunedì 6 luglio 2020
Download programma gratuito di editor per video

Se state cercando un programma gratuito, open source e multi piattaforma per la modifica dei video, il programma ShotCut offre tutto questo.
Il programma scaricabile dal seguente sito https://shotcut.org/ in lingua inglese, è un buon e valido programma per la gestione dei file video.
Per il download e maggiori informazioni visitate il sito indicato.
domenica 5 luglio 2020
Convertire Pdf in Excel online
Se state cercando un sito per convertire i file da Pdf in Excel, senza registrazione e senza lasciare email, il seguente sito https://www.pdftoexcel.com/it in lingua italiana offre la possibilità di trasformare quei file in Pdf contenenti tabelle in file Excel.
Un ottimo strumento online.
Etichette:
Siti Tools - Strumenti,
Strumenti Online
sabato 4 luglio 2020
C# extension methods
I extension methods o metodi di estensione, forniscono la possibilità di aggiungere a tipi esistenti ulteriori metodi senza creare nuovi tipi da dovere derivare.
Nell'esempio C# che vedremo qui di seguito, si crea una classe statica, anche su un altro file, con un metodo che restituisce una stringa con la prima iniziale in maiuscola, passando un valore stringa. Questo metodo verrà aggiunto al tipo string.
static class MetodoEsteso
{
public static string PrimaLetteraMaiscuola(this string testo) {
return testo.Substring(0, 1).ToUpper() + testo.Substring(1);
}
}
Per utilizzare questo metodo in un'altra classe ma che fa sempre parte dello stesso namespace/spazio dei nomei, dobbiamo valorizzare una variabile di tipo stringa e poi richiamare il metodo.
Qui di seguito si riporta l'esempio di utilizzo.
string frase = "emanuele";
MessageBox.Show(frase.PrimaLetteraMaiscuola());
Nell'esempio C# che vedremo qui di seguito, si crea una classe statica, anche su un altro file, con un metodo che restituisce una stringa con la prima iniziale in maiuscola, passando un valore stringa. Questo metodo verrà aggiunto al tipo string.
static class MetodoEsteso
{
public static string PrimaLetteraMaiscuola(this string testo) {
return testo.Substring(0, 1).ToUpper() + testo.Substring(1);
}
}
Per utilizzare questo metodo in un'altra classe ma che fa sempre parte dello stesso namespace/spazio dei nomei, dobbiamo valorizzare una variabile di tipo stringa e poi richiamare il metodo.
Qui di seguito si riporta l'esempio di utilizzo.
string frase = "emanuele";
MessageBox.Show(frase.PrimaLetteraMaiscuola());
venerdì 3 luglio 2020
.Net run application exe as administrator
Se vogliamo eseguire un programma in modalità "Amministratore" dobbiamo aggiungere al progetto di tipo Windows Application un file di tipo "app.manifest" al quale va impostato il parametro level del tag requestExecutionLevel a "requireAdministrator" come mostrato qui di seguito.
<requestedExecutionLevel level="requireAdministrator" uiAccess="false" />
Per aggiungere il file manifest, fare click sul pulsante destro sul nome del progetto nella finestra "Esplora soluzione" dal menu selezionare la voce "Aggiungi" e poi "Nuovo Elemento" nella finestra che viene aperta, selezionare nel menu di sinistra la voce "Generale" ed il modello "File di manifesto " come riportato nella figura qui di seguito.
<requestedExecutionLevel level="requireAdministrator" uiAccess="false" />
Per aggiungere il file manifest, fare click sul pulsante destro sul nome del progetto nella finestra "Esplora soluzione" dal menu selezionare la voce "Aggiungi" e poi "Nuovo Elemento" nella finestra che viene aperta, selezionare nel menu di sinistra la voce "Generale" ed il modello "File di manifesto " come riportato nella figura qui di seguito.
giovedì 2 luglio 2020
Download gratuito software VPN vpnbook
Se state cercando un programma gratuito di VPN, e che copre gran parte delle funzionalità di questi software, il programma https://www.vpnbook.com/ offre interessanti funzionalità.
Per il download e maggiori informazioni visitate il sito indicato.
Per il download e maggiori informazioni visitate il sito indicato.
mercoledì 1 luglio 2020
Asp.Net MVC Core display image array byte
Nel caso che abbiamo un array byte di un file immagine tramite la conversione a base64 possiamo visualizzare
un'immagine nel tag src.
Qui di seguito, un frammento di codice lato View, che illustra una tecnica di come visualizzare in una pagina Asp.Net MVC Core un'immagine da un array di byte.
cshtml
@model byte[]
if (Model != null)
{
//visualizzo l'immagine
<img src="@String.Format("data:image/png;base64,{0}", Convert.ToBase64String(Model))" height="300" width="300" />
}
un'immagine nel tag src.
Qui di seguito, un frammento di codice lato View, che illustra una tecnica di come visualizzare in una pagina Asp.Net MVC Core un'immagine da un array di byte.
cshtml
@model byte[]
if (Model != null)
{
//visualizzo l'immagine
<img src="@String.Format("data:image/png;base64,{0}", Convert.ToBase64String(Model))" height="300" width="300" />
}
Iscriviti a:
Commenti (Atom)

























