npg -v
Nel caso che non è presente, occorre installarla tramite il seguente comando dal prompt dei comandi.
npm install -g npm
npm
install -g @angular/cli
np
version
ng new
primoprogetto
Ng g
component “NomeComponente”
ng g c
“NomeComponenete”
ng generate Directive “nomeDirettiva” o abbreviato ng g d “nomeDirettiva” , permette la creazione di direttive.
ng generate service “nomeServizio” o abbreviato ng g s “nomeServizio”, permette la creazione di un servizio.
ng generate module “NomeModulo” o abbrevviato ng g m “NomeModulo”, permette la creazione di un modulo.
ng generate pipe “NomePipe” o abbreviato ng g p “NomePipe” permette la creazione di pipe.
ng generate class “NomeClasse” o abbreviato ng g c “NomeClasse” permette la creazione di classi,
infine l’ultimo comando
ng generate interfacce “NomeInterfaccia” o abbreviato ng g i “NomeInterfaccia” creazione di interfacce.
Stesura del codice
Dopo aver creato il progetto, non resta che aprire Visual Studio Code e tramite il menu “File” selezionare la voce “Apri cartella” oppure “open Folder”, nella finestra che verrà aperta selezionare la cartella dove è stato creato il progetto, in particolare il nome “primoprogetto” che l’area di lavoro che abbiamo creato a riga di comando in precedenza.
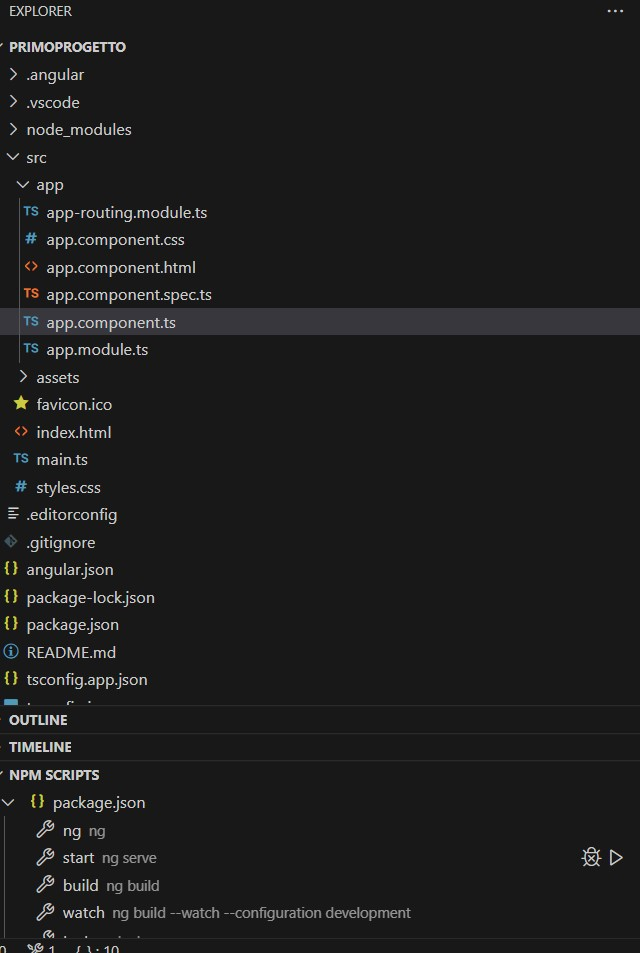
A questo punto saranno visualizzati tutti i file alcuni già con il codice impostato, il tutto come mostrato in figura 4.
Figura 4 – I file generati automaticamente
I file più importanti e quelli che saranno utilizzati maggiormente sono:
app.component.ts che è il component con il codice di TypeScript,
index.html: La pagina con il quale visualizzare la nostra applicazione, qui troviamo il riferimento al file app.component.ts per riportare il codice finale della programmazione TypeScript ed html.
App.component.html dove sarà riportato il codice html che andremo a visualizzare in una determinata parte della pagina,
Naturalmente anche gli altri file sono importanti e giocano un ruolo fondamentale, ma per il momento e nei maggiori casi si utilizzano questi appena elencati.
In questa prima parte introduttiva vedremo come modificare una pagina per visualizzare a video una scritta, giusto per capire i fondamenti ed avvicinarsi ad un primo approccio a questo Framework.
Nella parte sinistra, dove sono elencati tutti i file della cartella, apriamo il file denominato “app.component.html” e puliamolo dal codice che viene generato automaticamente, ed impostiamo il seguente codice html.
HTML
<h1>Primo Progetto</h1>
<b>Esempio di utilizzo Angular</b>
Il file “app.component.html” è in relazione con il file “TypeScript” tramite la proprietà “TemplateUrl”, del file “app.component.ts” come riportato nel codice qui di seguito.
TypeScript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'primoprogetto';
}
Al file html denominato “Index.html” non dobbiamo fare nessuna modifica, in quanto in automatico presenta già il riferimento al file Typescript (“app.component.ts”) tramite il tag “app-root” che fa riferimento alla proprietà “selector” come riportato nel codice precedente.
Il file index.html, visualizzerà tramite il tag <app-root> il contenuto presente in app.component.html, questo tag è presente nel tag body, come riportato qui di seguito.
HTML
<body>
<app-root></app-root>
</body>
Ora eseguiamo la nostra applicazione tramite il comando “ng serve” che troviamo nel riquadro “NPM SCRIPTS” con la scritta “start ng serve” come illustrato in figura 5
Figura 5 – La finestra per la compilazione ed esecuzione del progetto.
Nell’eventualità che la finestra non è visibile, occorre andare in alto alla finestra “Explorer” e selezionare i tre punti, nel menu che viene visualizzato, selezionare “NPM Scripts” il tutto come mostrato figura 6.
Figura 6 – la visualizzazione del menu.
Dopo aver eseguito l’applicativo, verrà aperto il browser di default con la pagina appena creata, il tutto come mostrato in figura 7.
Figura 7 – La pagina avviata nel browser
Uno dei tanti pregi dell’ambienti di sviluppo Visual Studio Code, è la possibilità di vedere in tempo reale le modifiche che si apportano al codice, in quanto non appena viene salvato il file in automatico è riportato nel sito.
Il caricamento automatico è visibile tramite l’immagine della rotella che gira nella “Start Task” figura 8
Figura 8 – La voce che indica che le modifiche sono riportate automaticamente
Conclusioni
In questo articolo introduttivo si è fornito al lettore le basi per iniziare e muoversi nella tecnologia Angular che permette di dotare le applicazioni web di funzionalità e prestazioni molto potenti.
Alcuni aspetti della tecnologia Angular possono essere approfonditi nel sito ufficiale.
L’articolo ha voluto avvicinare il lettore, anche chi ha poca dimestichezza nello sviluppo web ad un primo approccio ed utilizzo di questo Framework che sempre più viene utilizzato.
Nei prossimi articoli vedremo come creare un component.


















Nessun commento:
Posta un commento