
In questo articolo vedremo come realizzare una tabella (griglia ) con paginazione, il tutto in ambiente Web, utilizzando la tecnologia Asp.Net MVC con i linguaggi di programmazione Visual Basic Net e C#.
Per coloro che hanno sviluppato applicazioni con Asp.Net web form, si ricorderanno il controllo GridView, che tra le varie proprietà, eventi e funzionalità permetteva di gestire in vari scenari le griglia per la presentazione dei dati, tra cui la paginazione.
In Asp.Net MVC non ci sono controlli standard del framework per rappresentare i dati , ed in questo articolo vedremo come tramite il tag “Table” possiamo rendere la presentazione dei dati con paginazione.
Creazione base dati
Si crea una tabella con tre colonne, una denominata ID di tipo contatore, intero e chiave, una colonna denominata Nome di tipo Varchar da 50, una colonna denominata cognome di tipo varchar da 50.
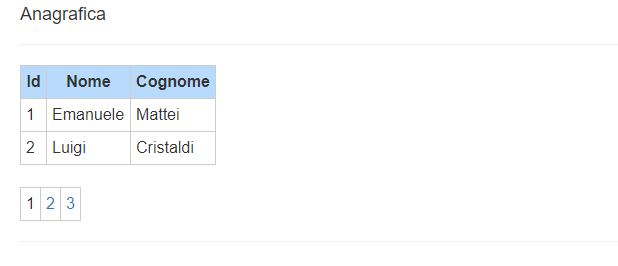
A questo punto salviamo la tabella con il nome “Anagrafica” e valorizziamola con dei dati.
Creazione del progetto e stesura del codice
Terminata la creazione della base dati non ci resta che creare un progetto. Dopo aver aperto Microsoft Visual Studio community 2017 o versione successive, si crea un progetto di tipo web, con Asp.Net MVC con il linguaggio di proprio interesse. In questo articolo affronteremo i due linguaggi di programmazione più utilizzati, Visual Basic Net e C#,
Dopo aver creato il progetto web Asp.Net MVC, dobbiamo aggiungere al progetto la gestione dei dati che faremo tramite Entity Framework. Nella finestra di esplora soluzione, facciamo click con il tasto destro, nel menu che viene visualizzato selezioniamo la voce “Aggiungi” e nel sotto menu la voce “Nuovo elemento…”.
Nella finestra che viene visualizzata, sul menu di sinistra selezioniamo la voce “Dati” mentre nella parte centrale selezioniamo il modello denominato “Ado.Net Entity Data Model”, nella parte inferiore dove va inserito il nome scriviamo “ModelDati” e facciamo click sul pulsante “Aggiungi”.
Nella finestra successiva selezioniamo il progetto denominato “Entity Framework Designer da database” e poi click sul pulsante “Avanti” , nella finestra successiva, selezioniamo la connessione alla base dati, se non è presente se ne crea una nuova. A questo punto nella parte inferiore impostiamo un nome per l’entità per esempio “DatiEntities” e facciamo click sul pulsante “Avanti”. Fatto ciò nella finestra successiva selezioniamo la versione “6.0” di Entity Framework e facciamo click sul pulsante “Avanti” nella finestra successiva verrà visualizzata la tabella creata in precedenza, la selezioniamo ed impostiamo lo spazio dei nomi nella casella in basso con il valore “DatiModel” e facciamo click sul pulsante “Fine”.
A questo punto verrà visualizzata la finestra di Entity Framwork con la nostra tabella.
Ora dobbiamo creare una classe con la quale andremo a gestire l’entità relativa alla tabella Anagrafica, il numero di pagina corrente e le pagine totali.
La classe denominata “AnagraficaEstesa” avrà tre proprietà per le precedenti informazioni, questa classe andrà creata nella cartella “Model”.
Qui di seguito si riporta il codice delle classe per entrambi i linguaggi
VB.Net
Public Class AnagraficaEstesa
Public Property Dati As List(Of Anagrafica)
Public Property PaginaCorrente As Integer
Public Property TotalePagina As Integer
End Class
C#
public class AnagraficaEstesa
{
public List<Anagrafica> Dati { get; set; }
public int PaginaCorrente { get; set; }
public int TotalePagina
{ get; set; }
}
Creata la classe per la gestione della paginazione, dobbiamo andare nella parte “Controllers” in particolare nel file “HomeController.cs” ed in particolare il codice per la pagina e visualizzazione.
Ora dovremmo scrivere il codice per la paginazione, in particolare, visualizzare due record per pagina (ma questo lo possiamo configurare noi) e che al click della pagina, visualizza i dati per quella pagina.
La funzione restituisce la classe estesa, dopo averla valorizzata con i dati e con la pagina totale e pagina da visualizzare.
Qui di seguito il frammento di codice per i linguaggi VB.Net e C#
VB.Net
Public Function GetDati(ByVal
paginaCorrente As Integer) As AnagraficaEstesa
Dim righePerPagina As Integer = 2
Using entita As DatiEntities =
New DatiEntities()
Dim returnAnagrafica As AnagraficaEstesa = New AnagraficaEstesa()
returnAnagrafica.Dati = (From dato In entita.Anagrafica Select dato).OrderBy(Function(campo) campo.ID).Skip((paginaCorrente - 1) *
righePerPagina).Take(righePerPagina).ToList()
Dim TotalePagine As Double = CDbl((CDec(entita.Anagrafica.Count()) / Convert.ToDecimal(righePerPagina)))
returnAnagrafica.TotalePagina = CInt(Math.Ceiling(TotalePagine))
returnAnagrafica.PaginaCorrente =
paginaCorrente
Return returnAnagrafica
End Using
End Function
C#
public AnagraficaEstesa GetDati (int paginaCorrente)
{
int righePerPagina = 2;
using (DatiEntities entita = new DatiEntities ())
{
AnagraficaEstesa
returnAnagrafica = new
AnagraficaEstesa();
returnAnagrafica.Dati = (from dato in entita.Anagrafica
select dato)
.OrderBy(campo =>
campo.ID)
.Skip((paginaCorrente -
1) * righePerPagina)
.Take(righePerPagina).ToList();
double TotalePagine = (double)((decimal)entita.Anagrafica.Count()
/ Convert.ToDecimal(righePerPagina));
returnAnagrafica.TotalePagina =
(int)Math.Ceiling(TotalePagine);
returnAnagrafica.PaginaCorrente
= paginaCorrente;
return returnAnagrafica;
}
}
Il frammento di codice precedente, prende la serie dei dati relativa alla pagina che viene passata alla funzione, e ne estrapola solo due record impostate tramite la funzione righePerPagina.
Ora dovremmo creare due action denominate “Index” le quali sono richiamate dalla pagina “Index”
Queste due action richiameranno la funzione per il caricamento dei dati, passando la pagina.
Nella prima, quella iniziale, verrà passato un valore fisso pari a 1 che è la pagina, mentre l’altro action verrà richiamata dalla pagina index, dove nella view richiamerà la pagina al quale si è fatto click.
Si riporta il frammento di codice delle suddette operazioni.
VB.Net
Function Index() As ActionResult
Return View(GetDati(1))
End Function
<HttpPost()>
Function Index(paginaCorrente As Integer) As ActionResult
Return View(GetDati(paginaCorrente))
End Function
C#
public ActionResult Index()
{
return View(GetDati(1));
}
[HttpPost]
public ActionResult Index(int paginaCorrente)
{
return View(GetDati(paginaCorrente));
}
Ora non ci resta che modificare la view, ossia la nostra pagina web “Index”, come model utilizzeremo la classe appena creata, quella estesa, e nella pagina tramite tabella visualizzeremo i dati.
Qui di seguito il codice relativo alla pagina view relativa ad Index per entrambi i linguaggi
VB.Net
@ModelType ArtWebGridViewPaginazione.AnagraficaEstesa
@Code
ViewData("Title") = "Home Page"
End Code
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 12pt;
}
table {
border: 1px solid #ccc;
border-collapse: collapse;
background-color: #fff;
}
table th {
background-color: #B8DBFD;
color: #333;
font-weight: bold;
text-align: center;
}
table th, table td {
padding: 5px;
border: 1px solid #ccc;
}
table, table table td {
border: 0px solid #ccc;
}
</style>
</head>
<body>
<div>
@Using (Html.BeginForm("Index", "Home", FormMethod.Post))
@<h4>Anagrafica</h4>
@<hr />
@<table cellpadding="0" cellspacing="0">
<tr>
<th>Id</th>
<th>Nome</th>
<th>Cognome</th>
</tr>
@For Each Elemento
As Anagrafica In Model.Dati
@<tr>
<td>@Elemento.ID</td>
<td>@Elemento.Nome</td>
<td>@Elemento.Cognome</td>
</tr>
Next
</table>
@<br />
@<table cellpadding="0" cellspacing="0">
<tr>
@For conta As Integer = 1 To Model.TotalePagina
@<td>
@If conta <> Model.PaginaCorrente
Then
@<a href="javascript:PagerClick(@conta);">@conta</a>
Else
@<span>@conta</span>
End If
</td>
Next
</tr>
</table>
@<input type="hidden" id="hfpaginaCorrente" name="paginaCorrente" />
End Using
<script type="text/javascript">
function PagerClick(index) {
document.getElementById("hfpaginaCorrente").value =
index;
document.forms[0].submit();
}
</script>
</div>
</body>
</html>
C#
@model ArtWebGridViewPaginazioneCS.Models.AnagraficaEstesa
@{
ViewBag.Title = "Home Page";
}
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 12pt;
}
table {
border: 1px solid #ccc;
border-collapse: collapse;
background-color: #fff;
}
table th {
background-color: #B8DBFD;
color: #333;
font-weight: bold;
text-align:center;
}
table th, table td {
padding: 5px;
border: 1px solid #ccc;
}
table, table table td {
border: 0px solid #ccc;
}
</style>
</head>
<body>
<div>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<h4>Anagrafica</h4>
<hr />
<table cellpadding="0" cellspacing="0">
<tr>
<th>Id</th>
<th>Nome</th>
<th>Cognome</th>
</tr>
@foreach (Anagrafica Elemento in Model.Dati)
{
<tr>
<td>@Elemento.ID</td>
<td>@Elemento.Nome</td>
<td>@Elemento.Cognome</td>
</tr>
}
</table>
<br />
<table cellpadding="0" cellspacing="0">
<tr>
@for (int conta =
1; conta <= Model.TotalePagina; conta++)
{
<td>
@if (conta != Model.PaginaCorrente)
{
<a href="javascript:PagerClick(@conta);">@conta</a>
}
else
{
<span>@conta</span>
}
</td>
}
</tr>
</table>
<input type="hidden" id="hfpaginaCorrente" name="paginaCorrente" />
<script type="text/javascript">
function PagerClick(index) {
document.getElementById("hfpaginaCorrente").value =
index;
document.forms[0].submit();
}
</script>
}
</div>
</body>
</html>
Conclusioni
L’articolo ha fornito una tecnica di paginazione dei dati tramite l’utilizzo di Linq To Entity Framework, ed il codice html di una tabella.
Nelle webform il controllo GridView forniva allo sviluppatore la paginazione permettendo in questo modo di fornire la gestione dei dati in maniera semplificazione, con Asp.Net MVC non si hanno più i controlli, ma lavorando bene sul codice Html e sul codice, si riescono ad ottenere gli stessi risultati.










Nessun commento:
Posta un commento