In questo articolo vedremo come realizzare una nostra applicazione web con la quale visualizzare in una pagina Asp.Net MVC un controllo a pannelli che nasconde e visualizza determinate informazioni.
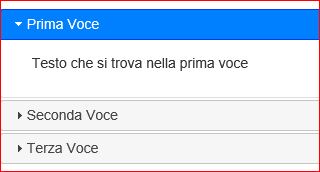
Il risultato sarà come quello in figura 1.

Figura 1 – il risultato di come verrà
Vediamo qui di seguito come realizzare tale funzionalità in Jquery, e la tecnologia Asp.Net MVC che va bene per entrambi i linguaggi.
Creazione del progetto ed installazione Jquery
Si crea un nuovo progetto di tipo “Asp.Net MVC” in Visual Studio 2017 o altra versione di questo ambiente di sviluppo, con il linguaggio di proprio interesse. Diamo per scontato la creazione di tale progetto, visto che è stata illustrata in molti articoli.
Dopo aver creato il progetto, dobbiamo installare i componenti “Jquery” e “Jquery-UI” tramite il tools Nuget.
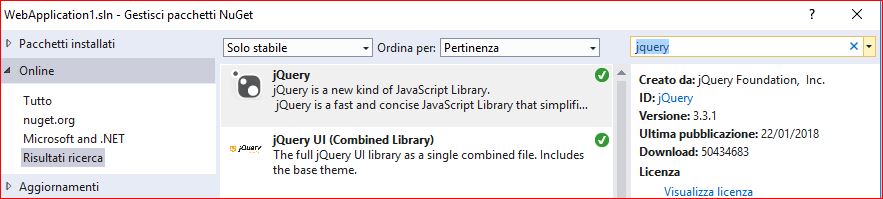
Andiamo in strumenti, e poi dal menu che viene visualizzato, selezioniamo la voce “Gestione Pacchetti Nuget” e nel sottomenu selezioniamo la voce “Gestione Pacchetti nuget per la soluzione…”, in questo modo verrà aperta una finestra (figura 2) nella quale una volta trovati i componenti Jquery e Jquery UI (Combinend library) possiamo installarli.
Per trovare i componenti, nella casella che si trova in alto a destra basterà scrivere il “jquery” in modo che troverà i pacchetti di quella tipologia, si consiglia di ordinare per pertinenza.

Figura 2 – L’installazione dei due componenti Jquery
Dopo averli installati, troveremo nella nostra soluzione e precisamente nella cartella “Script” i file con la nomenclatura “Jquery-3.3.1….” a seconda della versione installata (al momento in cui si sta scrivendo è l’ultima, e altri file di tipo “Jquery-UI.1.12….” dove il numero indica al momento l’ultima versione.
A questo punto, dobbiamo installare un altro componente e precisamente il tema, ossia la formattazione del colore, testo ed immagini, per fare questo, dobbiamo andare nel sito ufficiale di Jquery qui https://jqueryui.com/themeroller/ e fare download del pacchetto, tramite la dicitura “Download”.
Copiare nella cartella “Content” presente in esplora soluzione, la cartella “images” dopo aver decompresso il pacchetto scaricato.
A questo punto copiamo sempre in “Esplora Soluzione” del nostro progetto nella cartella “Content” il file denominato “jquery-ui.css” che troviamo nel pacchetto scaricato.
Ora è possibile utilizzare o meglio scrivere il codice per la realizzazione di un pannello di tipo “Accordion”.
Stesura del codice
Dopo aver creato una pagina (visualizzazione) oppure utilizzare quelle presenti, dobbiamo scrivere il codice per la realizzazione di tale pannello.
Prima di tutto, aggiungere i riferimenti agli script e fogli di stile.
Per il foglio di stile dobbiamo aggiungere quello denominato “jquery-ui.css “ mentre per lo script il file “jquery-ui-1.12.1.js” il tutto sarà come qui di seguito:
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<script type="text/javascript" src="~/Scripts/jquery-ui-1.12.1.js"></script>
<script>
$(function () {
$("#accordion").accordion();
});
</script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link rel="stylesheet" href="~/Content/jquery-ui.css">
Come si vede dal frammento di codice precedente, il metodo “accordion” ci permette di gestire il click sulle varie paginette del pannello, mentre il foglio di stile, fornisce lo stile che abbiamo visto in figura 1.
Mentre il “Javascript” fornisce le funzioni per la gestione di alcuni funzionalità.
Ora non ci resta che scrivere il codice per visualizzare un pannello con tre linguette poste in verticale.
Il codice sarà un div principale, con un id impostato sul valore “accordion” e poi ogni tag di tipo h3 sarà il titolo di ogni linguetta.
Seguito da altro tag di tipo “Div” dove andrà il contenuto presente nel tag “P”.
Qui di seguito il frammento di codice.
<div
id="accordion">
<h3>Prima Voce</h3>
<div>
<p>
Testo che si trova nella prima
voce
</p>
</div>
<h3>Seconda Voce</h3>
<div>
<p>
Testo che si trova nella
seconda voce
</p>
</div>
<h3>Terza Voce</h3>
<div>
<p>
Testo che si trova nella terza
voce.
</p>
</div>
</div>
Come si vede dal precedente codice, abbiamo un tag principale, di tipo “Div” con impostato un ID.
Poi per ogni linguetta, abbiamo un tag di tipo “h3” ed all’interno di ogni tag di tipo “Div” un tag “P” dove sarà presente il testo.
Qui di seguito si riporta il codice completo della nostra pagina di dimostrazione, una pagina di tipo “view” ossia visualizzazione.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ViewDemo</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="accordion">
<h3>Prima Voce</h3>
<div>
<p>
Testo che si trova nella prima
voce
</p>
</div>
<h3>Seconda Voce</h3>
<div>
<p>
Testo che si trova nella
seconda voce
</p>
</div>
<h3>Terza Voce</h3>
<div>
<p>
Testo che si trova nella terza
voce.
</p>
</div>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
<script type="text/javascript" src="~/Scripts/jquery-ui-1.12.1.js"></script>
<script>
$(function () {
$("#accordion").accordion();
});
</script>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link rel="stylesheet" href="~/Content/jquery-ui.css">
</body>
</html>
Conclusioni
In questo articolo, sono state fornite al lettore le basi per la creazione di applicazioni per Asp.Net MVC con il framework “Jquery” per realizzare interfacce web accattivanti con funzionalità particolari.
Jquery è un framework che ultimamente è molto apprezzato ed usato tra i vari sviluppatori web, offre funzionalità che estendono i classici controlli e funzionalità che troviamo nei vari progetti.










Nessun commento:
Posta un commento