In questo articolo vedremo alcune delle novità in ambito di debug dell’ambiente di sviluppo Visual Studio 2017.
Il debug, è quella fase in cui il programmatore, deve verificare che il funzionamento del codice è corretto ma soprattutto nel momento in cui alcune attività non avvengono in maniera corretta o vengono sollevati delle eccezioni.
L’ambiente di sviluppo offre diversi strumenti che permettono al programmatore di trovare in breve tempo l’errore di codice, in gergo tecnico bug, ma ci sono alcuni nuovi aspetti che il programmatore deve conoscere.
Stesura del codice
Si crea un nuovo progetto, con il linguaggio C# anche se qualcosa vedremo con il linguaggio VB.Net in ambito web o windows application o console application.
Nell’evento click del pulsante per esempio o funzione scriviamo il seguente codice.
VB.Net
Private Sub
Button1_Click(sender As Object, e As EventArgs) Handles
Button1.Click
Dim arrayCitta As String() = {"Roma", "Milano", "Mantova", "Pisa", "Catania"}
Dim testo As String = "Il
valore del contatore è: "
Task.Run(Sub()
For Contatore As Integer = 0 To 19
testo &= Contatore
System.Threading.Thread.Sleep(2500)
Next
End Sub)
For Each elemento As String In arrayCitta
Dim testo2 As String = elemento
Next
End Sub
C#
private void
button1_Click(object sender, EventArgs e)
{
string[] arrayCitta = { "Roma", "Milano", "Mantova", "Pisa", "Catania" };
string testo = "Il valore del contatore è:
";
Task.Run(() =>
{
for (int
Contatore = 0; Contatore < 20; Contatore++)
{
testo += Contatore;
System.Threading.Thread.Sleep(2500);
}
}
);
foreach (var elemento in arrayCitta)
{
string testo2 = elemento;
}
}
Mettiamo un blocco, ossia dove si ferma il codice per effettuare il debug, nel secondo ciclo.
Dove viene dichiarata testo2 per intenderci.
Nell’eseguire il codice, facciamo click sulla variabile testo e testo2 e l’aggiungiamo nella finestra “Espressione di controllo” (tasto destro, aggiungi ad espressione di controllo).
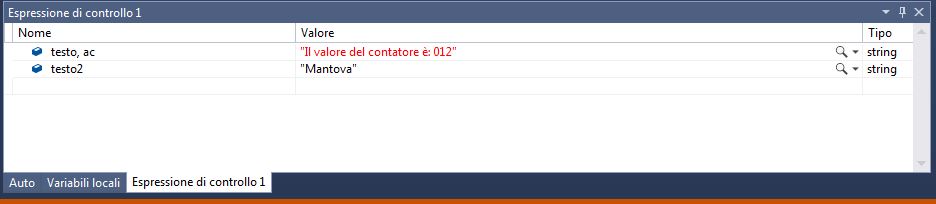
Se mettiamo nella variabile testo l’attributo ac, ossia in questo modo “testo,ac”, come mostrato in figura 1, vedremo che ad ogni step del secondo ciclo, terrà conto del cambiamento della variabile in cui abbiamo messo l’attributo ac.

Figura 1 – La finestra espressione di controllo
In questo modo, abbiamo modo di controllare il valore di oggetti, variabili e proprietà in altre fasi di codice, ogni qualvolta che cambia, passo dopo passo.
Vediamo altre novità di C#.
Si crea una classe denominata persona, con due proprietà, nome, cognome ed un’altra chiamata NomeCognome che contiene il valore di tutte e debug.
Il codice di suddette dichiarazione è riportato qui di seguito.
C#
private void
button2_Click(object sender, EventArgs e)
{
List<Persona> persone = new List<Persona>()
{
new Persona("Emanuele","Mattei"),
new Persona("Olga", "Foti"),
new Persona("Luigi", "Cristaldi")
};
}
Si valorizzi una lista di oggetti di tale classe, come riportato qui di seguito
C#
private class Persona
{
public string Nome { get; set; }
public string Cognome { get; set; }
public Persona(string nome, string cognome)
{
this.Nome = nome;
this.Cognome = cognome;
}
public string
NomeCognome => this.Nome + " " + this.Cognome;
}
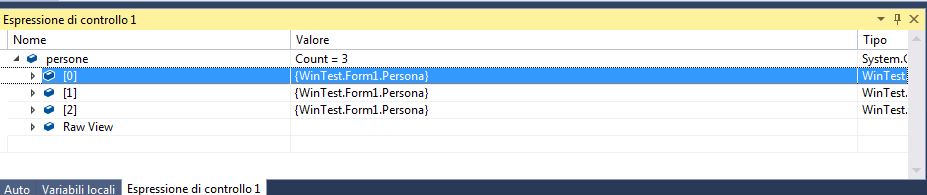
Nella finestra dell’espressione di controllo vedremo che Il valore sarà il tipo di oggetto, come mostrato in figura 2 .

Figura 2 – il risultato di debug della classe
Questo avviene in tutte le versione di Visual Studio.
Se applichiamo alla classe l’attributo [DebuggerDisplay("Nominativo: {NomeCognome,nq}")]
Dove la parola “Nominativo” è il testo che verrà visualizzato nella colonna valore, mentre Nocognome la proprietà di riferimento che riporterà il valore.
Qui di seguito la dichiarazione di tale classe.
[DebuggerDisplay("Nominativo: {NomeCognome,nq}")]
private class Persona
{
[DebuggerBrowsable(DebuggerBrowsableState.Never)]
public string Nome { get; set; }
[DebuggerBrowsable(DebuggerBrowsableState.Never)]
public string Cognome { get; set; }
public Persona(string nome, string cognome)
{
this.Nome = nome;
this.Cognome = cognome;
}
public string
NomeCognome => this.Nome + " " + this.Cognome;
}
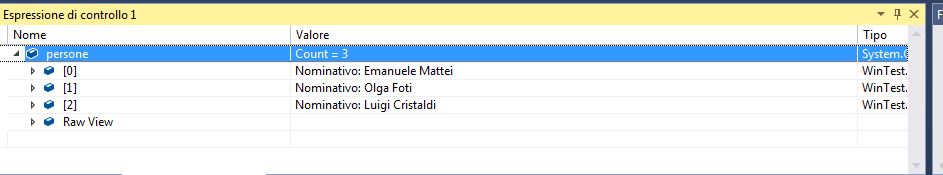
Se andiamo in debug, vedremo che nella finestra espressione di controllo, la colonna Valore, riporterà la dicitura “Nominativo” con il valore della proprietà “NomeCognome”.

Figura 3 – La finestra Espressione di controllo con i dati
Se invece vogliamo evitare che vengono visualizzati in debug le singole proprietà o determinate proprietà dobbiamo applicare l’attributo alle variabili o proprietà l’attributo [DebuggerBrowsable(DebuggerBrowsableState.Never)]
Qui di seguito il frammento di codice
[DebuggerDisplay("Nominativo: {NomeCognome,nq}")]
private class Persona
{
[DebuggerBrowsable(DebuggerBrowsableState.Never)]
public string Nome { get; set; }
[DebuggerBrowsable(DebuggerBrowsableState.Never)]
public string Cognome { get; set; }
public Persona(string nome, string cognome)
{
this.Nome = nome;
this.Cognome = cognome;
}
public string
NomeCognome => this.Nome + " " + this.Cognome;
}
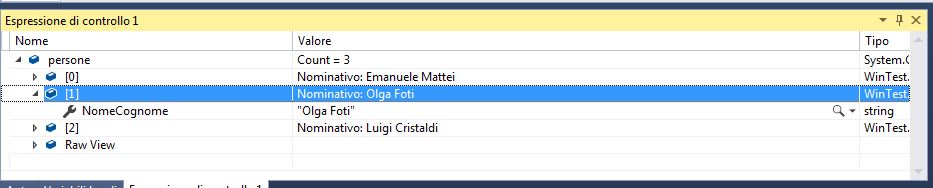
Come mostrato in figura 4 le proprietà Nome e Cognome, che sono state impostate con tale attributo nella finestra “Espressione di controllo” non sono visualizzate.

Figura 4 - Le finestra espressione di controllo senza le proprietà
Conclusioni
L’articolo ha voluto fornire alcuni spunti sulle novità del debug di Visual Studio 2017 e del linguaggio di programmazione C#.
Il debug è una fase molto importante, non solo per scrivere il codice in maniera ottimizzata, ma anche nel momento in cui si verificano errori.










Nessun commento:
Posta un commento