Arriva il periodo più bello dell'anno, quello che adoro tantissimo. Non è per i regali quanto all'atmosfera natalizia, ai ricordi dell'infanzia di questo periodo, al cibo di questi momenti, come panettoni, torroni, pandori, noci ed altro, che mi fa stare ancora più bene.
Il fuori tema che più adoro, ma anche un post che riassume quanto è passato e nuovi obiettivi.
Un anno che mi ha dato molte soddisfazioni, trascorsi piacevoli momento e decisioni importanti. Anche se con l'associazionismo ho deciso di lasciare, troppo tempo, troppe risorse di salute e soldi, per poi rendermi conto che questa città, questo pazzo mondo non lo si cambia.
Il prossimo anno vorrei dedicare più tempo a me stesso, alla mia famiglia ma soprattutto alle nuove tecnologie, come l'intelligenza artificiale, al database mongodb, alla programmazione Raspberry, e magari qualche realizzazione software.
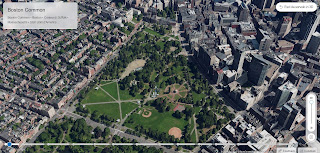
Un anno che mi ha fatto riflettere anche per quanto riguarda Boston, una città che ho visitato lo scorso anno e che mi sono innamorato.
Quest'anno viaggiato poco, ma la vacanza estiva è stata molto importante, zona Caraibi, Repubblica Dominicana, una bella isola soprattutto dal punto naturalistico.
Mi sono ripromesso di iniziare a fare altri viaggi e valutare nuove opportunità lavorative con riferimento alla città di Boston, sempre se in azienda non escano opportunità.
Lavoro per un grande azienda, di cui sono fiero ed orgoglioso, ma vorrei tanto provare a vivere per circa 2 anni a Boston.
Vediamo dove mi porterà il 2025, un anno particolare visto che è l'anno giubilare, vediamo se riesco a realizzare qualche sogno o qualche obiettivo.
Mi fermerò in questi giorni nel pubblicare articoli e trucchi, qualche altro giorno di lavoro, e poi venerdì prendo la pausa lavorativa per riprendere dopo la befana.
Dopo l'epifania riprenderò a scrivere altri articoli e trucchi, sperando che sia utile ad altri.
Auguri a tutti voi lettori ed amici, e chi mi segue, un felicissimo Natale, ed un 2025 pieno di grandi successi.