Si riporta l'articolo scritto per il sito https://www.iprogrammatori.it/articoli/microsoft-net-framework/art_csharp-le-messagebox-in-maui_1809.aspx
In questo articolo vedremo l’utilizzo dei vari messaggi a video da visualizzare all’utente, tramite il nuovo Framework Maui che permette la programmazione multipiattaforma.
Per chi ha già realizzato applicazioni in ambito Windows Application, avrà sicuramente utilizzato la classe per la visualizzazione dei messaggi a video, tramite la classe “MessageBox”.
In questo articolo, tramite il linguaggio di programmazione C# e l’ambiente di sviluppo Visual Studio 2022 community, vedremo come visualizzare in ambito Desktop application e smartphone Android un messaggio da proporre all’utente.
Creazione del progetto
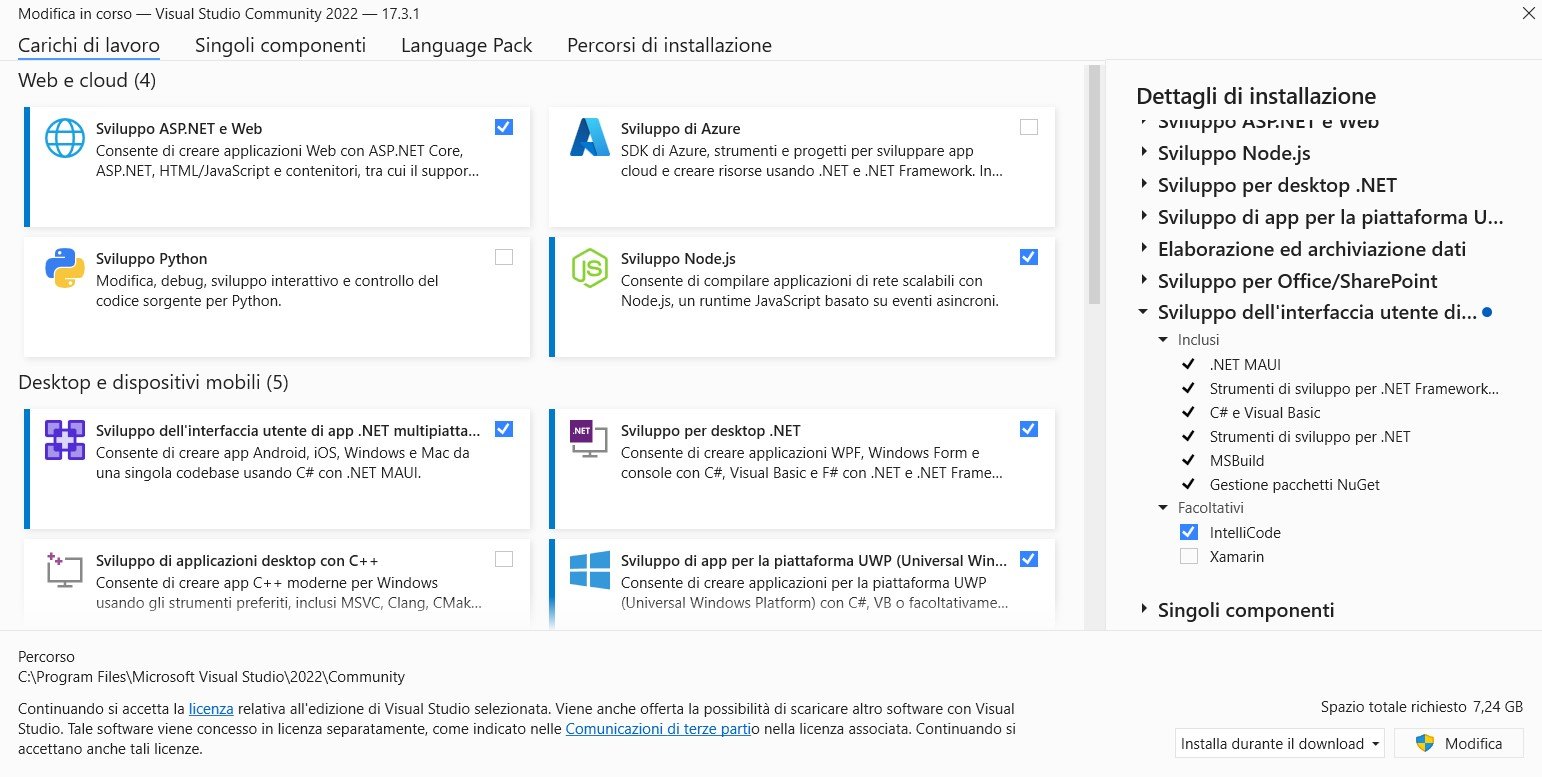
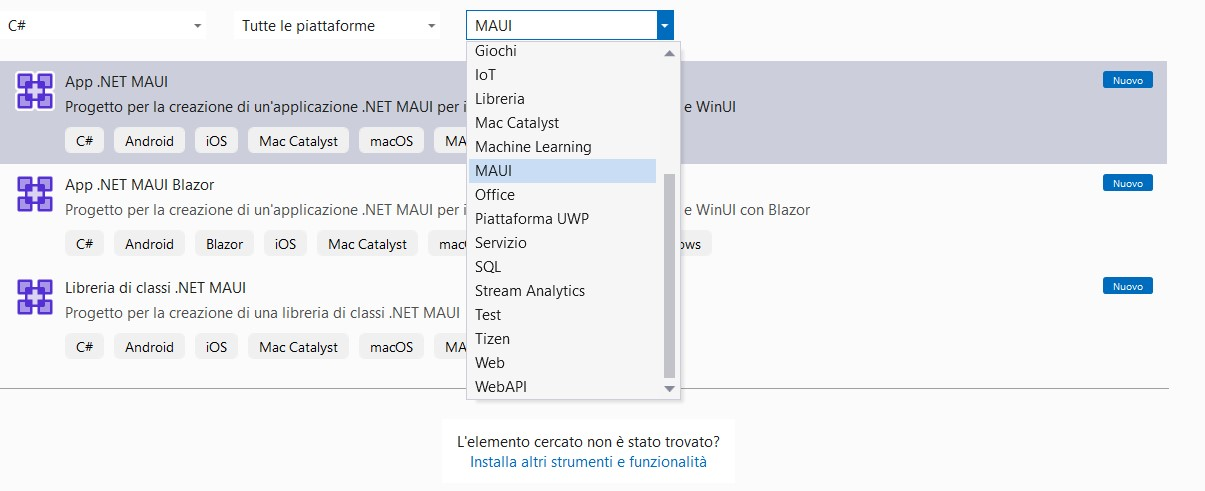
Si crea un nuovo progetto MAUI tramite il linguaggio C#, impostando la versione del Framework 6.
Nella finestra che viene aperta, inseriamo 4 pulsanti ed un controllo di tipo label nella parte del codice “XAML”, impostando le varie proprietà il tutto come mostrato qui di seguito.
XAML
<Button
x:Name="BtnAlert"
Text="Messaggio"
Clicked="BtnAlert_Clicked"
HorizontalOptions="Center"
/>
<Label x:Name="lblRisultatoMessaggio"
Text="Risultato Messaggio"
FontSize="14"
HorizontalOptions="Center">
</Label>
<Button
x:Name="BtnAlertSiNo"
Text="Alert Si e no"
SemanticProperties.Hint=""
Clicked="BtnAlertSiNo_Clicked"
HorizontalOptions="Center"
/>
<Button
x:Name="BtnMessagggio"
Text="Messaggio"
HorizontalOptions="Center"
Clicked="BtnMessagggio_Clicked"></Button>
<Button
x:Name="BtnPrompt"
Text="Messaggio Prompt"
HorizontalOptions="Center"
Clicked="BtnPrompt_Clicked"></Button>
Ponendo attenzione nella creazione degli eventi click dei singoli pulsanti, in quanto andremo a gestire il click dei singoli pulsanti.
Ora ci spostiamo nella parte del codice, ed in particolare nell’evento click “BtnAlert_Click”.
In questo evento utilizzeremo il metodo “DisplayAlert”, per visualizzare un messaggio a video informativo (figura 1) .
Di seguito si riporta un esempio di codice dell’utilizzo.
C#
private void BtnAlert_Clicked(object sender, EventArgs e)
{
DisplayAlert("Esempio", "Benvenuto
nel mondo MAUI", "Chiudi");
}
Come si è visto dal frammento di codice precedente, il metodo accetta vari argomenti, tra i quali, il titolo del messaggio, il testo da visualizzare ed il testo per l’unico pulsante che è quello di chiusura form.
Figura 1 – Il messaggio a video in ambito applicazione per desktop
Lo stesso codice, possiamo utilizzarlo anche per dispositivo “Mobili” con sistema operativo “Android”.
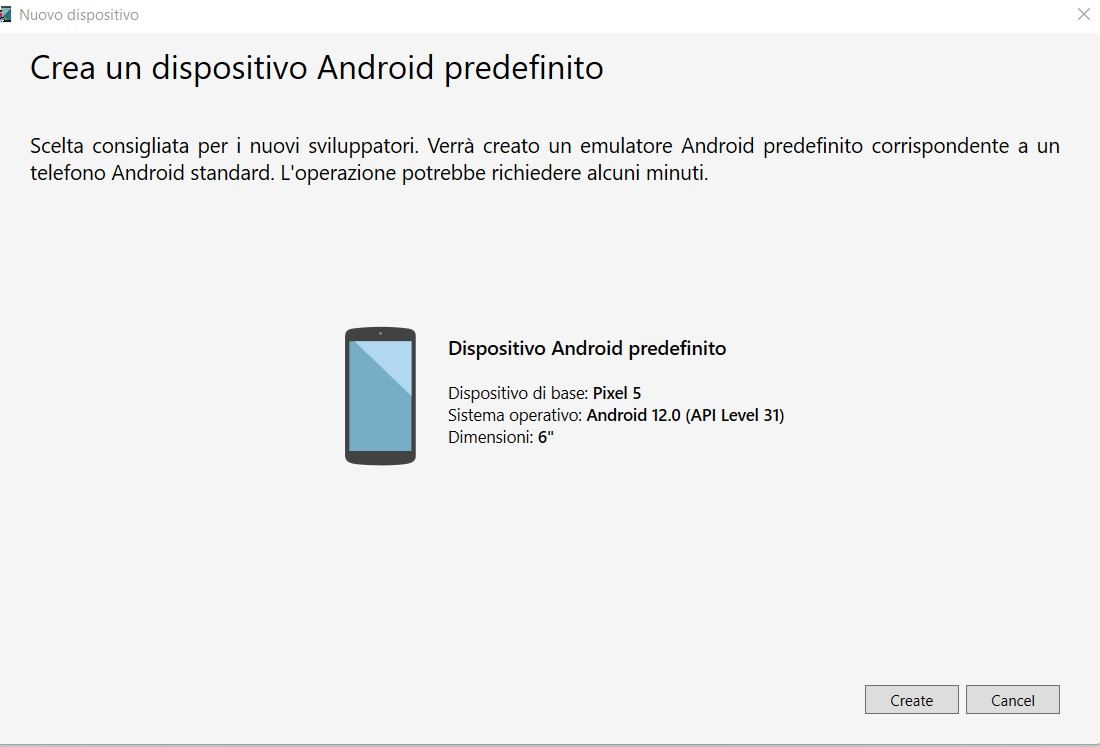
Dall’ambiente di Visual Studio 2022, avviamo il “Gestore dispositivi Adroid” per aprire la finestra degli emulatori, ed avviamo quello installato, per esempio il “Pixel 5” che è uno che troviamo di default durante l’installazione di questa piattaforma.
Una volta avviato l’emulatore, non resta che eseguire il nostro programma selezionando come destinazione “Pixel5 – API 31” che è il nome dell’emulatore Android.
In questo modo verrà caricato nell’emulatore il nostro programma e potremmo fare le prove, il tutto come mostrato in figura 2.
Figura 2 – L’esecuzione della nostra applicazione su emulatore Android
Terminata la prova di verifica del codice, scriviamo il codice per il secondo pulsante,
Nel pulsante con il nome “BtnAlertSiNo” scriveremo il codice per visualizzare a video un messaggio di domanda, la quale risposta può essere si o no, com’è avviene per le Windows Application, quando si vuole chiedere se l’utente vuole cancellare oppure no un record, quindi la conferma di una determinata azione da parte dell’utente.
Passiamo in visualizzazione codice, nell’evento click del pulsante scriviamo il codice per visualizzare un messaggio con i due pulsanti, utilizzando sempre la classe “DisplayAlert”, passando tra i vari parametri, il testo dei due pulsanti. Il risultato della scelta del pulsante sarà riportato nella label.
Di seguito si riporta il frammento di codice delle suddette operazioni.
C#
private async void BtnAlertSiNo_Clicked(object sender, EventArgs e)
{
bool risultato = await DisplayAlert("Titolo", "Testo
del messaggio", "Si", "No" );
lblRisultatoMessaggio.Text
= "Hai
fatto click su: " + risultato.ToString();
}
Come si vede in figura 3 e figura 4, viene visualizzo un messaggio simile per entrambi gli ambienti.
Figura 3 – Il messaggio a video di scelta su ambiente Desktop
Figura 4 – Il messaggio a video di scelta su ambiente Smartphone
Vediamo un altro esempio di visualizzare a video di un messaggio, questa volta a scelta multipla tramite il metodo “DisplayActionSheet” che permette di visualizzare a video un messaggio con diverse scelte.
Questo metodo visualizza un messaggio a video, nel quale possiamo chiedere all’utente di selezionare una voce di menu.
Scriviamo il codice di esempio per il pulsante denominato “BtnMessagggio” nel quale visualizzeremo nel controllo “label” la scelta selezionata.
Gli argomenti da passare al metodo “DisplayActionSheet” sono il testo del messaggio da visualizzare, il testo del pulsante per chiudere la finestra, nel caso che non si vuole fare nessuna scelta, il testo da passare per nascondere il messaggio, nel nostro caso passeremo il valore null, ed infine le varie scelte da visualizzare.
Si riporta il frammento di codice delle suddette operazioni.
C#
private async void BtnMessagggio_Clicked(object sender, EventArgs e)
{
string risultato = await
DisplayActionSheet("Come vuoi essere contattato?", "Chiudi", null, "Email", "Telefono");
lblRisultatoMessaggio.Text
= risultato;
}
Figura 5 – La visualizzazione del messaggio su Desktop
Figura 6 – La visualizzazione del Messaggio su Smartphone
Siamo giunti quasi al termine dell’articolo, in quest’ultimo esempio di codice, utilizziamo questa volta il metodo “DisplayPromptAsync” il quale permette all’utente di inserire del testo nella finestra che viene visualizzata.
Questa popup a differenza delle precedente, permette di avere una casella di testo di testo libero, oppure con alcune restrizioni per esempio lunghezza massima del testo, valore predefinito, o aprire direttamente la tastiera numerico, in quest’ultimo caso solo per ambiente smartphone.
Il metodo accetta come parametri, un testo per il titolo del popup, il testo del messaggio, il pulsante di chiusura o annullamento con il quale possiamo rilevare il testo digitato, possibile valore iniziale da visualizzare della popup, la lunghezza massima del testo o numero da inserire, e la visualizzazione della tastiera (solo per Smartphone ).
Nel frammento di esempio qui di seguito, visualizza una serie di possibilità di utilizzo, il cui risultato verrà visualizzato nella label, nel caso che si seleziona il pulsante “Annulla” il valore restituito è null.
C#
private async void BtnPrompt_Clicked(object sender, EventArgs e)
{
string risultato = await DisplayPromptAsync("Titolo", "Come ti
chiami?", "OK", "Annulla");
lblRisultatoMessaggio.Text
= risultato; //Se click su "Annulla" restituisce valore null
//Imposta un valore di default
string risultato2 = await
DisplayPromptAsync("Titolo", "Come ti chiami?", "OK", "Annulla", initialValue:"Ema");
//Imposta una lunghezza fissa di testo
lblRisultatoMessaggio.Text = risultato2;
string risultato3 = await
DisplayPromptAsync("Titolo", "Come ti chiami?", "OK", "Annulla", maxLength:8);
lblRisultatoMessaggio.Text = risultato3;
//Imposta un valore di default, una lunghezza fissa e la
visualizzazione della tastiera numerica
string risultato4 = await
DisplayPromptAsync("Titolo", "Anni?", "OK", "Annulla", initialValue:"1", maxLength: 3,
keyboard:Keyboard.Numeric);
lblRisultatoMessaggio.Text
= risultato4;
}
Figura 7 – Esempio del messaggio su smartphone
Ora non resta che testare anche questo frammento di codice o tutti quanti, per vedere i vari utilizzi dei messaggi.
Facciamo le prove su entrambi gli ambienti, sia in ambito Desktop e sia in ambito Smartphone, tramite l’emulatore presente in Visual Studio 2022 Community.
Conclusioni
Siamo giunti alla conclusione di questo articolo che ha fornito al lettore una panoramica sui messaggi da visualizzare a video. Per coloro che hanno realizzato in passato oppure attualmente utilizzano applicazioni di tipo Desktop, avranno senz’altro fatto uso dei messaggi a video per l’utente, spesso utilizzati in caso di cancellazione di un dato, per avere conferma da parte dell’utente.
Con il Framework MAUI, queste popup sono diverse ed offrono allo sviluppatore semplicità e personalizzazione a seconda delle proprie esigenze, che possiamo utilizzare in vari ambienti, non solo Desktop ma anche mobile.
L’articolo ha voluto fornire una panoramica sulle varie popup che mette a disposizione questo Framework per la programmazione multipiattaforma.