In questo articolo vedremo come realizzare applicazioni di tipo Windows Application, nel linguaggio di programmazione VB.net e C# ed utilizzarli in ambiente Web, tramite la tecnologia Asp.net
La distribuzione di applicazioni ClickOnce, permette l’esecuzione di applicazioni per Windows, passando anche dei parametri.
In questo articolo, vedremo come passare un parametro.
Creazione del progetto e stesura del codice
Si crea un nuovo progetto di tipo “Desktop di Windows”, selezionando come modello “Applicazione Windows Form” con il linguaggio di programmazione di proprio interesse. Nel nostro caso, abbiamo dato come nome del progetto “WinClickOnce”.
Nella form che viene creata, aggiungete un controllo di tipo “Button”.
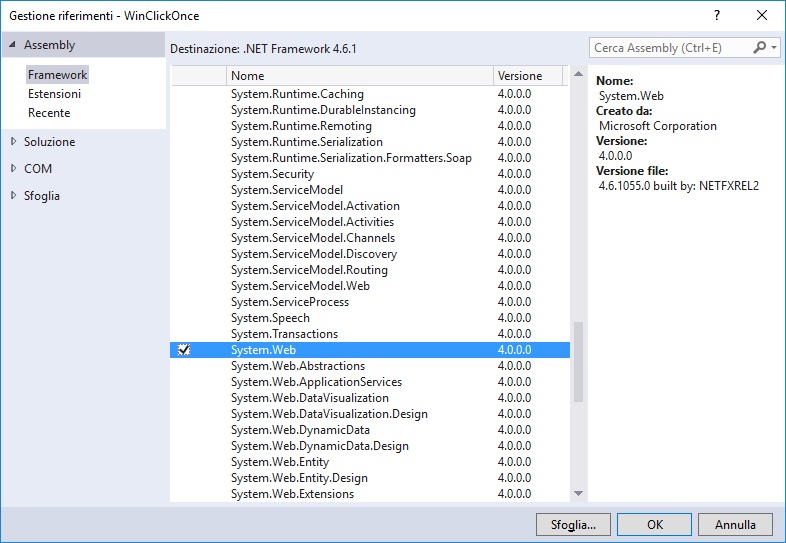
Aggiungete al progetto un riferimento alla libreria di tipo “System.Web” come mostrato in figura 1.

Figura 1 – il rifermento al mondo web
Questo riferimento ci permette di gestire alcune classi presenti per le applicazioni di tipo Web application, ossia in Asp.Net, permettendo in questo modo di rilevare i parametri che verranno passati come una vera e propria applicazione web.
Ora dobbiamo aggiungere la possibilità di passare dei parametri al progetto.
Nella finestra Esplora soluzione, facciamo click con il tasto destro sul nome del progetto, e nel menu che viene visualizzato selezioniamo “Proprietà” in questo modo viene visualizzata la finestra delle impostazioni del progetto.
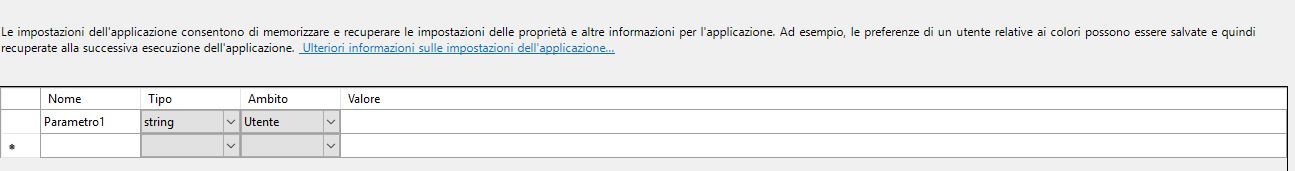
Nella finestra che viene aperta, selezioniamo la voce “impostazioni” (figura 2) e nella colonna “Nome” impostiamo il valore “Parametro1” senza virgolette.

Figura 2 – La finestre delle impostazioni
In questo modo abbiamo fornito al progetto la possibilità di avere delle impostazioni personalizzate.
Ora ritorniamo nella nostra form, e facciamo doppio click sul pulsante, in visualizzazione codice, nell’intestazione dobbiamo inserire lo spazio dei nomi per gestire il parametro.
Qui di seguito tale dichiarazione per entrambi i linguaggi.
VB.Net
Imports WinClickOnceVB.My
C#
using WinClickOnce.Properties;
Mentre nell’evento click scriviamo il codice che visualizzerà a video tramite messaggio il valore passato alla windows form dalla pagina web.
VB.Net
Private Sub BtnMessaggio_Click(sender As Object, e As EventArgs) Handles BtnMessaggio.Click
MessageBox.Show("Prova ClickOnce. Parametro passato: " & Settings.Parametro1)
End Sub
C#
private void BtnMessaggio_Click(object sender, EventArgs e)
{
MessageBox.Show("Prova ClickOnce. Parametro passato: " + Settings.Default.Parametro1);
}
In particolare utilizzando la libreria System.Web, aggiunta in precedenza, avremmo la possibilità di gestire di parametri in querystring, come se fosse una vera applicazione web.
Aggiungiamo lo spazio dei nomi, per gestire i parametri, ed altri aspetti della connessione.
Qui di seguito le suddette dichiarazione.
VB.Net
Imports System.Collections.Specialized
Imports System.Deployment.Application
Imports System.Web
Imports WinClickOnceVB.My
C#
using System.Collections.Specialized;
using System.Deployment.Application;
using System.Web;
using WinClickOnce.Properties;
Nel metodo Main, scriviamo il codice per la gestione dei parametri, e della verifica se l’applicazione gira in ambito web o no.
Qui di seguito le suddette operazioni per entrambi i linguaggi.
VB.Net
Sub Main(args() As String)
If args.Count() > 0 Then
Settings.Parametro1 = args(0)
Else
If ApplicationDeployment.IsNetworkDeployed
Then
Dim nameValueColParametri As New NameValueCollection()
Dim fullUrl As Uri = ApplicationDeployment.CurrentDeployment.ActivationUri
If fullUrl IsNot Nothing Then
Dim queryString As String = fullUrl.Query
nameValueColParametri = HttpUtility.ParseQueryString(queryString)
Settings.Parametro1 = If(nameValueColParametri.AllKeys.Any(Function(k) k.Equals("parametro")), nameValueColParametri("parametro"), String.Empty)
Settings.Save()
End If
End If
End If
Dim form1Visualizza As New Form1
form1Visualizza.ShowDialog()
End Sub
C#
static void Main(string[] args)
{
if (args.Count() > 0)
{
Settings.Default.Parametro1 = args[0];
}
else
{
if (ApplicationDeployment.IsNetworkDeployed)
{
NameValueCollection nameValueColParametri = new NameValueCollection();
Uri fullUrl = ApplicationDeployment.CurrentDeployment.ActivationUri;
if (fullUrl != null)
{
string queryString = fullUrl.Query;
nameValueColParametri =
HttpUtility.ParseQueryString(queryString);
Settings.Default.Parametro1 =
nameValueColParametri.AllKeys.Any(k => k.Equals("parametro")) ? nameValueColParametri["parametro"] : string.Empty;
Settings.Default.Save();
}
}
}
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new Form1());
}
Per quanto riguarda la stesura per l’applicazione ClickOnce, abbiamo terminato, ora dobbiamo procede alla relativa pubblicazione.
Creazione del progetto web e verifica
Si crea un nuovo progetto di tipo Asp.Net, secondo il linguaggio di proprio gradimento.
Nel progetto si crea una cartella denominata MiaApp, dove andrà pubblica l’applicazione ClickOnce appena creata.
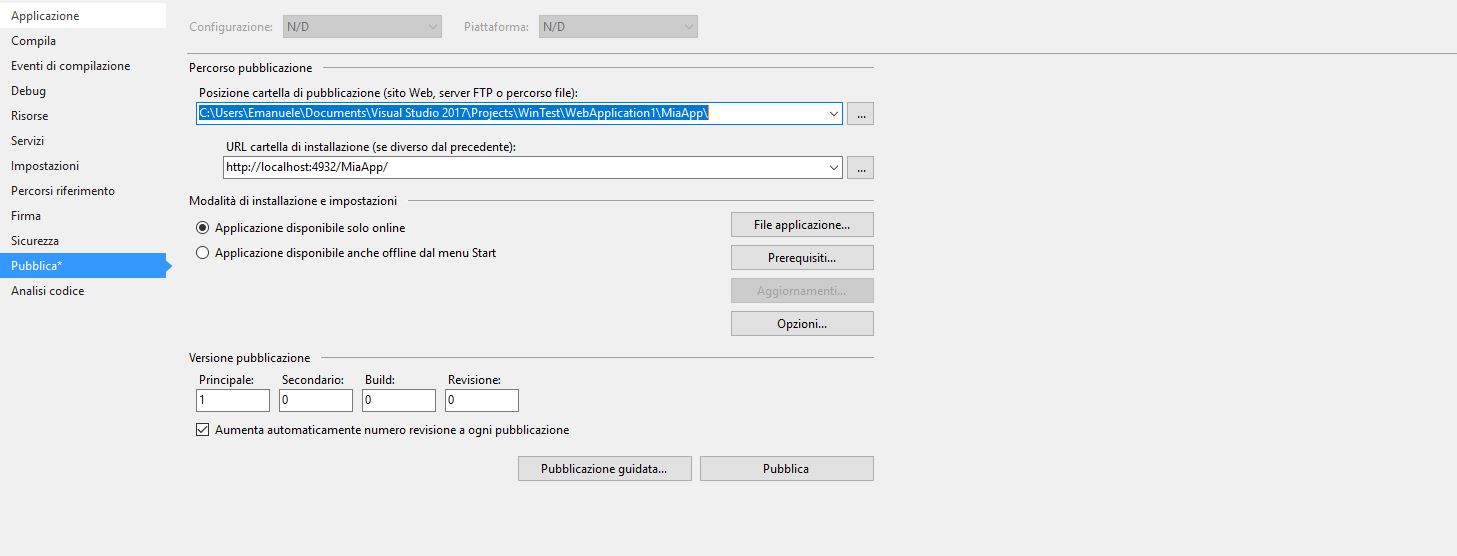
A questo punto ritorniamo sul progetto di tipo “ClickOnce” la nostra Windows Application, e nelle proprietà del progetto (nella finestra esplora soluzione, tasto destro sul progetto e poi selezionare la voce “Proprietà”. Nella finestra che viene aperta, selezioniamo la voce “Pubblica” , impostiamo le varie proprietà.
Si lascia la spunta “Aumenta Automaticamente numero revisione….”, impostiamo la spunta sulla voce “Applicazione disponibile solo online”, mentre nel percorso cartella di pubblicazione, etc, impostiamo il percorso della cartella appena creata, quella denomina MiaApp, mentre nella casella di sotto “Url cartella di installazione” impostiamo il sito web, con la cartella. Il tutto come riportato in figura 3.

Figura 3 – La schermata della voce Pubblica.
Facciamo click sul pulsante “Opzion” e nella voce “Distribuzione” la spunta la deve avere la voce “Genera automaticamente pagina web….” E la voce “Usa estensione .deploy” nella casella “Pagina web distribuzione” scriviamo “publish.html”.
Facciamo click sulla voce “Manifesti” e mettiamo la spunta sulla voce “Consenti passaggio di parametri URL all’applicazione” , mentre nella voce “Descrizione” ,potete mettere qualsiasi valore nella voce “Nome Editore” e “Nome prodotto” a questo punto confermate tramite il pulsante “OK”.
Facciamo click sul pulsante “Pubblicazione Guidata”, nella prima schermata, verrà visualizzato il percorso della cartella in cui pubblicare il programma, verificate l’esattezza.
Nella seconda pagina, l’urlo del sito, con il nome della cartella, nella finestra successiva, lasciate la spunta su “Applicazione disponibile solo online”, a questo punto fate click sul pulsante “Fine”.
A questo punto dobbiamo rilevare il percorso e nome del file, della ClickOnce pubblicata.
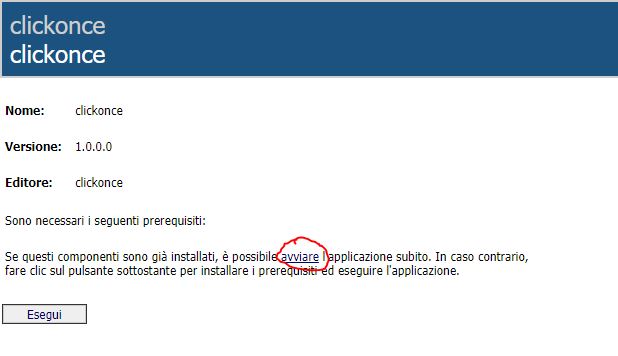
Se avviamo il nostro sito, e poi scriviamo il nome della pagina impostata in fase di pubblicazione, ossia “Publish.htm” avremo le informazioni che ci servono, nel nostro caso è il seguente http://localhost:4932/MiaApp/publish.htm
Se avviciniamo il mouse sulla voce “avviare” possiamo rilevare il nome del file, il tutto come mostrato in figura 4

Figura 4 – La pagina di pubblicazione.
A questo punto torniamo nel nostro sito, e nella pagina web, aggiungiamo un pulsante, che al click, tramite una funzione Javascript, aprirà la nostra applicazione.
Qui di seguito il frammento di codice per la parte web.
<script type="text/javascript">
function EseguiClickOnce() {
window.open('/MiaApp/WinClickOnce.application?parametro=MioValore');
}
</script>
<asp:Button ID="Button1" runat="server" OnClientClick="EseguiClickOnce();" Text="Button" />
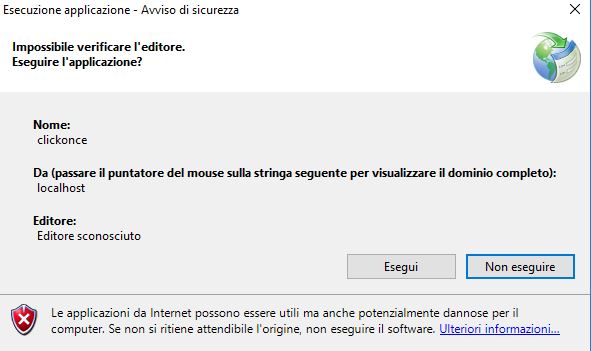
Se testiamo, verrà visualizza una finestra di sicurezza come riportato in figura 5.

Figura 5 – La finestra di sicurezza che ci informa dell’esecuzione dell’applicazione.
Facciamo click sul pulsante “Esegui” per vedere la nostra applicazione e rilevare il parametro passato.
Conclusioni
L’articolo ha voluto fornire al lettore, una tecnica di come utilizzare applicazioni di tipo Windows Application da utilizzare nella intranet, tramite il web. Una tecnica che si può rilevare molto utile in certi contesti.