Il sito Icon Bug http://iconbug.com/ è un portale, con tantissime clipart scaricabile gratuitamente. Il sito è in lingua inglese e diviso per categorie, in modo che permette una suddivisione delle immagini.
E' possibile effettuare ricerche tra le varie categorie.
Le varie immagini si possono utilizzare, per siti, propri programmi o anche per applicazioni mobile.
Insomma un sito con tante immagine gratuite.
giovedì 31 maggio 2012
mercoledì 30 maggio 2012
Tutorial Silverlight Combobox VB.Net e C#
Si riporta l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_alla-scoperta-del-controllo-combobox-di-_1180.aspx
Introduzione
In questo articolo vedremo di conoscere il controllo casella combinata, propriamente chiamata combobox, che ci permette di visualizzare dei dati.
Vedremo alcuni aspetti di questo controllo e la sua flessibilità offerta dalla tecnologia Silverlight.
I vari frammenti di codice sono per il linguaggio di programmazione VB.Net e C#.
Stesura di codice
Si crea un nuovo progetto tramite Silverlight 4, usando il linguaggio di proprio interesse.
Trasciniamo nella nostra form il controllo ComboBox, nella finestra delle proprietà che troviamo sulla destra, facciamo click sul pulsante relativo alla proprietà “Items”, nella finestra che viene aperta, facciamo click sul pulsante “Aggiungi” che troviamo in alto a sinistra.
Nella parte destra, impostiamo la proprietà “Content” con il testo “Valore A”, aggiungiamo un altro valore, sempre facendo click sul pulsante “Aggiungi”, questa volta la proprietà “Content” impostiamo il testo “Valore B”.
I pulsanti situati sotto il pulsante “Aggiungi” permettono di spostare l’ordine delle voci oppure eliminarle”.
A questo punto confermate il tutto tramite il pulsante “Ok” e avviate il progetto.
Qui di seguito si riporta il codice XAML.
Tramite la finestra delle proprietà del singolo elemento, o tramite il codice XAML, possiamo modificare lo stile del singolo valore, per esempio grandezza e colore, il tutto come riportato qui di seguito.
Ogni singola voce, può avere una determinata formattazione anche differente tra le varie voci.
Vediamo come caricare dinamicamente le voci, tramite codice VB.Net e C#
Qui di seguito riportiamo un frammento di codice, in cui si utilizza il metodo “Add” della proprietà “Items”.
C#
Se invece vogliamo inserire un elemento nuovo in una certa posizione del nostro controllo combobox, utilizziamo il metodo “Insert” della proprietà “items” che tramite due valori, impostiamo rispettivamente l’indice di dove va inserito, ed il testo da inserire.
Qui di seguito si riporta un esempio.
Introduzione
In questo articolo vedremo di conoscere il controllo casella combinata, propriamente chiamata combobox, che ci permette di visualizzare dei dati.
Vedremo alcuni aspetti di questo controllo e la sua flessibilità offerta dalla tecnologia Silverlight.
I vari frammenti di codice sono per il linguaggio di programmazione VB.Net e C#.
Stesura di codice
Si crea un nuovo progetto tramite Silverlight 4, usando il linguaggio di proprio interesse.
Trasciniamo nella nostra form il controllo ComboBox, nella finestra delle proprietà che troviamo sulla destra, facciamo click sul pulsante relativo alla proprietà “Items”, nella finestra che viene aperta, facciamo click sul pulsante “Aggiungi” che troviamo in alto a sinistra.
Nella parte destra, impostiamo la proprietà “Content” con il testo “Valore A”, aggiungiamo un altro valore, sempre facendo click sul pulsante “Aggiungi”, questa volta la proprietà “Content” impostiamo il testo “Valore B”.
I pulsanti situati sotto il pulsante “Aggiungi” permettono di spostare l’ordine delle voci oppure eliminarle”.
A questo punto confermate il tutto tramite il pulsante “Ok” e avviate il progetto.
Qui di seguito si riporta il codice XAML.
<ComboBox Height="23" HorizontalAlignment="Left" Margin="22,39,0,0" Name="ComboBox1" VerticalAlignment="Top" Width="158">
<ComboBoxItem Content="Valore A" />
<ComboBoxItem Content="Valore B" />
</ComboBox>
<ComboBox Height="23" HorizontalAlignment="Left" Margin="22,39,0,0" Name="ComboBox1" VerticalAlignment="Top" Width="158">
<ComboBoxItem Content="Valore A" Foreground="Red" FontSize="20" FontWeight="Bold" />
<ComboBoxItem Content="Valore B" />
</ComboBox>
Vediamo come caricare dinamicamente le voci, tramite codice VB.Net e C#
Qui di seguito riportiamo un frammento di codice, in cui si utilizza il metodo “Add” della proprietà “Items”.
VB.Net
Private Sub LayoutRoot_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles LayoutRoot.Loaded
ComboBox1.Items.Add("Valore caricato dinamicamente")
End Sub
C#
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
ComboBox1.Items.Add("Valore caricato dinamicamente");
}
Se invece vogliamo inserire un elemento nuovo in una certa posizione del nostro controllo combobox, utilizziamo il metodo “Insert” della proprietà “items” che tramite due valori, impostiamo rispettivamente l’indice di dove va inserito, ed il testo da inserire.
Qui di seguito si riporta un esempio.
VB.Net
'Inserisco dopo due elementi
ComboBox1.Items.Insert(2, "Testo")
C#
Vediamo come a run time, ossia in esecuzione di codice, si può eliminare la voce.
Nell’esempio qui di seguito, tramite l’evento click di un pulsante (aggiungiamo un controllo button) viene eliminato l’elemento selezionato.
Se invece vogliamo eliminare tutti gli elementi, tramite il metodo “Clear” della proprietà “Items” possiamo eliminare tutto il contenuto della Combobox.
Qui di seguito un esempio di codice.
Possiamo inserire anche dei controlli, per esempio, nel seguente frammento di codice, abbiamo applicato un controllo checkbox, un controllo image ed un controllo TextBlock, in questo modo il risultato sarà come in figura 1.

Figura 1
Codice XAML
La proprietà “ItemsSource” ci permette di inserire un insieme di dati, come per esempio, una lista, un array, o altro, stesso metodo di quello utilizzato per il controllo datagrid, listbox, ecc.
Qui di seguito si riporta un esempio di tale utilizzo.
Vediamo come impostare nel nostro controllo ComboBox il databinding in un classe.
Tramite la proprietà “DisplayMemberPath”
Possiamo impostare il valore da visualizzare nella nostra casella, quindi abbinato a dei dati, ad un determinato campo o proprietà nel caso sia una classe, mentre la proprietà “SelectedValuePath“ conterrà il valore per l’elemento che andremo a visualizzare o selezionare.
In pratica la proprietà "DisplaymemberPath" visualizza il testo che andremo a far vedere all’utente, mentre la proprietà "SelectedValuePath" il valore per ogni singola voce.
Qui di seguito si riporta l’esempio XAML della nostra combobox.
Come vedete le proprietà sono state valorizzati con due valori, che nel nostro caso, sono le proprietà di una classe che vedremo tra poco. Inoltre è stato impostato l’evento “SelectionChanged” che si scatena quando selezioniamo un elemento nella nostra combobox.
Ora passiamo in visualizzazione codice e scriviamo la classe che utilizzeremo per valorizzare la nostra casella combinata.
Qui di seguito il codice per valorizzare la casella combinata.
Qui di seguito il codice, che visualizza a video il valore dell’elemento selezionato (nel nostro caso il cognome) .
A questo punto non ci resta che avviare e la nostra casella combinata, visualizzare i nomi impostati nella proprietà “Nome” mentre se selezioniamo un elemento dalla lista, verrà visualizzato il rispettivo valore, che nel nostro caso è impostato per la proprietà cognome.
Siamo giunti quasi alla conclusione del nostro articolo, in questa parte vediamo come applicare nel nostro controllo combobox, altri controlli, come il texblock per visualizzare le varie proprietà (nome, cognome e città).
Dobbiamo solo modificare la parte XAML, inserendo due sottonodi come un “ItemTemplate” ed un “DataTemplate” il tutt come mostrato qui di seguito.
In questo modo, avviando il nostro progetto, verranno visualizzate i tre campi nella casella combinata.
Conclusione
L’articolo ha voluto fornire al lettore una panoramica su questo controllo, le potenzialità offerte dal controllo, come si è visto nell’articolo, sono altissime, per coloro che sviluppano applicazioni web o Windows application, troveranno il controllo simile a quello delle applicazioni web o windows form.
//Inserisco dopo due elementi
ComboBox1.Items.Insert(2, "Testo");
Vediamo come a run time, ossia in esecuzione di codice, si può eliminare la voce.
Nell’esempio qui di seguito, tramite l’evento click di un pulsante (aggiungiamo un controllo button) viene eliminato l’elemento selezionato.
VB.Net
Private Sub BtnElimina_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles BtnElimina.Click
'elimino il valore selezionato
ComboBox1.Items.RemoveAt(ComboBox1.Items.IndexOf(ComboBox1.SelectedItem))
End Sub
C#
private void BtnElimina_Click(object sender, RoutedEventArgs e)
{
//elimino il valore selezionato
ComboBox1.Items.RemoveAt(ComboBox1.Items.IndexOf(ComboBox1.SelectedItem));
}
Se invece vogliamo eliminare tutti gli elementi, tramite il metodo “Clear” della proprietà “Items” possiamo eliminare tutto il contenuto della Combobox.
Qui di seguito un esempio di codice.
VB.Net
'Elimino tutti i valori
ComboBox1.Items.Clear()
C#
//Elimino tutti i valori
ComboBox1.Items.Clear();Possiamo inserire anche dei controlli, per esempio, nel seguente frammento di codice, abbiamo applicato un controllo checkbox, un controllo image ed un controllo TextBlock, in questo modo il risultato sarà come in figura 1.
Figura 1
Codice XAML
<ComboBox Height="23" HorizontalAlignment="Left" Margin="22,39,0,0" Name="ComboBox1" VerticalAlignment="Top" Width="158">
<CheckBox Name="chkElemento">
<StackPanel Orientation="Horizontal">
<Image Source="/SLComboBox;component/Images/Tree.jpg" Height="30"></Image>
<TextBlock Text="Alberi"></TextBlock>
</StackPanel>
</CheckBox>
</ComboBox>
Qui di seguito si riporta un esempio di tale utilizzo.
VB.Net
Dim Elementi() As String = {"Testo A", "Testo B", "Testo C"}
ComboBox1.ItemsSource = Elementi
C#
string[]Elementi = {"Testo A", "Testo B", "Testo C"};
ComboBox1.ItemsSource = Elementi;
Tramite la proprietà “DisplayMemberPath”
Possiamo impostare il valore da visualizzare nella nostra casella, quindi abbinato a dei dati, ad un determinato campo o proprietà nel caso sia una classe, mentre la proprietà “SelectedValuePath“ conterrà il valore per l’elemento che andremo a visualizzare o selezionare.
In pratica la proprietà "DisplaymemberPath" visualizza il testo che andremo a far vedere all’utente, mentre la proprietà "SelectedValuePath" il valore per ogni singola voce.
Qui di seguito si riporta l’esempio XAML della nostra combobox.
<ComboBox Height="23" HorizontalAlignment="Left" Margin="22,39,0,0" Name="ComboBox1" DisplayMemberPath="Nome" SelectedValuePath="Cognome" VerticalAlignment="Top" Width="158" SelectionChanged="ComboBox1_SelectionChanged">
</ComboBox>
Ora passiamo in visualizzazione codice e scriviamo la classe che utilizzeremo per valorizzare la nostra casella combinata.
VB.Net
Public Class Persona
Public Property Nome As String
Public Property Cognome As String
Public Property Citta As String
End Class
C#
public class Persona
{
public string Nome { get; set; }
public string Cognome { get; set; }
public string Citta { get; set; }
}
Qui di seguito il codice per valorizzare la casella combinata.
VB.Net
Private Sub LayoutRoot_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles LayoutRoot.Loaded
'lista della classe persona
Dim persone As New List(Of Persona)
'Creo un oggetto persona in modo che viene aggiunto alla lista
Dim persona As New Persona
persona.Citta = "Roma"
persona.Cognome = "Mattei"
persona.Nome = "Emanuele"
'aggiungo alla lista persona
persone.Add(persona)
'creo un altro oggetto
persona = New Persona()
persona.Citta = "Firenze"
persona.Cognome = "Maffei"
persona.Nome = "EMa"
'aggiungo alla lista
persone.Add(persona)
ComboBox1.ItemsSource = persone
End Sub
C#
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
//lista della classe persona
List<Persona> persone = new List<Persona>();
//Creo un oggetto persona in modo che viene aggiunto alla lista
Persona persona = new Persona();
persona.Cognome = "Mattei";
persona.Citta = "Roma";
persona.Nome = "Emanuele";
//aggiungo alla lista persona
persone.Add(persona);
//creo un altro oggetto
persona = new Persona();
persona.Citta = "Firenze";
persona.Cognome = "Maffei";
persona.Nome = "EMa";
//aggiungo alla lista;
persone.Add(persona);
ComboBox1.ItemsSource = persone;
}
Qui di seguito il codice, che visualizza a video il valore dell’elemento selezionato (nel nostro caso il cognome) .
VB.Net
Private Sub ComboBox1_SelectionChanged(ByVal sender As System.Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) Handles ComboBox1.SelectionChanged
MessageBox.Show(ComboBox1.SelectedValue.ToString())
End Sub
C#
private void ComboBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
MessageBox.Show(ComboBox1.SelectedValue.ToString());
}
Siamo giunti quasi alla conclusione del nostro articolo, in questa parte vediamo come applicare nel nostro controllo combobox, altri controlli, come il texblock per visualizzare le varie proprietà (nome, cognome e città).
Dobbiamo solo modificare la parte XAML, inserendo due sottonodi come un “ItemTemplate” ed un “DataTemplate” il tutt come mostrato qui di seguito.
<ComboBox Height="23" HorizontalAlignment="Left" Margin="22,39,0,0" Name="ComboBox1" VerticalAlignment="Top" Width="158" >
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,3,0,3">
<StackPanel Orientation="Horizontal">
<TextBlock Width="150"
Text="{Binding Path=Nome}"
VerticalAlignment="Center" FontSize="12" />
<TextBlock Text="{Binding Path=Cognome}"
HorizontalAlignment="Right"
VerticalAlignment="Center"
FontSize="12" />
</StackPanel>
<TextBlock Text="{Binding Path=Citta}"
Foreground="Blue"
FontSize="10" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
In questo modo, avviando il nostro progetto, verranno visualizzate i tre campi nella casella combinata.
Conclusione
L’articolo ha voluto fornire al lettore una panoramica su questo controllo, le potenzialità offerte dal controllo, come si è visto nell’articolo, sono altissime, per coloro che sviluppano applicazioni web o Windows application, troveranno il controllo simile a quello delle applicazioni web o windows form.
martedì 29 maggio 2012
Evento NI Automotive Forum 2012
Giunto alla 8° edizione, l'evento Ni Automotive Forum, si pone come giornata formativa e di conoscenza su tutto ciò che concerne l'automazione per il settore automobilisitico. In questi ultimi anni, sono tanti i modelli di automobile che sono dotati di sistemi complessi.
L'evento si terrà il 6 giugno, a Torino presso il museo nazionale dell'automobile, la partecipazione è gratuita, per poter partecipare bisogna registrarsi al seguent sito http://sine.ni.com/nievents/app/offering/p/offeringId/1066177/site/nie/country/it/lang/it mentre qui http://italy.ni.com/automotive-forum trovate l'agenda completa e maggiori informazioni.
lunedì 28 maggio 2012
Evento gratuito linux
Il giorno 12 giugno 2012, a Roma, si svolgerà l'evento gratuito Open Source Day 2012 https://it.redhat.com/promo/opensourceday/2012/ un evento dedicato al mondo open source, dei software gratuiti ed aperti a tutti.
In particolare, in questo evento si parlerà del sistema operativo Linux.
Per partecipare bisogna registrarsi al sito indicato precedentemente, inoltre si trova anche l'agenda di tale iniziativa.
In particolare, in questo evento si parlerà del sistema operativo Linux.
Per partecipare bisogna registrarsi al sito indicato precedentemente, inoltre si trova anche l'agenda di tale iniziativa.
sabato 26 maggio 2012
Evento gratuito ROAD2SECURITY
La società Symantec ha organizzato due eventi gratuiti sulla sicurezza per il giorno 5 giugno a Roma, e 6 giugno a Milano.
L'evento Road 2 Security http://www.symantec.com/it/it/theme.jsp?themeid=road2security della durata di una giornata fornisce interessanti indicazioni sulla sicurezza informatica.
Per maggiori informazioni ed iscrizioni visitate il seguente sito http://www.symantec.com/it/it/theme.jsp?themeid=road2security
L'evento Road 2 Security http://www.symantec.com/it/it/theme.jsp?themeid=road2security della durata di una giornata fornisce interessanti indicazioni sulla sicurezza informatica.
Per maggiori informazioni ed iscrizioni visitate il seguente sito http://www.symantec.com/it/it/theme.jsp?themeid=road2security
venerdì 25 maggio 2012
download Microsoft Sql Server 2012 express
Dal seguente sito http://www.microsoft.com/downloads/it-it/details.aspx?familyid=c3a54822-f858-494a-9d74-b811e29179e7 potete scaricare la nuova versione italiana gratuita di Sql Server 2012 Express.
Nel sito è riportata la versione a 32 bit e 64 bit, con i vari tools (solo il motore, il tools per la gestione dei database, reporting services, ecc).
Nel sito è riportata la versione a 32 bit e 64 bit, con i vari tools (solo il motore, il tools per la gestione dei database, reporting services, ecc).
giovedì 24 maggio 2012
Tutorial XNA creazione di un gioco completo parte 4
Riporto l'articolo scritto per il sito http://www.iprogrammatori.it/articoli/programmazione/art_tutorial-xna-creazione-di-un-gioco-compl_1167.aspx
Introduzione
Vedremo in questa quarta parte del tutorial della creazione di un video gioco completo, come aggiungere al nostro video gioco, ostacoli da evitare, come un asteroide da evitare durante il suo movimento.
L’intento di questo articolo è quello di capire lo scenario in cui il giocatore eviti situazioni negative.
Stesura codice per la classe Asteroide
Aprite il progetto in questione, aggiungete un immagine riguardante un oggetto di tipo asteroide, come quello riportato in figura 1. L’immagine deve avere dimensioni pari a 47 x 61.

Figura 1
Per aggiungere un nuovo elemento, nella sezione “Content” nella finestra esplora soluzione, fate click con il tasto destro sulla voce “Content” e dal menu di scelta rapida selezionate la voce “Aggiungi” e la voce “elemento esistente”.
Dopo averlo aggiunto, sempre nella finestra esplora soluzione, fate click sul nome del progetto, ed aggiungete una nuova classe. Dal menu di scelta rapida, selezionate la voce di menu “Aggiungi” e successivamente la voce “Classe”. Nella finestra che viene visualizzata, impostiamo il nome del file, con il seguente valore “Asteroide.cs” .
Questa classe avrà il compito di gestire questo elemento.
Scriviamo il codice che permette di gestire le informazione della risorsa, come posizione, energia a disposizione, i danni inflitti all’astronave, ed altre informazioni utili.
Lo spazio dei nomi da utilizzare sono per la grafica e per la gestione delle immagini, qui di seguito la dichiarazione dei spazio dei nomi.
Tre metodi, che impostano i valori, che vengono aggiornati di continuo e che permettono di visualizzare a video la situazione.
Qui di seguito si riporta il codice di tale operazioni.
Modifichiamo il metodo Initialize per impostare i valori per i vari membri.
Qui di seguito si riporta il codice per il metodo Initialize.
Modifichiamo il metodo update, impostando lo spostamento costante della risorsa, qui di seguito si riporta il codice per il metodo update.
Dobbiamo modificare il metodo draw per la visualizzazione della risorsa. Qui di seguito si riporta il metodo Draw.
Si riporta il codice completo della classe asteroide.
Modifica classe Game1
Ora passiamo al file Game1.cs, in modo che possiamo gestire la nuova classe appena creata.
Si creano dei membri a livello di classe per la gestione della risorsa, e della classe. In particolare i tempi di visualizzazione, la gestione della risorsa e visualizzazione.
Qui di seguito si riportano le dichiarazioni dei membri per la classe Game1.
Nell’evento Initialize scriviamo il codice che permette di inizializzare con dei valori i membri appena creati.
Nell’evento “Content” impostiamo la risorsa precedentemente inserita, quella riguardante l’immagine asteroide.
Qui di seguito si riporta il codice dell’evento “loadContent”.
Si crea una funzione, che permette di aggiungere di volta in volta una nuova immagine di tipo asteroide.
Qui di seguito si riporta tale dichiarazione.
Si crea una funzione, che permette di aggiornare le informazioni presenti a video, con l’aggiunta o rimozione degli asteroidi.
Nell’evento update, della classe Game1, inseriamo il codice per eseguire il metodo “AggiornaAsteroidi”, passando come parametro l’oggetto GameTime.
Nell’evento Draw, dobbiamo invocare il metodo “Draw” del nostro oggetto Asteroide, in modo che aggiorna le singole risorse nel gaming.
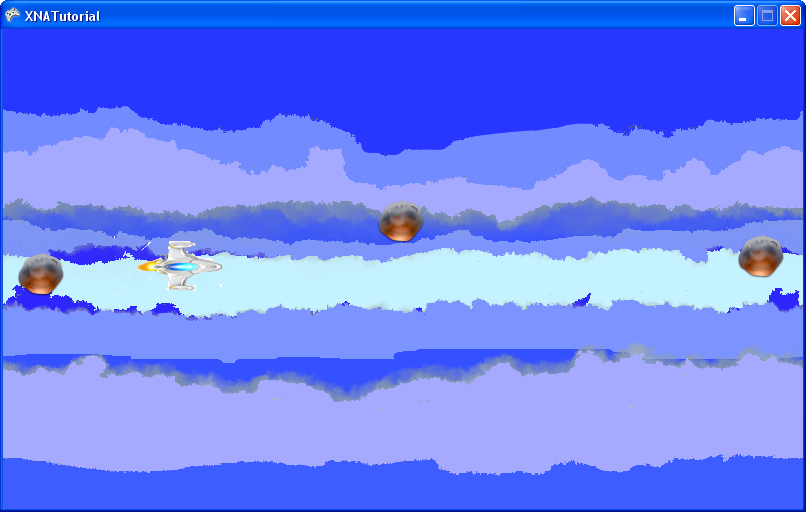
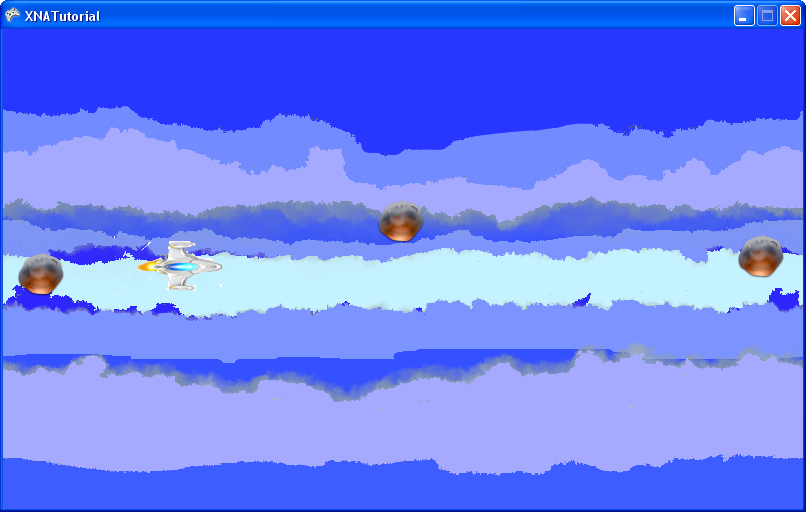
Il risultato sarà come riportato in figura 2.

Figura 2
Qui di seguito si riporta il codice completo della classe Game1.
Conclusioni
Questa quarta parte del tutorial, ha fornito le basi per utilizzare ostacoli il cui giocatore deve evitare. Anche in questa parte, come nella precedente, possiamo utilizzare un immagine con più frame, per gestire l’ostacolo con animazione particolare per esempio una coda di fuoco per il nostro asteroide.
La gestione delle collisioni è molto utilizzata nei video giochi, e questa parte ha offerta alcune tecniche basilari.
Tramite la parola downoad possiamo scaricare il file d’esempio utilizzando in questa parte.
Download
Introduzione
Vedremo in questa quarta parte del tutorial della creazione di un video gioco completo, come aggiungere al nostro video gioco, ostacoli da evitare, come un asteroide da evitare durante il suo movimento.
L’intento di questo articolo è quello di capire lo scenario in cui il giocatore eviti situazioni negative.
Stesura codice per la classe Asteroide
Aprite il progetto in questione, aggiungete un immagine riguardante un oggetto di tipo asteroide, come quello riportato in figura 1. L’immagine deve avere dimensioni pari a 47 x 61.
Figura 1
Per aggiungere un nuovo elemento, nella sezione “Content” nella finestra esplora soluzione, fate click con il tasto destro sulla voce “Content” e dal menu di scelta rapida selezionate la voce “Aggiungi” e la voce “elemento esistente”.
Dopo averlo aggiunto, sempre nella finestra esplora soluzione, fate click sul nome del progetto, ed aggiungete una nuova classe. Dal menu di scelta rapida, selezionate la voce di menu “Aggiungi” e successivamente la voce “Classe”. Nella finestra che viene visualizzata, impostiamo il nome del file, con il seguente valore “Asteroide.cs” .
Questa classe avrà il compito di gestire questo elemento.
Scriviamo il codice che permette di gestire le informazione della risorsa, come posizione, energia a disposizione, i danni inflitti all’astronave, ed altre informazioni utili.
Lo spazio dei nomi da utilizzare sono per la grafica e per la gestione delle immagini, qui di seguito la dichiarazione dei spazio dei nomi.
//spazio dei nomi
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
Qui di seguito si riporta il codice di tale operazioni.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
//spazio dei nomi
using Microsoft.Xna.Framework;
namespace XNATutorial
{
class Asteroide
{
//gestione per l'animazione dell'asteroide
public Animazione AnimazioneAsteroide;
//posizione dell'immagine
public Vector2 Posizione;
//lo stato attivo
public bool StatoAttivo;
//Energia
public int Energia;
//Totale dei danni inflitti all'astronave
public int DanniAstronave;
//totale punteggio
public int Punteggio;
//larghezzza
public int Width
{
get { return AnimazioneAsteroide.FrameWidth; }
}
//altezza
public int Height
{
get { return AnimazioneAsteroide.FrameHeight; }
}
//La velocità di spostamento dell'immagine
float Velocita;
public void Initialize()
{
}
public void Update()
{
}
public void Draw()
{
}
}
}
Modifichiamo il metodo Initialize per impostare i valori per i vari membri.
Qui di seguito si riporta il codice per il metodo Initialize.
public void Initialize(Animazione animazione, Vector2 posizione)
{
//imposto la risorsa ossia l'immagine asteroide
AnimazioneAsteroide = animazione;
//imposto la posizione
Posizione = posizione;
//attivo lo stato
StatoAttivo = true;
//imposto l'energia
Energia = 10;
//imposto i danni all'astronave
DanniAstronave = 10;
//imposto la velocità di spostamento
Velocita = 6f;
//imposto il punteggio
Punteggio = 100;
}
public void Update(GameTime gameTime)
{
//imposto la posizione in riferimento alla velocità riducendo il valore
Posizione.X -= Velocita;
//imposto alla risorsa la posizione
AnimazioneAsteroide.Posizione = Posizione;
//aggiorno l'oggetto di tipo animazione
AnimazioneAsteroide.Update(gameTime);
//nel caso che non ho energia oppure non rientra più nello "spazio" visito lo disativo
if (Posizione.X < -Width || Energia <= 0)
{
//Elimino la risorsa
StatoAttivo = false;
}
}
public void Draw(SpriteBatch spriteBatch)
{
//aggiorno la parte grafica
AnimazioneAsteroide.Draw(spriteBatch);
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
//spazio dei nomi
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
namespace XNATutorial
{
class Asteroide
{
//gestione per l'animazione dell'asteroide
public Animazione AnimazioneAsteroide;
//posizione dell'immagine
public Vector2 Posizione;
//lo stato attivo
public bool StatoAttivo;
//Energia
public int Energia;
//Totale dei danni inflitti all'astronave
public int DanniAstronave;
//totale punteggio
public int Punteggio;
//larghezzza
public int Width
{
get { return AnimazioneAsteroide.FrameWidth; }
}
//altezza
public int Height
{
get { return AnimazioneAsteroide.FrameHeight; }
}
//La velocità di spostamento dell'immagine
float Velocita;
public void Initialize(Animazione animazione, Vector2 posizione)
{
//imposto la risorsa ossia l'immagine asteroide
AnimazioneAsteroide = animazione;
//imposto la posizione
Posizione = posizione;
//attivo lo stato
StatoAttivo = true;
//imposto l'energia
Energia = 10;
//imposto i danni all'astronave
DanniAstronave = 10;
//imposto la velocità di spostamento
Velocita = 6f;
//imposto il punteggio
Punteggio = 100;
}
public void Update(GameTime gameTime)
{
//imposto la posizione in riferimento alla velocità riducendo il valore
Posizione.X -= Velocita;
//imposto alla risorsa la posizione
AnimazioneAsteroide.Posizione = Posizione;
//aggiorno l'oggetto di tipo animazione
AnimazioneAsteroide.Update(gameTime);
//nel caso che non ho energia oppure non rientra più nello "spazio" visito lo disativo
if (Posizione.X < -Width || Energia <= 0)
{
//Elimino la risorsa
StatoAttivo = false;
}
}
public void Draw(SpriteBatch spriteBatch)
{
//aggiorno la parte grafica
AnimazioneAsteroide.Draw(spriteBatch);
}
}
}
Modifica classe Game1
Ora passiamo al file Game1.cs, in modo che possiamo gestire la nuova classe appena creata.
Si creano dei membri a livello di classe per la gestione della risorsa, e della classe. In particolare i tempi di visualizzazione, la gestione della risorsa e visualizzazione.
Qui di seguito si riportano le dichiarazioni dei membri per la classe Game1.
//gestione della risorsa asteroide
//oggetto di tipo Asteroide
Texture2D AsteroideTexture;
List<Asteroide> Asteroidi;
//oggetti per gestire i tempi di visualizzare gli asteroidi
TimeSpan TempoAsteroide;
TimeSpan TempoAsteroidePrecedente;
//numero causale per la visualizzazione degli asteroide
Random random;
protected override void Initialize()
{
// TODO: Add your initialization logic here
// inizializzo la classe
player = new Player();
//imposola velocità
VelocitaSpostamento = 8.0f;
//oggetti per la gestione dello sfondo
sfondo1 = new Sfondo();
sfondo2 = new Sfondo();
//inizializzo l'oggetto degli asteroide
Asteroidi = new List<Asteroide>();
//imposto a zero il tempo per asteroide precendente
TempoAsteroidePrecedente = TimeSpan.Zero;
//imposto i tempi degli asteroide
TempoAsteroide = TimeSpan.FromSeconds(1.0f);
//inizializzo l'oggetto di tipo random
random = new Random();
base.Initialize();
}
Qui di seguito si riporta il codice dell’evento “loadContent”.
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
//oggetto per la gestione dell'effetto immagini in movimento
Animazione playerAnimazione = new Animazione();
Texture2D playerTexture = Content.Load<Texture2D>("AstronaveMovimento");
playerAnimazione.Initialize(playerTexture, Vector2.Zero, 115, 69, 8, 30, Color.White, 1f, true);
// carico la risorsa (immagine)
Vector2 playerPosizione = new Vector2(GraphicsDevice.Viewport.TitleSafeArea.X, GraphicsDevice.Viewport.TitleSafeArea.Y + GraphicsDevice.Viewport.TitleSafeArea.Height / 2);
//ricambio l'oggetto player
player.Initialize(playerAnimazione, playerPosizione);
// player.Initialize(Content.Load<Texture2D>("Astronave"), playerPosizione);
//carico le immagini
sfondo1.Initialize(Content, "Sfondo1", GraphicsDevice.Viewport.Width, -1);
sfondo2.Initialize(Content, "Sfondo2", GraphicsDevice.Viewport.Width, -2);
SfondoPrincipale = Content.Load<Texture2D>("SfondoPriincipale");
//carico l'immagine asteroide
AsteroideTexture = Content.Load<Texture2D>("asteroide");
// TODO: use this.Content to load your game content here
}
Qui di seguito si riporta tale dichiarazione.
private void AggiungiAsteroide()
{
// Create the animation object
Animazione AsteroideAnimazione = new Animazione();
//Inizializzo l'oggetto per la gestione dell'animazione dell'asteroide - possiamo creare anche un immagini con più immagine animate, cambiando il valore 1 con il totale degli elementi
AsteroideAnimazione.Initialize(AsteroideTexture, Vector2.Zero, 47, 61, 1, 30, Color.White, 1f, true);
//genero in maniera causale la posizione della risorsa nello schermo
Vector2 posizione = new Vector2(GraphicsDevice.Viewport.Width + AsteroideTexture.Width / 2, random.Next(100, GraphicsDevice.Viewport.Height - 100));
//Creo un nuovo asteroide
Asteroide asteroide = new Asteroide();
//inzializzo con l'oggetto animazione e posizione
asteroide.Initialize(AsteroideAnimazione, posizione);
//aggiungo il nuovo oggetto alla lista degli oggetti di tipo asteroide
Asteroidi.Add(asteroide);
}
/// <summary>
/// funzione che permette di aggiungere o eliminare le risorse da visualizzare a video
/// </summary>
/// <param name="gameTime"></param>
private void AggiornaAsteroidi(GameTime gameTime)
{
//aggiungo un nuovo elemento ogni secondo e mezzo.
if (gameTime.TotalGameTime - TempoAsteroidePrecedente > TempoAsteroide)
{
TempoAsteroidePrecedente = gameTime.TotalGameTime;
//aggiungo la risorsa a video
AggiungiAsteroide();
}
//nel caso che lo stato attivo è false elimino l'asteroide in questione
for (int i = Asteroidi.Count - 1; i >= 0; i--)
{
Asteroidi[i].Update(gameTime);
if (Asteroidi[i].StatoAttivo == false)
{
Asteroidi.RemoveAt(i);
}
}
}
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// TODO: Add your update logic here
//tasto precedente prima di questa modifica
StatoPrecedenteTastiera = StatoCorrenteTastiera;
//rilevo l'ultimo pulsante digitato
StatoCorrenteTastiera = Keyboard.GetState();
//aggiorno il gaming
UpdatePlayer(gameTime);
//aggiorno la posizione delle immagini
sfondo1.Update();
sfondo2.Update();
//aggiungo o elimino gli asteroidi
AggiornaAsteroidi(gameTime);
base.Update(gameTime);
}
Nell’evento Draw, dobbiamo invocare il metodo “Draw” del nostro oggetto Asteroide, in modo che aggiorna le singole risorse nel gaming.
/// <summary>
/// This is called when the game should draw itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.White);
// TODO: Add your drawing code here
//ridisegno il tutto
spriteBatch.Begin();
spriteBatch.Draw(SfondoPrincipale, Vector2.Zero, Color.White);
//visualizzo lo spostamento
sfondo1.Draw(spriteBatch);
sfondo2.Draw(spriteBatch);
//aggiorno la visualizzazione della risorsa di tipo asteroide
for (int i = 0; i < Asteroidi.Count; i++)
{
Asteroidi[i].Draw(spriteBatch);
}
//aggiorno la visualizzazione
player.Draw(spriteBatch);
//termine del ridisegno
spriteBatch.End();
base.Draw(gameTime);
}
Il risultato sarà come riportato in figura 2.

Figura 2
Qui di seguito si riporta il codice completo della classe Game1.
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Media;
namespace XNATutorial
{
/// <summary>
/// This is the main type for your game
/// </summary>
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//oggetto della classe Player
Player player;
//Per la gestione della tastiera
KeyboardState StatoCorrenteTastiera;
KeyboardState StatoPrecedenteTastiera;
// la velocità di spostamento
float VelocitaSpostamento;
//immagine principale
Texture2D SfondoPrincipale;
//gestione delle immagini di sfondo quelle in movimento
Sfondo sfondo1;
Sfondo sfondo2;
//gestione della risorsa asteroide
//oggetto di tipo Asteroide
Texture2D AsteroideTexture;
List<Asteroide> Asteroidi;
//oggetti per gestire i tempi di visualizzare gli asteroidi
TimeSpan TempoAsteroide;
TimeSpan TempoAsteroidePrecedente;
//numero causale per la visualizzazione degli asteroide
Random random;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
/// <summary>
/// Allows the game to perform any initialization it needs to before starting to run.
/// This is where it can query for any required services and load any non-graphic
/// related content. Calling base.Initialize will enumerate through any components
/// and initialize them as well.
/// </summary>
protected override void Initialize()
{
// TODO: Add your initialization logic here
// inizializzo la classe
player = new Player();
//imposola velocità
VelocitaSpostamento = 8.0f;
//oggetti per la gestione dello sfondo
sfondo1 = new Sfondo();
sfondo2 = new Sfondo();
//inizializzo l'oggetto degli asteroide
Asteroidi = new List<Asteroide>();
//imposto a zero il tempo per asteroide precendente
TempoAsteroidePrecedente = TimeSpan.Zero;
//imposto i tempi degli asteroide
TempoAsteroide = TimeSpan.FromSeconds(1.0f);
//inizializzo l'oggetto di tipo random
random = new Random();
base.Initialize();
}
/// <summary>
/// LoadContent will be called once per game and is the place to load
/// all of your content.
/// </summary>
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
//oggetto per la gestione dell'effetto immagini in movimento
Animazione playerAnimazione = new Animazione();
Texture2D playerTexture = Content.Load<Texture2D>("AstronaveMovimento");
playerAnimazione.Initialize(playerTexture, Vector2.Zero, 115, 69, 8, 30, Color.White, 1f, true);
// carico la risorsa (immagine)
Vector2 playerPosizione = new Vector2(GraphicsDevice.Viewport.TitleSafeArea.X, GraphicsDevice.Viewport.TitleSafeArea.Y + GraphicsDevice.Viewport.TitleSafeArea.Height / 2);
//ricambio l'oggetto player
player.Initialize(playerAnimazione, playerPosizione);
// player.Initialize(Content.Load<Texture2D>("Astronave"), playerPosizione);
//carico le immagini
sfondo1.Initialize(Content, "Sfondo1", GraphicsDevice.Viewport.Width, -1);
sfondo2.Initialize(Content, "Sfondo2", GraphicsDevice.Viewport.Width, -2);
SfondoPrincipale = Content.Load<Texture2D>("SfondoPriincipale");
//carico l'immagine asteroide
AsteroideTexture = Content.Load<Texture2D>("asteroide");
// TODO: use this.Content to load your game content here
}
/// <summary>
/// UnloadContent will be called once per game and is the place to unload
/// all content.
/// </summary>
protected override void UnloadContent()
{
// TODO: Unload any non ContentManager content here
}
/// <summary>
/// Allows the game to run logic such as updating the world,
/// checking for collisions, gathering input, and playing audio.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// TODO: Add your update logic here
//tasto precedente prima di questa modifica
StatoPrecedenteTastiera = StatoCorrenteTastiera;
//rilevo l'ultimo pulsante digitato
StatoCorrenteTastiera = Keyboard.GetState();
//aggiorno il gaming
UpdatePlayer(gameTime);
//aggiorno la posizione delle immagini
sfondo1.Update();
sfondo2.Update();
//aggiungo o elimino gli asteroidi
AggiornaAsteroidi(gameTime);
base.Update(gameTime);
}
private void UpdatePlayer(GameTime gameTime)
{
//passo l'oggetto gametime
player.Update(gameTime);
//nel caso che digito il pulsante esc esco dal gioco
if (StatoCorrenteTastiera.IsKeyDown(Keys.Escape))
base.Exit();
//in riferimento alle freccie della tastiera sposto l'astronave
if (StatoCorrenteTastiera.IsKeyDown(Keys.Left) )
{
player.Posizione.X -= VelocitaSpostamento;
}
if (StatoCorrenteTastiera.IsKeyDown(Keys.Right) )
{
player.Posizione.X += VelocitaSpostamento;
}
if (StatoCorrenteTastiera.IsKeyDown(Keys.Up) )
{
player.Posizione.Y -= VelocitaSpostamento;
}
if (StatoCorrenteTastiera.IsKeyDown(Keys.Down) )
{
player.Posizione.Y += VelocitaSpostamento;
}
//imposto la posizione della navicella
player.Posizione.X = MathHelper.Clamp(player.Posizione.X, 0, GraphicsDevice.Viewport.Width - player.Width );
player.Posizione.Y = MathHelper.Clamp(player.Posizione.Y, 0, GraphicsDevice.Viewport.Height - player.Height + 50);
}
private void AggiungiAsteroide()
{
// Create the animation object
Animazione AsteroideAnimazione = new Animazione();
//Inizializzo l'oggetto per la gestione dell'animazione dell'asteroide - possiamo creare anche un immagini con più immagine animate, cambiando il valore 1 con il totale degli elementi
AsteroideAnimazione.Initialize(AsteroideTexture, Vector2.Zero, 47, 61, 1, 30, Color.White, 1f, true);
//genero in maniera causale la posizione della risorsa nello schermo
Vector2 posizione = new Vector2(GraphicsDevice.Viewport.Width + AsteroideTexture.Width / 2, random.Next(100, GraphicsDevice.Viewport.Height - 100));
//Creo un nuovo asteroide
Asteroide asteroide = new Asteroide();
//inzializzo con l'oggetto animazione e posizione
asteroide.Initialize(AsteroideAnimazione, posizione);
//aggiungo il nuovo oggetto alla lista degli oggetti di tipo asteroidei
Asteroidi.Add(asteroide);
}
/// <summary>
/// funzione che permette di aggiungere o eliminare le risorse da visualizzare a video
/// </summary>
/// <param name="gameTime"></param>
private void AggiornaAsteroidi(GameTime gameTime)
{
//aggiungo un nuovo elemento ogni secondo e mezzo.
if (gameTime.TotalGameTime - TempoAsteroidePrecedente > TempoAsteroide)
{
TempoAsteroidePrecedente = gameTime.TotalGameTime;
//aggiungo la risorsa a video
AggiungiAsteroide();
}
//nel caso che lo stato attivo è false elimino l'asteroide in questione
for (int i = Asteroidi.Count - 1; i >= 0; i--)
{
Asteroidi[i].Update(gameTime);
if (Asteroidi[i].StatoAttivo == false)
{
Asteroidi.RemoveAt(i);
}
}
}
/// <summary>
/// This is called when the game should draw itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.White);
// TODO: Add your drawing code here
//ridisegno il tutto
spriteBatch.Begin();
spriteBatch.Draw(SfondoPrincipale, Vector2.Zero, Color.White);
//visualizzo lo spostamento
sfondo1.Draw(spriteBatch);
sfondo2.Draw(spriteBatch);
//aggiorno la visualizzazione della risorsa di tipo asteroide
for (int i = 0; i < Asteroidi.Count; i++)
{
Asteroidi[i].Draw(spriteBatch);
}
//aggiorno la visualizzazione
player.Draw(spriteBatch);
//termine del ridisegno
spriteBatch.End();
base.Draw(gameTime);
}
}
}
Conclusioni
Questa quarta parte del tutorial, ha fornito le basi per utilizzare ostacoli il cui giocatore deve evitare. Anche in questa parte, come nella precedente, possiamo utilizzare un immagine con più frame, per gestire l’ostacolo con animazione particolare per esempio una coda di fuoco per il nostro asteroide.
La gestione delle collisioni è molto utilizzata nei video giochi, e questa parte ha offerta alcune tecniche basilari.
Tramite la parola downoad possiamo scaricare il file d’esempio utilizzando in questa parte.
Download
Iscriviti a:
Commenti (Atom)









